Wow - Thanks @Brian_Radspinner and @Springer,
This is invaluable information!
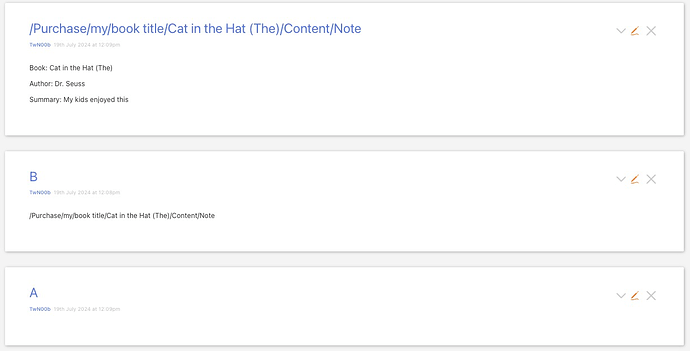
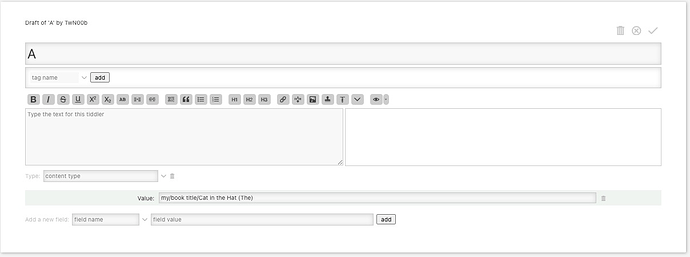
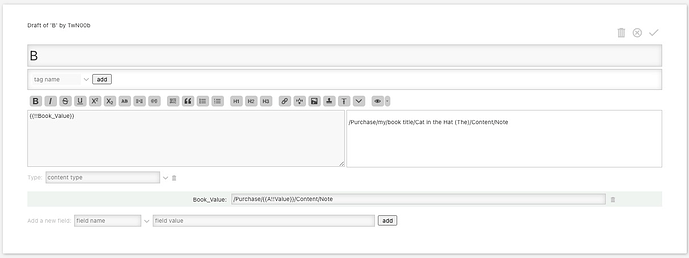
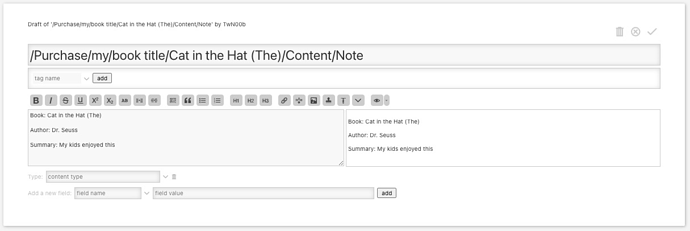
- I copied both of your example pages - into my local Tiddler (html file)
- In my: “help/tiddlywiki/examples/” and just created tiddlers in there
- I love how I can create the illusion of a directory structure in TiddlyWiki ← this is by far the “best” feature - allows everything to be organized
- I create a Table of Contents for each “directory” and I (soon) will be able to create a Tiddler that lists the contents inside - nice!
- node.js: I don’t have node.js in my html - unsure what that is @Springer - ??
- The only node.js I know of - runs on actual dedicated servers - at some location
- So - I am not familiar with the TiddlyWikiNode.js file or how to use it - but I am fine with just the HTML file
- To be honest - I’ve not looked into TiddlyWikiNodeJS (or whatever it’s called) - as the plain old TiddlyWiki.html file is perfect for me

