Very nice. 
This video, like Dave Gifford’s videos, reminds me that I should take time to jot down repeated actions and see if I can make my own EditMode tools. First thing that came to me was a “character picker” popup that could insert …,  , ndash;, and the like without a toolbar button for each character. For the emoji user, same thing.
I really need to force myself to use that Wikitext Link button, it’s so much easier to just type part of a title, then search.
Anyway, I grabbed a JSON export of your tiddlers to be ready for future tinkering. Thank you very much, Charlie
Hey, thanks Brian.
On my todo list: a “Widgets Assistant”.
I could just use the already existing snippets of text thingy, but I’m thinking something a bit more substantive. Maybe. So many interests, not enough hours in a day…
Thanks a lot! That assistant looks very useful.
If you take feedback  From usability point of view, I wonder if that makes sense to put a list of templates under the tiddler name in the pop up window. That would make it consistent with the {{x||y}} notation and also helps voiding an issue when there are too many templates and they move the tiddler drop down menu too low.
From usability point of view, I wonder if that makes sense to put a list of templates under the tiddler name in the pop up window. That would make it consistent with the {{x||y}} notation and also helps voiding an issue when there are too many templates and they move the tiddler drop down menu too low.
To avoid the last problem, it might make sense to put the list of templates into a drop down menu as well so the pop up window always have a standard hight regardless of the length of the template name or their quantity.
But those are minor things. Amazing work, thanks for sharing!
G’day,
Feedback is to me, first and foremost, a gift of someone’s time. Always appreciated.
To spare all the full monty of my thinking: From a usability point of view, it is exactly the way I need it. But since we don’t all operate the same, I’m thinking of documenting the pieces well enough such that folk can move the pieces and customise the pieces.
For those who are too curious to avoid the punishment …
The Partial Monty
This “assistant” is much like a “Wizard” application/window. Wizards will do “hand-holding” and walk a user through a logical sequence of steps to get through a process.
My primary need is first and foremost: minimalism (i.e. small/quick/light/agile.) The least amount of pieces, the least amount of interface.
The number of template tiddlers is small compared to the total number of tiddlers.
The titles of template tiddlers are very short (3-4 characters) compared to titles on my other tiddlers (which are often fairly long, the way I like them).
When I search for tiddlers in the assistant, the tiddler titles are the buttons that select that tiddler and close the assistant. (Goal: minimal interface.)
That button should be the last thing I see (look at), and the last action I take.
If I have my list of templates after my list of tiddlers, then the last action I take is above the other actions I would normally take.
For me, the sequence the makes most sense are the tiny little optional actions first, and the meat and potatoes final action last.
That sequence is much more useful to me than a sequence based on order of syntax. Well, for this kind of small/quick/light/agile tool.
Something like that …
Charlie Veniot wrote:
This is great. I can see myself using this a lot, even though I’m not much of a toolbar user. (BTW, do you have a keybinding for this? It wasn’t in the demo.)
To make this more easily configurable for others’ uses, it might be nice to replace this:
<$list filter="[tag[$:/C/Templates]] +[sort[]]">
with
<$list filter={{$:/C/templates/filter}} >
and then add a tiddler:
title: $:/C/templates/filter
text: [tag[$:/C/Templates]] +[sort[]]
Then to configure this, users can simply update this tiddler with their own template filter.
Hey, thanks Scott.
I’ve been chewing on that since last night.
Adding another tiddler to the setup? Nah.
Picture the assistant having a config button. That button brings displays a field for you to enter your custom filter. The value just gets saved in a field in the Transclude Assistant tiddler.
Maybe. Still chewing…
“brings displays” ??? Saw it just as I clicked “Post message”.
“displays” !
Charlie Veniot wrote:
Adding another tiddler to the setup? Nah.
I’ve been writing my reusable content as either plugins or as JSON arrays of
tiddlers. So I like to break things down into tiny pieces. But that’s not
essential, as your next suggestion points out.
Picture the assistant having a config button. That button brings
displays a field for you to enter your custom filter. The value just
gets saved in a field in the Transclude Assistant tiddler.
That works fine. I would just like to be able to configure it without reaching
deep into its code.
Again, very nice!
Thanks for sharing it.
– Scott
I’ve been writing my reusable content as either plugins or as JSON arrays of
tiddlers. So I like to break things down into tiny pieces. But that’s not
essential, as your next suggestion points out.
Ditto, as long as there’s value in the componentization.
Which totally reminds me of a favourite article: What Do We Mean by Componentization (for Knowledge)?
