I recently needed some way to get a line graph in one of my TiddlyWikis. I found a plugin, but it didn’t do a very good job. I thought it might be possible to use Google Charts, but I had no idea how I might go about doing that.
A bit of searching located this post from last year:
https://groups.google.com/g/tiddlywiki/c/kyfKmMGpZiQ/m/TeQNhDTNBQAJ
This works, but has a lot of hard-coded stuff. I wanted something more flexible.
Using that post as the starting point, I’ve come up with a single macro that uses separate tiddlers to hold the chart data. I have an example TiddlyWiki on my Dropbox:
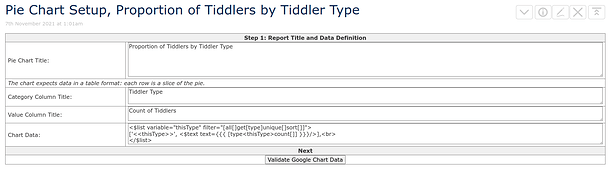
All the magic is in the “GoogleChart” macro.
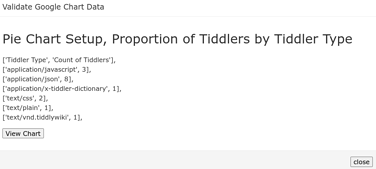
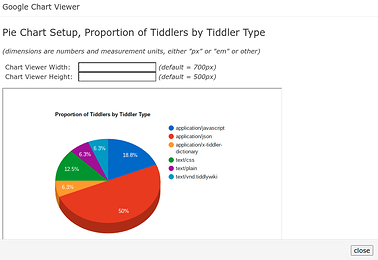
You can quickly see the demo charts, but it will need to be downloaded to see ‘behind the scenes’.
I got this far mostly by trying random tiddlywiki syntax until things worked. I’m not familiar with macros at all. I’d welcome any feedback on how I’ve done things.
Apart from that - do whatever you like with it!
Cheers,
Andrew