In order to display PDF content within TiddlyWiki, it is automatically enclosed in an iframe. This allows the browser to render the PDF in a separate document context, using browser-native handling. In addition, the following CSS rule is defined in the TWCore default stylesheet ($:/themes/tiddlywiki/vanilla/base),
.tc-tiddler-body > iframe {
width: 100%;
height: 600px;
}
This causes the PDF iframe to be automatically resized to fit the tiddler width and a fixed height of 600px, but ONLY when the PDF iframe is displayed as an immediate child element of a tiddler body (.tc-tiddler-body). This is the case when viewing the PDF tiddler directly, or when the PDF tiddler is transcluded on a line by itself as the initial content embedded within another tiddler, as in
{{PDFTiddlerTitle}}
more content here
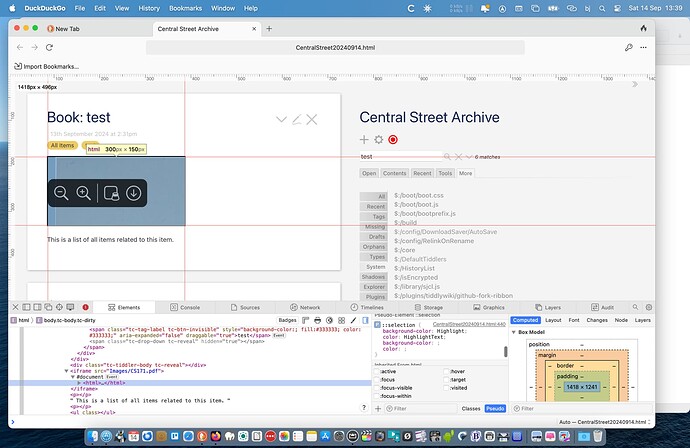
However, when the transcluded PDF is preceded by any other content, it is no longer the “immediate child element of the tiddler body”, and the Vanilla CSS rule doesn’t apply, resulting in the browser’s default “large postage stamp” size for the embedded PDF.
Fortunately, there is a way to work around this by defining an additional CSS rule.
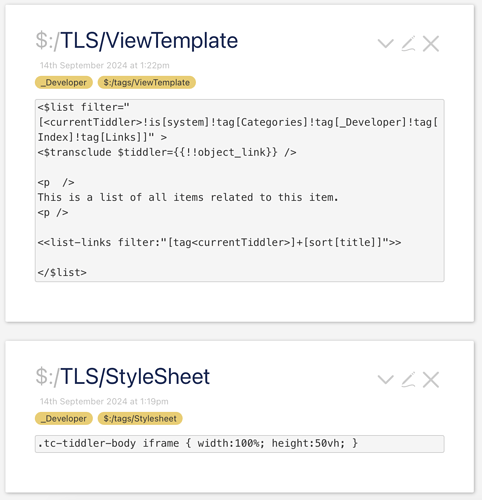
Start by putting the following into a tiddler tagged with $:/tags/Stylesheet:
.tc-tiddler-body iframe { width:100%; height:50vh; }
Note that the above rule does not have the “>” that is included in the TWCore Vanilla stylesheet. This means that it will apply whenever a PDF iframe is embedded in a tiddler, even if it is not the first element. Note also that I’ve used a height of 50vh; rather than the 600px; that is found in the Vanilla stylesheet. This allows the rendered PDF height to vary so that it will always be 50% of the current browser window height rather than a fixed height. You can, of course, change this height value to suit your own needs.
With this additional CSS rule in place, you can now use {{PDFTiddlerTitle}} anywhere in your tiddler content, and it will be sized to fit 100% of the width of the containing element. For example, if you put the PDF transclusion within blockquotes:
<<<
{{PDFTiddlerTitle}}
<<<
It will be stretched to fit the blockquote, which has additional left/right margins. Similarly, if you want to apply a specific width to the embedded PDF, you can wrap it in a div that applies an inline style, like this:
<div style="width:50%;">{{New Tiddler}}</div>
Hopefully this explanation will help you resolve your PDF rendering issue.
Let me know how it goes…
-e