Related TW script in this post, just below the video.
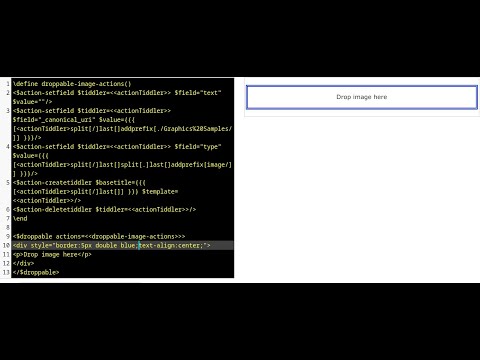
\define droppable-image-actions()
<$action-setfield $tiddler=<<actionTiddler>> $field="text" $value=""/>
<$action-setfield $tiddler=<<actionTiddler>> $field="_canonical_uri" $value={{{ [<actionTiddler>split[/]last[]addprefix[./Graphics%20Samples/]] }}}/>
<$action-setfield $tiddler=<<actionTiddler>> $field="type" $value={{{ [<actionTiddler>split[/]last[]split[.]last[]addprefix[image/]] }}}/>
<$action-createtiddler $basetitle={{{ [<actionTiddler>split[/]last[]] }}} $template=<<actionTiddler>>/>
<$action-deletetiddler $tiddler=<<actionTiddler>>/>
\end
<$droppable actions=<<droppable-image-actions>>>
<div style="border:5px double blue;text-align:center;">
<p>Drop image here</p>
</div>
</$droppable>