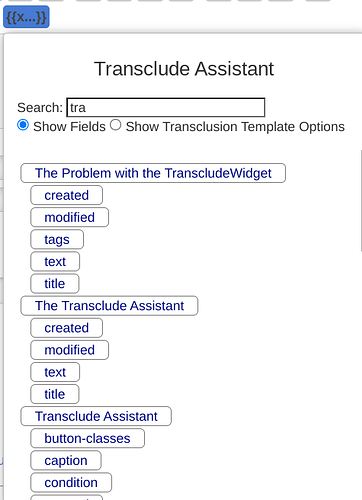
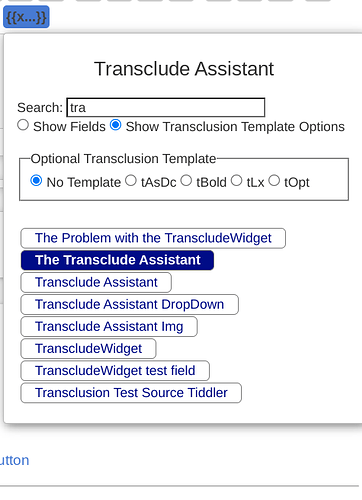
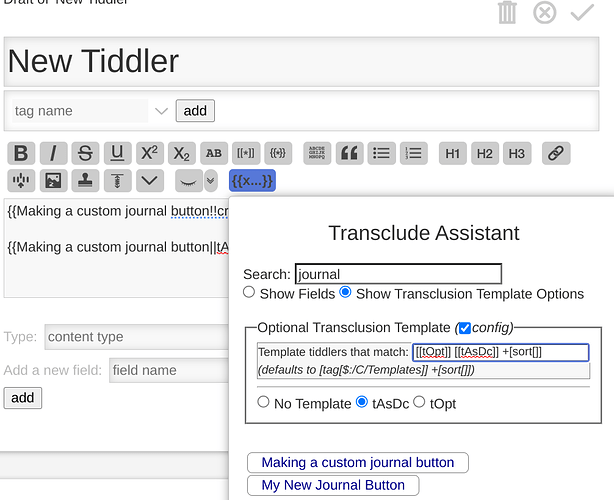
Rejigged the layout a little, and added radio buttons so that we can choose between having access to buttons for transcluding fields, or transclude tiddlers with templates.
Two screenshots:
I’ve added a configuration option so that you can setup your own filter expression to get template tiddlers.
To play with this and grab relevant tiddlers for import into other TiddlyWiki instances: Charlie's TiddlyWiki Documentation — a non-linear personal web notebook
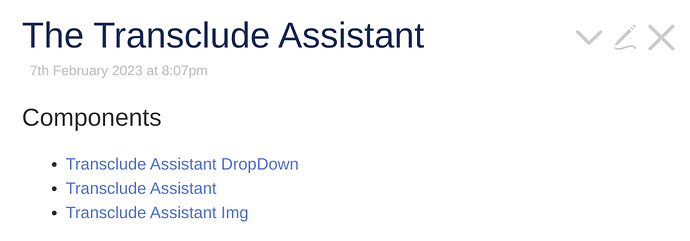
The following three tiddlers provide the functionality:
