Charlie Veniot wrote:
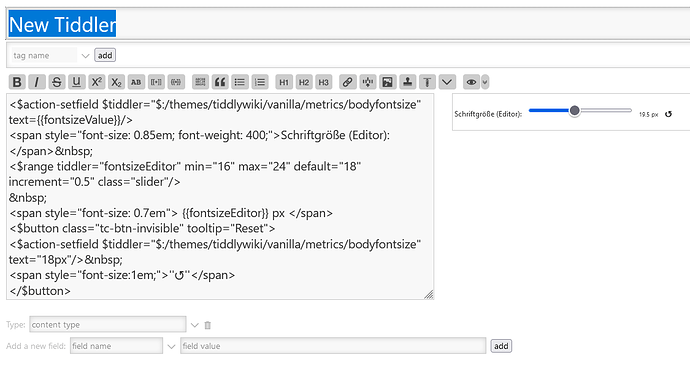
Done. Plus a “reset” button.
I created a version of this that scales logarithmically from 30% to 400%. It feels smoother and more useful to me.
GigantiCorp doesn’t allow me to upload attachments to Google Groups. I’ll try to do that from home later, but the changes are straightforward enough:
Tid Edit Text Resizer CSS:
<$let exponent={{{ [[$:/TidEditResizer/Val]get[text]] }}}>
.tc-edit-texteditor-body {
font-size:<$text text={{{ [[10]power<exponent>multiply[100]round[]addsuffix[%]] }}}/>;
}
</$let>
Here we separate out the exponent that we’re going to use, just for readability, but it’s still fetched from the same tiddler. We raise 10 to that power, multiply the result by 100, round it to an integer (probably not necessary, but looks nicer when the CSS is viewed), append the percent sign, and set this as the value for the relevant font-size.
Tid Edit Text Resizer Gadget:
<!-- ... -->
<$range class="tinyrange" tiddler="$:/TidEditResizer/Val" min="-0.52287874528" max="0.60205999132" default="0" increment="0.03749795788"/>
<$button class="tc-btn-invisible" tooltip="Reset to 100%">
<$action-setfield $tiddler="$:/TidEditResizer/Val" text="0"/>
<!-- ... -->
here we change the min, the max, then increment, and the reset value.
max is log(4), min is log (.3), increment is their difference divided by 30 steps. You could always choose a higher number of steps if it doesn’t seem smooth enough. And the setfield sets it to 0, which will correspond to 100%.
I realize as I type this, that I probably could have just use log(400) and log(30), skipping the multiplication by 100 and leaving the reset at 100. Ah well, next time!