In general, I don’t really have any issues with the performance of my Kansas Railroad Wiki (certainly as far as navigating and using content). However, I’ve noticed that it takes about a second and a half to bring up the control panel with the plugin tab selected. I’ve also noticed that it takes about 2 seconds for the dropdown in the field name of the add new field area. In addition, it takes nearly 3 seconds for the dropdown to show when pressing on the tag pill for stylesheets. These last two are particularly annoying.
I’ve posted a copy of my wiki here (minus most copyrighted content): https://kansasrailroads.tiddlyhost.com/.
By the way, stripping the copyrighted content made no real difference in performance even though that included about 1700 tiddlers. I know I have quite a few plugins installed and I’m working to see which ones I can live without.
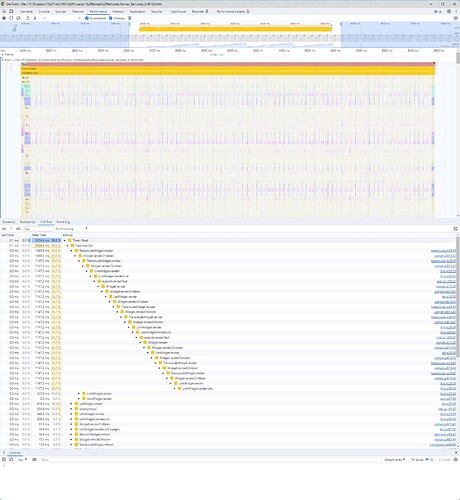
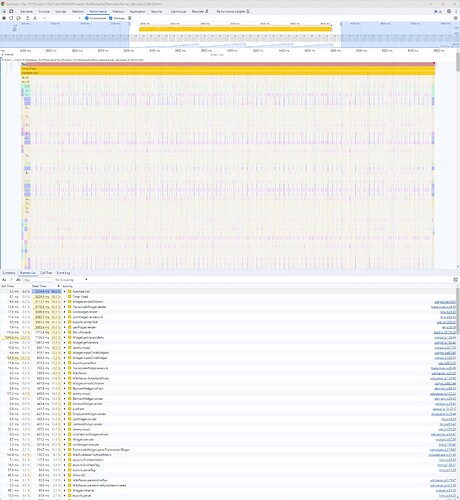
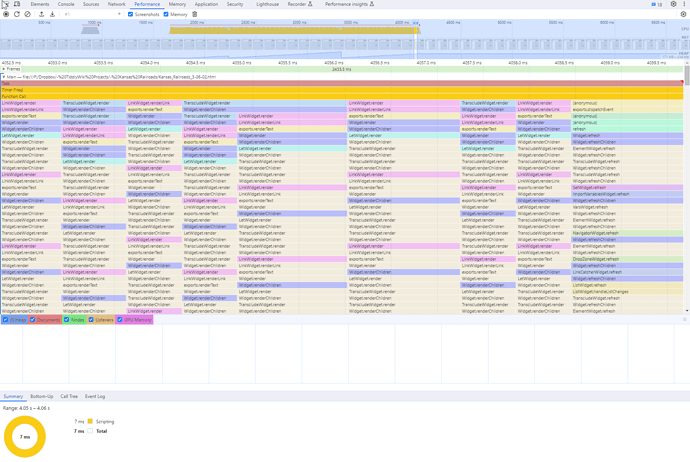
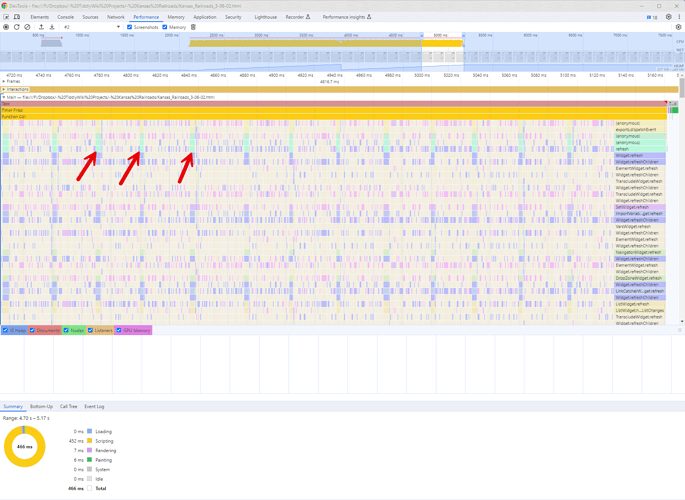
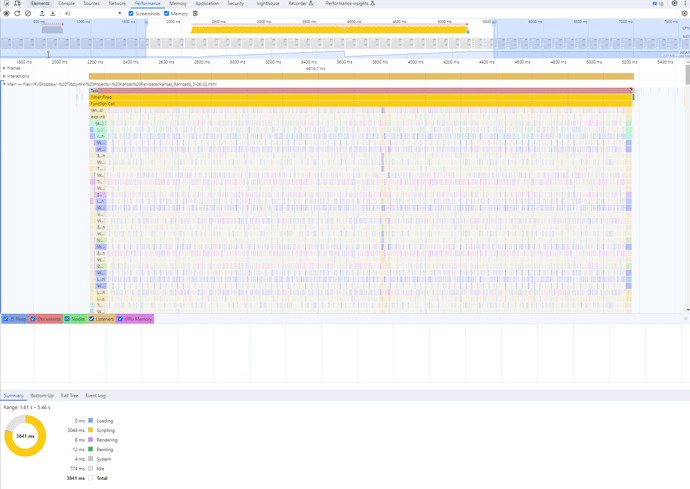
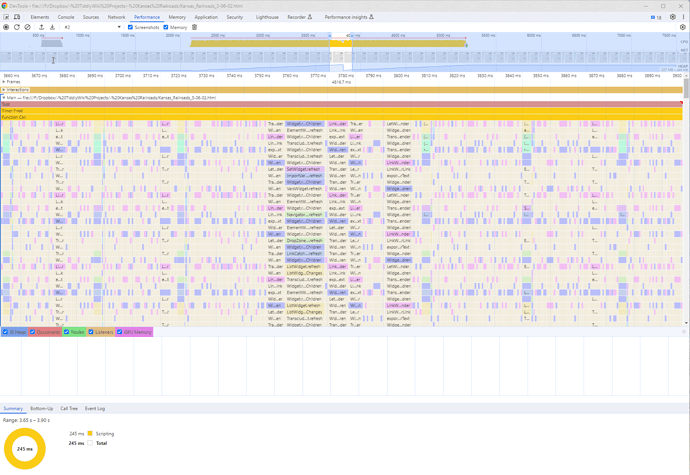
The advanced performance plugin hasn’t really helped me much (maybe I’m not using it to its full extent or correctly). When I look at the filter runs that the plugin lists, I don’t see how the times involved could add up to the times that it takes to complete. I’m obviously missing something.
I do need to try eliminating some plugins to see if there are any differences in performance of these areas, but haven’t had a chance to do so. I think that’s my next step.
Any other suggestions would be greatly appreciated.