@Eric Shulman
I appreciate your attempt to to show me a fix, I do. But as demonstrated below, it doesn’t work. It created an oddity of issues (I am using 5.1.23 and CamelCase is off.)
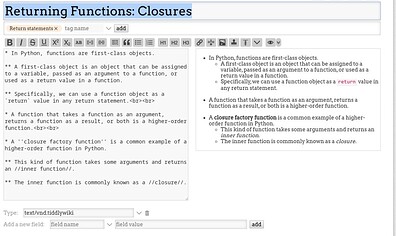
My original tiddler is at the bottom showing the formatting that I used that did work.
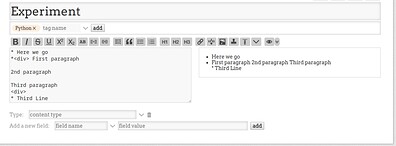
Duplicating the code you’ve shown results in the mess below. All the lines on the second bullet run together and the third bullet point is treated as a second level bullet to the 2nd bullet.
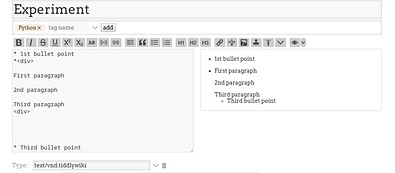
I fixed the issue with the paragraphs running together but it doesn’t resolve the issue with the 3rd bullet being shown as a secondary level as previously described.
My attempt to correct the third bullet problem remains unresolved.
This is a snapshot of the original tiddler I was working on and what ended up working for me. On another note, none of the @@ codes worked either even when directly copied from the example. So I ended up using the built in ‘highlighting’ instead. Inline CSS didn’t work when used with the
tags and I’d spent enough time as it was to get it looking as I wanted.
And another with line numbering and a code block.
I’m not adverse at all if someone wishes to correct me and provide a working example on their end, and if it doesn’t work on my end, I’ll turn to disabling any plugins installed after the TW5 file was installed and take a look at what plugin I had to disable for it to work as they’ve shown me. I don’t have many. I try to load only those I need on my collection of TW5 files for other purposes.
Thoughts? Corrections? I’m open to constructive criticism.