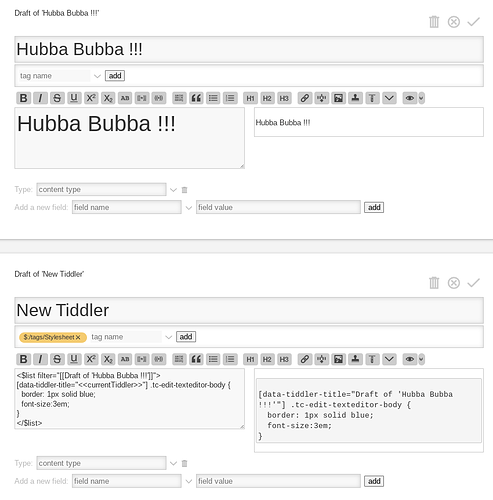
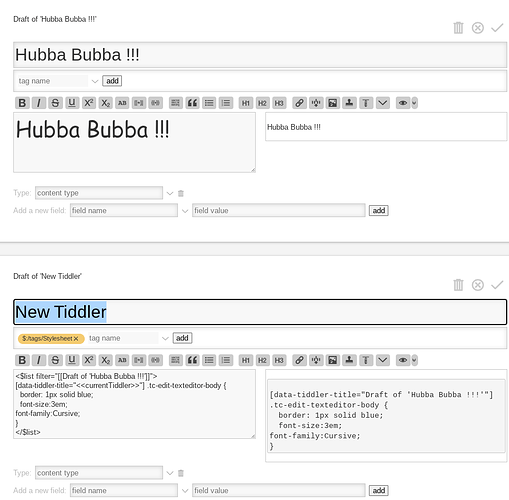
Modify the stylesheet tiddler so that it generates various editor styles for whatever groups of tiddlers.
If you want to try this at TiddlyWiki.com, create a new tiddler tagged with that “Stylesheet” tag like in the examples above, and put the following in the text of the tiddler (if viewing this post in Google Groups, ignore the triple-tick-marks):
[data-tags="Examples"] .tc-edit-texteditor-body { border: 1px solid blue; font-size:3em; font-family:Cursive; }```
2 Likes
Oops. Ignore the border attribute in that last style sample because that attribute doesn’t make any sense for tc-edit-texteditor-body.
Copy-paste from some other sample code, and I should have edited that out.
That said, you could replace it with something like “text-decoration: underline;” to make spaces easier to identify, and/or all kinds of other attributes as visual cue reminders.