Attachment: Download and drag into TiddlyWiki.com for import of three tiddlers.
- Charlie’s Syntax Highlighting Tiny Editor (this is the meaty one)
- Charlie’s Syntax Highlighting Tiny Editor Info (just “about” info shown in a details element in the meaty tiddler)
- Charlie’s Syntax Highlighting Tiny Editor Toolbar Button (adds an “alternative edit button” to tiddler toolbars; use it to edit a tiddler with the tiny editor displayed in a modal window)
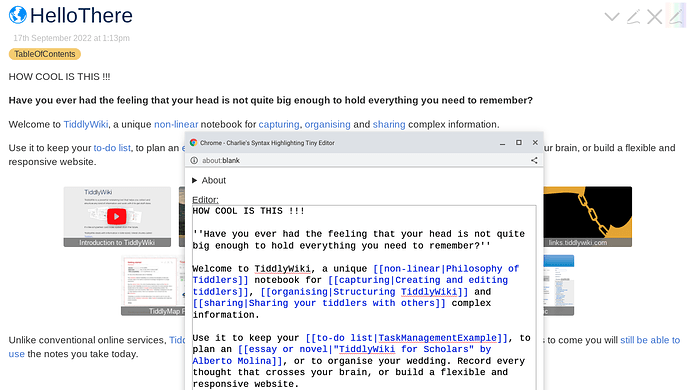
Very early going, all about the “architecture” with one thing getting highlighted to start with.
Nothing particularly useful just yet. Good enough for working proof of concept and fun code to study for anybody who wants to get into the weeds.
Some Screenshots:
The toolbar button to open the tiny editor:
(no-fuss-no-muss standard edit button with a pastel-coloured background to distinguish it)

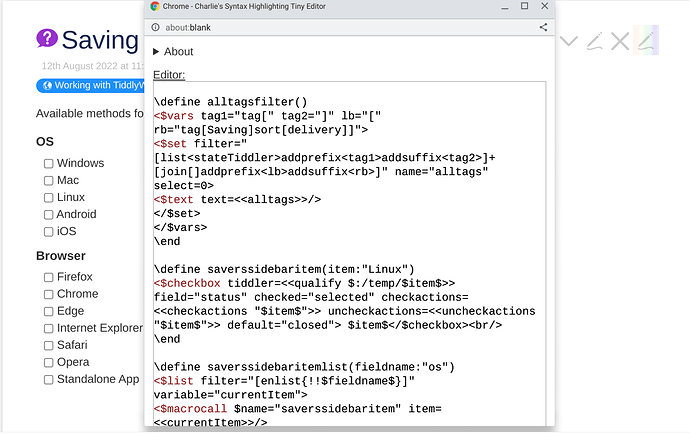
Editing the “Saving” tiddler with the tiny editor:
(highlighting the first part of widgets)
SyntaxHighlightingTinyEditor.json (2.96 KB)