Answers intertwined with your post:
You are awesome Charlie! Thanks!
I usually aim for quirky and “somewhat entertaining”, but if I can come up with something awesome (for the moment, because there is often something else even more awesome around any corner): THANKS !
Checking if I understand how this works:
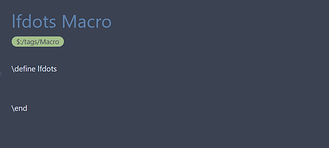
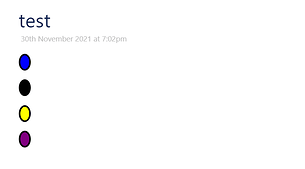
basically, it just splits [the list | the field value] by each letter and replaces it with the “code” from my classes, right? So if there are 15 possible color-classes, I would just add as many of the “+[search-replace:i[r],[red]]” pieces as needed, such as +[search-replace:i[p],[ppl]]?
Yupper, you got it. I think it is a pretty modular setup. Heck, if you wanted to specify some custom colors, you could put colour codes instead of colour names, like #FFFFFF.
We could probably simplify that with the help of a data tiddler. That could be a fun exercise.
The thisStyle line is just the CSS for the dot shape etc, correct? (you almost EXACTLY guessed my formatting for the class - or maybe you inspected  )
)
Nah, neither guess nor inspection. Total serendipity.
That CSS line is my typical way of dynamically putting together an inline style. It makes sense to me, but there may be other more popular ways of doing that.
And all together, it just recreates the span details i’m using now, on the fly, right?
Maybe. Hard for me to fathom the intertwingled breadth and depth of everything you might be thinking. Play with that wikitext with a few of your tiddlers, and see what you think. Anything I suggested here is highly tweakable.
Why the between the span tags though?
A combo with nothing in between results in nothing. For the circle to happen, there has to be some text in there. I would type in spaces, but HTML automagically removes spaces unless they are specified with that special HTML code for space character. Play around with adding/removing those entries.
And could the split be larger? Say 2 or 3 characters? (then I can use pk/pnk for pink instead of n because p is already taken by purple…)
If you want to use more than one character to identify colours, then you need a separator between each colour occurrence. Let’s say a semi-colon.
So your colour line would look something like pnk;pnk;pnk;yel;yel;yel (i.e. pink and yellow)
The split[] would need changing to split[;]
![]()
 )
)