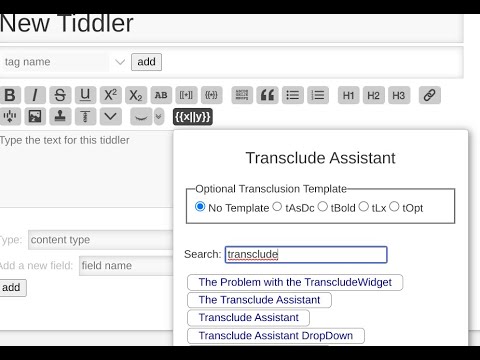
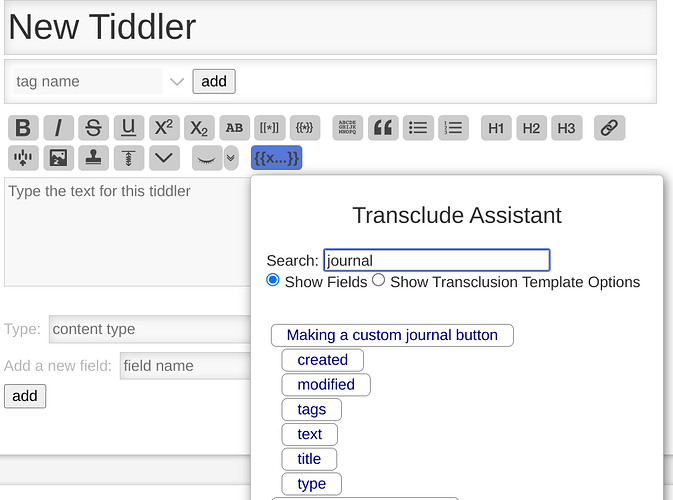
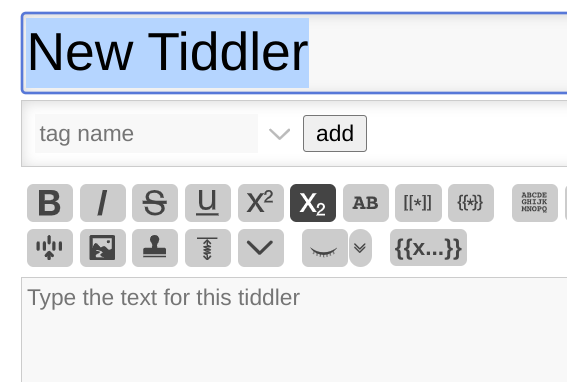
Screenshots of the transclude assistant being used in a new tiddler:
The edit toolbar button (i.e. {{x...}}):

Using the transclude assistant to transclude a tiddler “created” field:
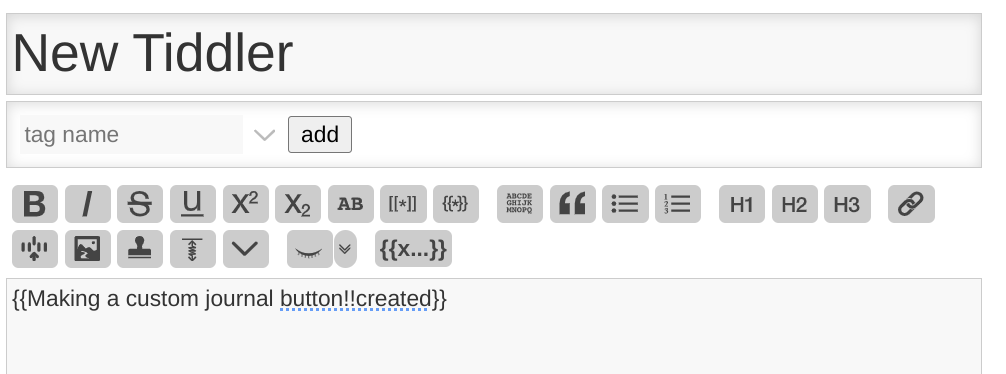
The result of clicking the “created” button:
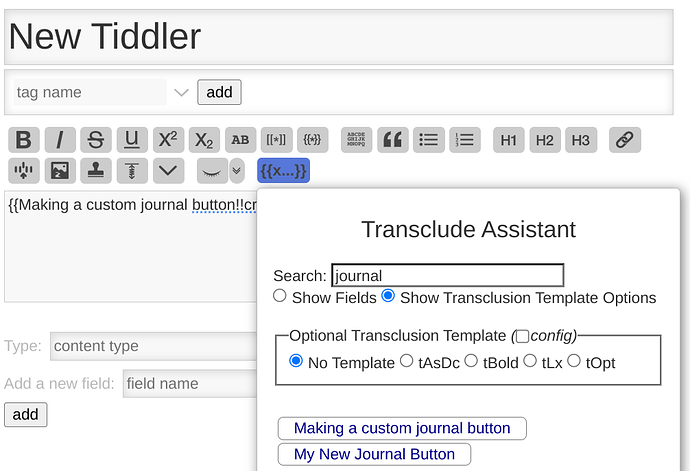
Using the transclude assistant to transclude a tiddler with a transclusion template:
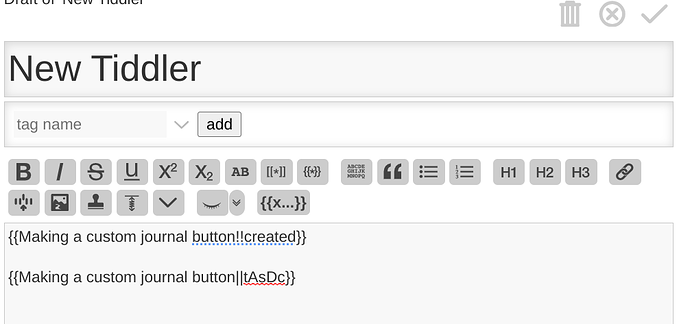
The result after picking “tAsDc” and clicking the “Making a custom journal button”:
Configuring the transclusion template list with a custom filter: