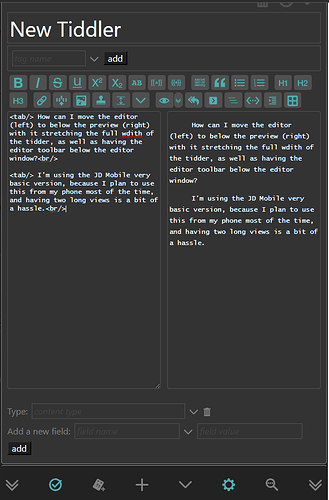
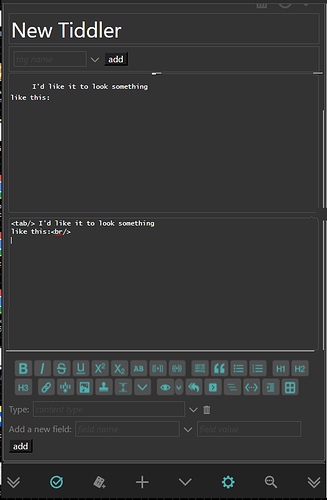
I noticed that when the preview is closed, the toolbar come back to the top. This is because Tiddlywiki use two containers, one for the editor without the preview, and the second to display the editor with the preview.
If you want the layout to stay the same with and without preview, use this :
.tc-dropzone-editor>.tc-reveal,.tc-tiddler-preview{
display:flex;
flex-direction:column-reverse;
}
.tc-tiddler-preview>*
{
margin:0!important;
width:auto!important;
}
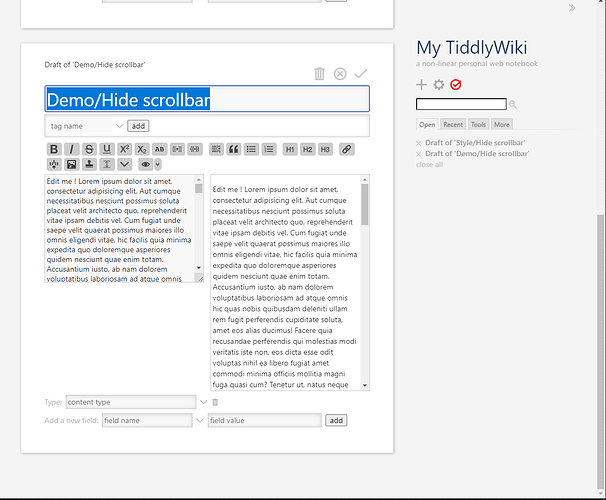
/*optional : prevent scroll bar in the text editor*/
.tc-edit-texteditor {
object-fit: contain;
overflow-y:hidden;
}
And if you want to support the code mirror add-on too :
.tc-dropzone-editor>.tc-reveal,.tc-tiddler-preview, .tc-edit-tags~.tc-reveal{
display:flex;
flex-direction:column-reverse;
}
.tc-tiddler-preview>p {
display:contents;
}
.tc-tiddler-preview>*,.tc-tiddler-preview>p>*{
margin:0!important;
width:100%!important;
}
/*optional : prevent scroll bar in the text editor*/
.tc-edit-texteditor {
object-fit: contain;
overflow-y:hidden;
}