Your request is OK. I think I could figure it out 
General rule:
Please describe the requested result in plain text or create some screenshots with normal wikitext, but without the templates … Sometimes it’s possible to create a “mockup” with standard wikitext
If we only get broken code or code that doesn’t do what you want, it’s very hard for us to imagine, what you wanted, with code alone. The plain text helps much more. …
…
It is not seen in tab view. I am aware that manipulating the common ViewTemplate is a quite brutal way.
Part of my $:/core/ui/ViewTemplate:
It shouldn’t be needed to manipulate the ViewTemplate. … There are several mechanisms in place that allow us to avoid that.
My response below addresses the following paragraph only.
But after all this solution does sadly not address my whole problem. With this tabs-template-solution the definded field content of a tiddler is shown in tabs view, but not in the standard tiddler view. I was looking for a solution which shows the field content in both views.
My very first solution used the ViewTemplate cascade, but it only worked with the tiddler and not with tabs.
Infos of the active cascade can be found at:
ControlPanel → Info → Advanced → Cascades → View Template Body … tab
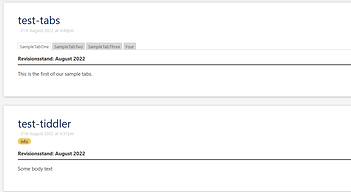
I assume you want something like this:
There are 3 template elements needed. …
1st tiddler:
Title → :/config/enable/body/header tagged: $:/tags/ViewTemplateBodyFilter …
It’s responsible to enable the header in the standard tiddler body. … As the name suggests  The ViewTemplate is dynamically configured.
The ViewTemplate is dynamically configured.
Important: It needs a list-before field with the value $:/config/ViewTemplateBodyFilters/default
The content is a filter expression, that needs to return the name of the body-template. I used :/my/body/header/template here in the example. If you use it like this it’s a standard tiddler. But if you add a $ as the first character, it will be system tiddler and will not show up for your users.
System tiddlers can be found in the right sidebar → More → System … or with AdvancedSearch → System tab
title: :/config/enable/body/header
tags: $:/tags/ViewTemplateBodyFilter
list-before: $:/config/ViewTemplateBodyFilters/default
[all[current]tag[info]then[:/my/body/header/template]]
2nd tiddler:
:/my/body/header/template … Which contains the new header code
''Revisionsstand: <$view field="Stand" format="date" template="MMM YYYY"/>''
<hr>
{{||$:/core/ui/ViewTemplate/body/default}}
3rd tiddler:
info-tab-template … I did rename this one. In the finished product it may be $:/my/tabs/header/template
It got new code, so we can reuse the body-header-template … so changes are only needed in 1 place.
<$list filter="[<currentTab>tag[info]]">
<$tiddler tiddler=<<currentTab>> >
<$transclude tiddler=":/my/body/header/template" mode="block"/>
</$tiddler>
</$list>
As I wrote if your users shouldn’t see that stuff, you need to make them system tiddlers. They start with $:/ … The tiddler titles have to be manually adjusted in the code too.
There is a ZIP file attached, that I used for testing.
have fun!
mario
(Attachment custom-body-header-v3.zip is missing)