Sorry have not been very active on tiddly talk lately - busy, busy, busy!
Have built a server based TiddlyWiki that is an alternative to the GitHub ‘Issues’ web pages. It allows any GitHub or non-GitHub users to easily search and view GitHub issues and pull requests in a consolidated format.
Go to https://tw5.poc2go.com to play around with displaying TW5 GitHub Issues and Pull Requests. No worries - nothing you do updates anything and no cookies or info gathering.
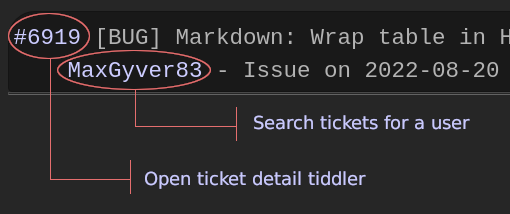
The results of the ‘search’ page link to Tiddlers, while the results in the ‘ticket detail’ page link to (mostly GitHub) web resources. This allows links in the ‘ticket detail’ tiddler to work as expected when exported as a ‘.html’ file.
Press links in search results to access the ticket detail tiddler.

The prototype at http://tw5.poc2go.com is a working example. It provides a rough platform for me to identify the coding challenges and integration requirements of the future system proposed below. The prototype is operational and hopefully useful to the TiddlyWiki community.
For my goals, I do not envision to expend much more energy or time to support advancements or features to this prototype. I welcome others to take this prototype to the next level, if they so desire. Fork from @potofcoffee2go/tw5-ticket-search.
TLDR; -
Imagine, on a cold winter morning - bring up a TiddlyWiki and have it start/warm up your car. Node-Red provides the backend Iot interface to the car - while TiddlyWiki provides the front-end user interface. That is the goal.
The current site is written in express.js using TiddlyWiki as a front-end. Web Fetch API and Socket.io are the underpinning network protocols, the data for the prototype is provided via GitHub REST API . Ultimately, the server will be a Node-Red server with plugable nodes allowing back-end Iot data interfaces to construct TiddlyWiki tiddlers for presentation to the user.
For now have built the fundamental (experimental) infrastructure. The current express.js back-end will be replaced with a Node-Red server. Hopefully within the next year or two will have this new Node-Red prototype functional. Seems a long time - but believe me, TiddlyWiki and Node-Red are not going to fade away anytime soon!
Devs will be able to use nodes within the Node-Red development editor to not only produce the Iot interface but the presentation tiddlers too. Hopefully to simplify the display of complex Iot interactions required by the user. The idea is to provide a simple, flexable, and secure Iot GUI (Internet of Things Graphical User Interface).
Am designing a Node-Red development editor which interfaces Iot back-end systems with a user front-end presentation system. At user presentation level am using TiddlyWiki which provides a flexible way to display Iot data and functionality for common users. A backward compatible and release tolerant approach to using TiddlWiki as a front-end for web based Iot resources.
Although it breaks the design goals of TiddlyWiki as being a ‘personal note taking’ product, TiddlyWiki is a good candidate to present secure Iot controls to common users.
Much in the same way Node-Red uses ‘nodes’ to simplify the back-end interfaces to Iot resources, production of the front-end tiddlers will be simplified and published to the browser by Node-Red. The dev/user will not have to learn TiddlyWiki macros or """{{{[tag[this] -[tag[that]]]}}}""" markup stuff - as that is being produced by Node-Red nodes and dialogs. REDUCING the dreaded ‘TiddlyWiki learning curve’!
Am currently not seeking any assistance in this endevor. I have a personal vision of how I wish to build it. Once built, then hopefully will provide tools for others to expand on this Iot/TiddlyWiki concept.
Please advise.