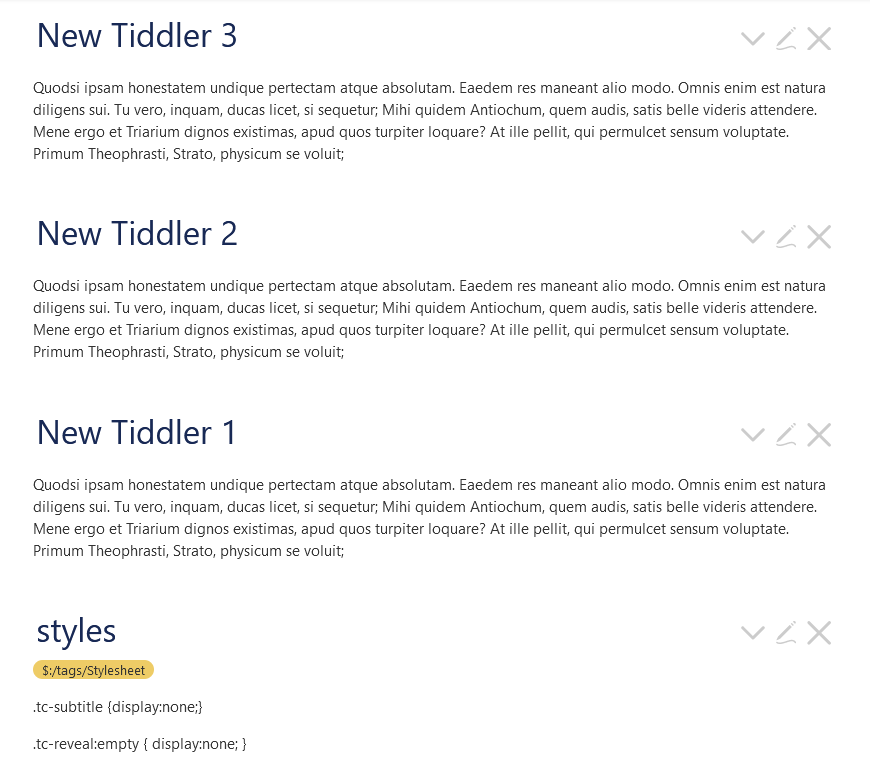
I’m using the seamless theme. In addition I’ve added CSS to remove subtitles and tagging. But there is still a chunk of space left:
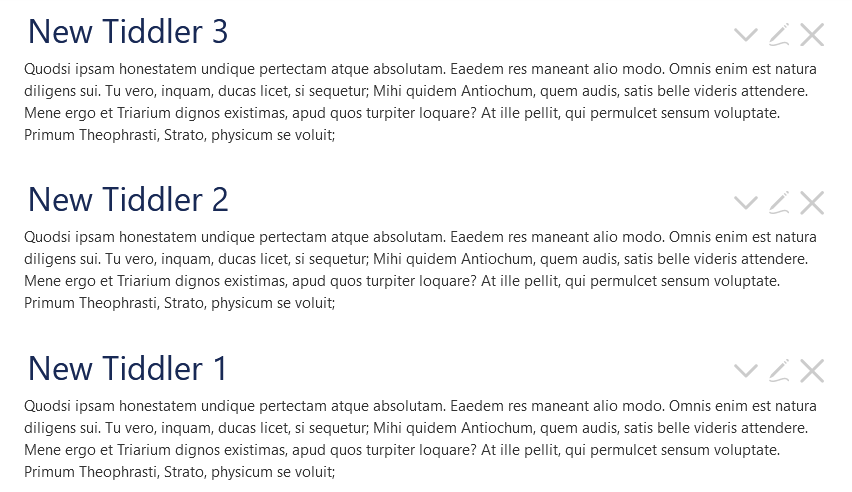
Some of the space is because of the height of the title and icons, which I might be able to cinch down with lineheight=1.0em. But even when I do that, there are one or two div tags with class=“tc-reveal” in between. There doesn’t seem to be any class I could use to set their display to none without changing all the divs everywhere to display=none, which I assume is a bad thing.
Does anyone have some magic CSS or settings to zap the additional space?
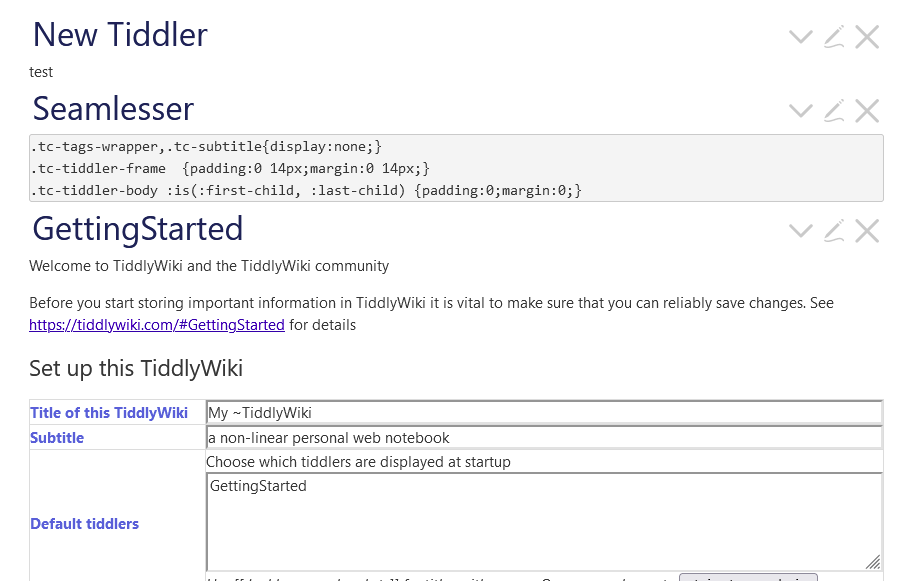
Basically, I want all the tiddlers to flow like a regular document in the actual story river.
Thanks!