Back to Braces,…
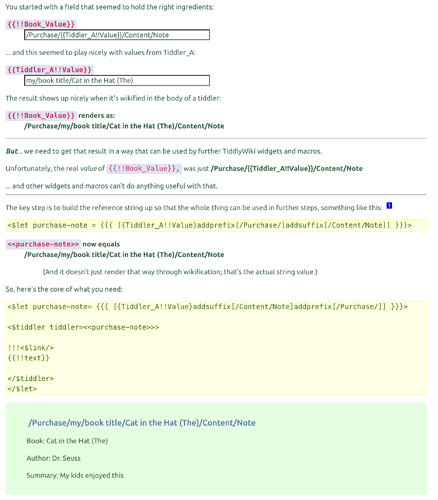
I can now use the following: (My mind is enlightened,… - I get most of this - this is good - it’s a lot - but overall - awesome - and this helped me with Springer’s page - so I am good - and now see why my question was confusing,…)
What really helps is the side-by-side comparisons and examples that I can copy/paste into an empty tiddler - period.
-
This is by far the “BEST” way for any new person to learn - well, for us consumers and not dev guys 
-
Multiple ways to do the same thing - - Boom! Nice!
-
Simple instructions - explained - wow!
-
Copy and paste to an empty tiddler - to play with in real-time ← Woa! Boom!
- I can’t stress how hard is it to go to TiddlyWiki.com and not be able to copy/paste the item - so us new folks head over to Google, Reddit, etc,…
- As I learn - I would be happy to create examples - but I don’t understand the verbiage - yet
- Like “filter run” - I can’t quite understand what it means - not yet - - something about: left to right - top to bottom - pipes and train stations,… - errr - wha,…?
-
[[]] and [] ← by themselves - and I understand what they mean! Thanks to you guys!
-
[title[Hello There]] which is the way to reference a tiddler with the title field that equals Hello There ← I get this now
-
[tag[Hello There]] to get a list of tiddlers that have been tagged with “Hello There” ← oh tag is a keyword as well - would you look at that - tag’s can be useful! (No way - yup - it’s true)
-
[prefix[Hello There]] to get a list of tiddlers whose titles starts with “Hello There.”
-
My understanding from this is items in between the [XXXX[ (the X’s - are keywords - aha!)
-
{{}} and {{!!xyz}} <— These make sense!
I’m still unsure on <$transclude $tiddler=<<title>> /> ,…
- " A variable can be created via a
macro , function , or procedure ; along with the list , set , vars , let , and wikify widgets."
- I tied the
let - per the items from Springer – but it does not work??
<$let purchase-note= {{{ [{Tiddler_A!!Value}addsuffix[/Content/Note]addprefix[/Purchase/]] }}}> - I then tried:
<$transclude $tiddler=<<purchase-note>> />
- Comes up with a blank page - - I thought it would show the “Create,… syntax”
I have a request,…
Can we add these and Springers excellent examples - “somewhere” new folks can find them? (Maybe on the main tiddlywiki search site?)
(I hate to admit that I can rarely find any answers on the side search-bar on tiddlywiki.com  )
)
Working through the basics,…
I am working through Brian’s basics - and what is a “filter run”? (I assume it executes some code - it runs the code.)
- I was able to search for
filter run on the tiddlywiki side:
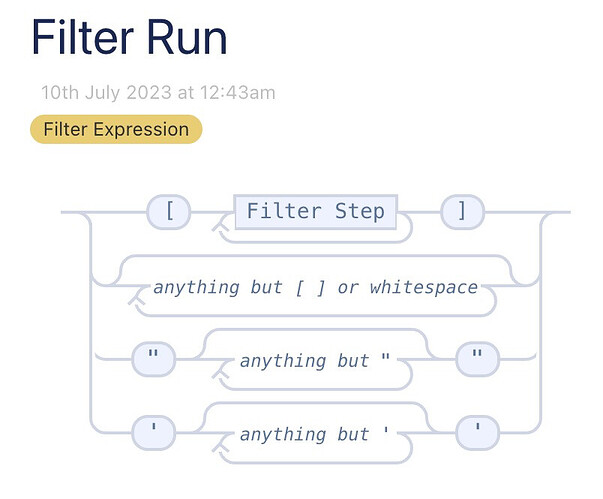
I saw the Filter Run Tiddler:
Which is something called a railroad. (I think trains and box-cars.)
The verbiage is sparse - but googling shows that I can chain outputs to inputs - like a UNIX pipe - - I had no idea TiddlyWiki could do this - this is awesome,…!
- I think that the
<$list filter=" <— is this - unsure - but I think so - and you are “pipe-ing” it to Wikify via ,...}]"><$wikify name ="stuff"
- Note:
<$wikify name ="stuff" ← this has a space name =" after name - odd - but ok
This is great - and I will keep plugging away at it!
I realize now that I should use tags and “why” they are important - - I just never found a use for them - until now - - makes searching easier - Woa, mind blown - boom!
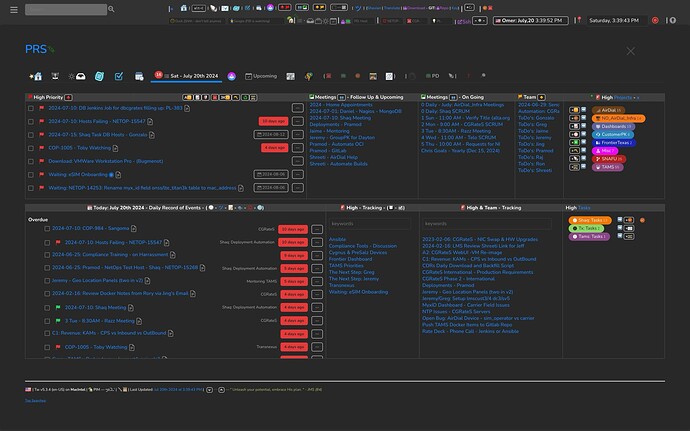
The reason I never had a need - is that I store my Tiddlers in a ‘directory’-like format:
I guess you can say - I used my brain as the tag,…
Thanks Again - This let’s me know I need to remap a ton of personal Tiddlers,… (This will take a lot of time,…)
–
TwN00b – Amazed at how useful TiddlyWiki is becoming,…





 )
)
 )
)




 )
)
 - with colleagues and friends viewing my PIM - and asking what it is.
- with colleagues and friends viewing my PIM - and asking what it is.