Hello!
I’m a complete noob and trying to get my TW dialed in to where it’s just right for me. That may sound like a recipe for disaster, but I’ve actually got it looking and functioning almost exactly how I want with the inclusion of a few plugins. Except for one thing… Since I’m trying to use TW as an SRD for a tabletop game I’m hoping to emulate the navigation of another SRD I’m very familiar with, over on https://www.d20pfsrd.com the left nav lets you either click a link to go to the page or click the arrow to open up more options of things to click on. You can click the arrow again to close it, closed is right triangle and open is down triangle.

What I’ve got so far looks pretty close, but there’s still a long way for me to go. The roadblock I’ve hit is that all the instructional content I can find online for creating this kind of thing rely on Javascript, and TW filters out script tags.
I’ve attached my code so far, but here’s a brief list of the issues I can’t quite figure my way around yet:
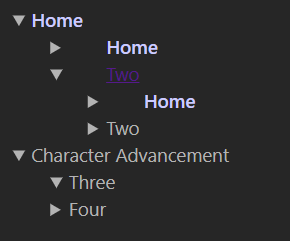
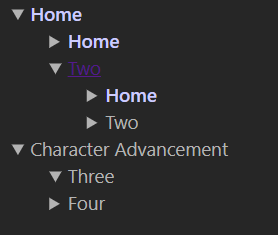
- The triangle/arrow is always facing right, I know I can replace ⏵ with ⏷ but I’m not sure how to make it happen under the right conditions.
- Clicking the triangle/arrow a second time doesn’t close it, because I’m using the focus selector.
- Another consequence of the focus selector is that only one section can be open at a time, I’ve tried a variety of other things like before, after, active, hover, and target but of the options I’m aware of focus is the closest to what I’m aiming for.
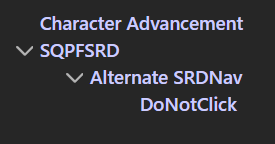
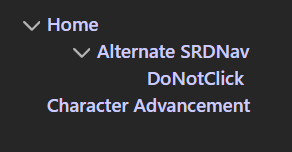
- The last and most glaring issue is that when I try to click any of the links in the expanded area it loses focus and closes that area quickly before clicking the link, so alas this is mostly useless atm…
To get this positioned right and looking how I want it, in the same spot as where d20pfsrd puts theirs. I’m using Left Bar by TWaddle and replacing the contents of $:/plugins/TWaddle/LeftBar/Menu with {{SRDNav}}. I suspect if I have to make my own plugin for the srd-style nav that I can put something like {{$:/plugins/Squid/SRDNav/Nav}} inside LeftBar/Menu as long as my Nav content type is text/vnd.tiddlywiki? I’ve tried putting {{}} links to pages of different content types like json and they always display as code blocks instead, TW5 content seems to work.
Any help at all would be greatly appreciated, be it a plugin that already does what I want (or similar enough that I can hack away at tweaking it), a code snippet so I can get script tags working (file is accessed locally by myself only, so not a huge security concern?), or anything I can read that might make it easier for me to get started with making this as a plugin myself.
SRDNav.tid (837 Bytes)