In a standard TiddlyWiki, the StoryRiver DOES have a default 1em gap between the MenuBar and the topmost tiddler in the StoryRiver. However, because the MenuBar display overlaps with the StoryRiver, when a tiddler is scrolled into view by clicking on a title, the top of the tiddler appears to be positioned so that the title is “just below the MenuBar”.
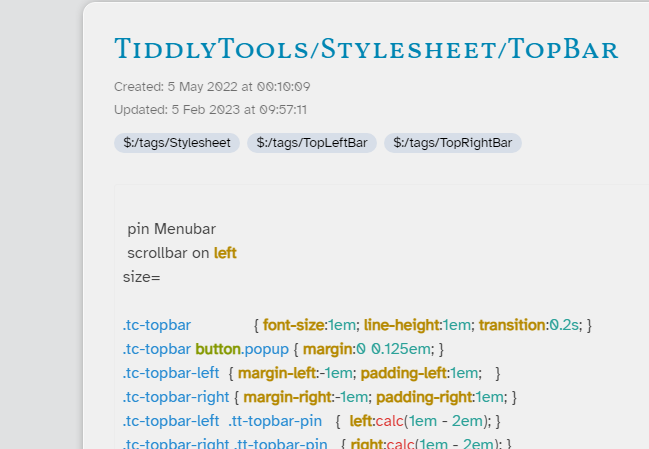
In contrast, my TiddlyTools/Stylesheet/TopBar is specifically intended to avoid the overlap between the MenuBar and the StoryRiver by giving the StoryRiver it’s own scrollbar, instead of scrolling the entire page content. As a result, the top 1em padding on the StoryRiver is maintained, even when a tiddler is scrolled into view by clicking on a title.
Although I don’t recommend it, you CAN disable this behavior. In TiddlyTools/Stylesheet/TopBar, find this line:
<$list filter="[<name>match[Menubar]]">.tc-story-river { padding-top:1em; }</$list>
and comment it out by surrounding it with CSS comment markers - /* and */. This will completely eliminate the StoryRiver top padding.
-e