Hi,
Probably a stupid question, but:
I don’t understand how to switch the tv-auto-open-on-import variable on.
Can anyone help me with this?
Thanks 
Hi,
Probably a stupid question, but:
I don’t understand how to switch the tv-auto-open-on-import variable on.
Can anyone help me with this?
Thanks 
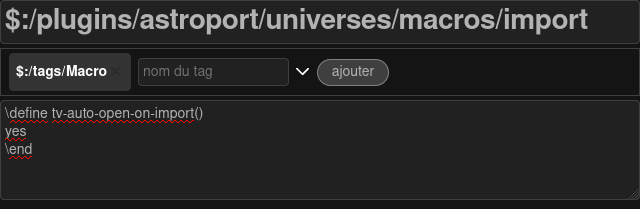
Add a tiddler tagged $:/tags/Macro with the content:
\define tv-auto-open-on-import()
no
\end
I want to switch it on so I guess it’s “yes” I have to write.
Still,it doesn’t seem to work on my tiddlywiki.

I hope I haven’t broken my Tiddly by modifying something else somewhere else 
Once you set the value, then in any tiddler test the value is set with <<tv-auto-open-on-import>>
With simple values you can use the simpler, single line, define format
\define tv-auto-open-on-import() no
If the value is different to that defined in your macro, perhaps another macro is overriding it. Use advanced search and look for tiddlers containing tv-auto-open-on-import.
Are you using a custom layout? If so, you need to wrap the contents of the page template in a $dropzone widget in order for drag and drop to work as it does for the default layout.
You can also check to see if a $:/Import tiddler is created when you drag and drop something on to the wiki. If it is not created, this lends credence to the idea that you might not have a dropzone widget in your page template to receive the drop event.
This displays “yes”.
Haven’t found any tiddler, except the two where I used \define and <$set /> to try and modify the value, and some shadow tiddler in $:/core.
It is created. The whole import process seems to function correctly in every other way.
Yep
I do have a $dropzone widget in my page layout. I even tried to force the autoOpenOnImport attribute to “yes” there. Here is the code to page layout:
\whitespace trim
\define containerClasses()
tc-page-container tc-page-view-$(storyviewTitle)$ tc-language-$(languageTitle)$
\end
\import [[$:/core/ui/PageMacros]] [all[shadows+tiddlers]tag[$:/tags/Macro]!has[draft.of]]
<$vars
tv-config-toolbar-icons={{$:/config/Toolbar/Icons}}
tv-config-toolbar-text={{$:/config/Toolbar/Text}}
tv-config-toolbar-class={{$:/config/Toolbar/ButtonClass}}
tv-enable-drag-and-drop={{$:/config/DragAndDrop/Enable}}
tv-show-missing-links={{$:/config/MissingLinks}}
storyviewTitle={{$:/view}}
languageTitle={{{ [{$:/language}get[name]] }}}>
<div class=<<containerClasses>>>
<$navigator story="$:/StoryList" history="$:/HistoryList" openLinkFromInsideRiver={{$:/config/Navigation/openLinkFromInsideRiver}} openLinkFromOutsideRiver={{$:/config/Navigation/openLinkFromOutsideRiver}} relinkOnRename={{$:/config/RelinkOnRename}}>
<$dropzone enable=<<tv-enable-drag-and-drop>> autoOpenOnImport="yes">
<$list filter="[all[shadows+tiddlers]tag[$:/tags/PageTemplate]!has[draft.of]]" variable="listItem">
<$transclude tiddler=<<listItem>>/>
</$list>
</$dropzone>
</$navigator>
</div>
</$vars>