Sometimes you like to transpose your table from vertical to horizontal (data in column vs row). I was asked several times to have a transposed/flipped dynamic / quick table in Shiraz.
This is a simple solution to do that:
- Create a tiddler, tag it with
$:/tags/Stylesheet - Put below css inside it and save
.table-flipped {
writing-mode: vertical-lr;
}
.table-flipped tr td,
.table-flipped tr th
{
writing-mode: horizontal-tb;
}
- Now any table with class:
table-flippedwill transpose your table.
Example
- Goto https://tiddlywiki.com and create above stylesheet tiddler with this example tiddler
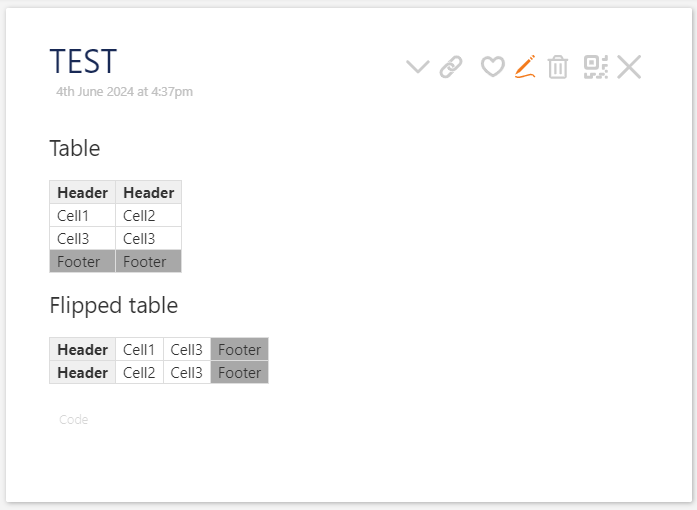
!! Table
|table-flipped|k
|Cell1 |Cell2 |
|Cell3 |Cell3 |
|Header|Header|h
|Footer|Footer|f
!! Flipped table
|table-flipped|k
|Cell1 |Cell2 |
|Cell3 |Cell3 |
|Header|Header|h
|Footer|Footer|f
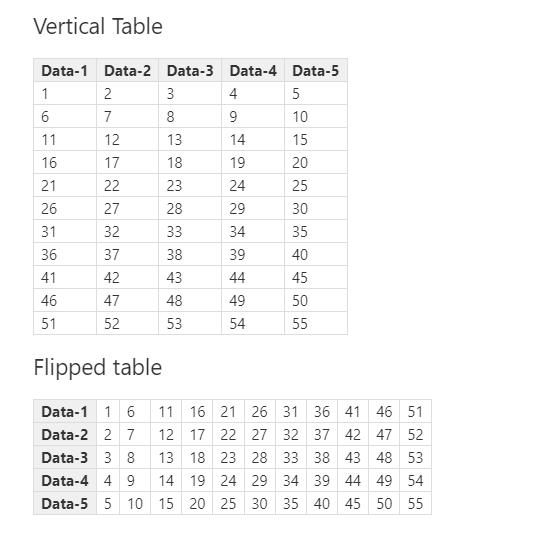
This will create
NOTE: For quick try, you can download flipped-transposed-tables.json (606 Bytes)
and drop into https://tiddlywiki.com
Issues
- Seems FireFox partially supports this
- Caption does not work correctly
Please contribute and improved this.