Make sure you download the last JSON I shared;
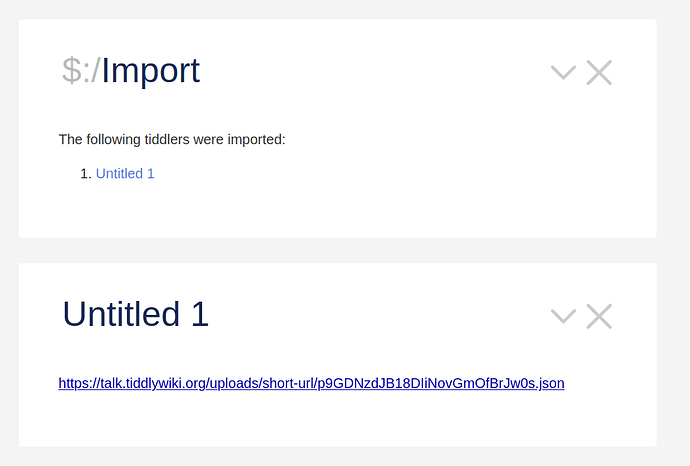
After installing see the list of tiddlers listed in the
$:/Import
The following tiddlers were imported:
$:/PSaT/buttons/more-tiddler-actions
$:/PSaT/buttons/more-tiddler-actions/icons/show-more-horizontal
$:/PSaT/buttons/more-tiddler-actions/icons/show-more-vertical
$:/PSaT/buttons/more-tiddler-actions/icons/more-two-fill
$:/PSaT/buttons/more-tiddler-actions/icons/more-three-outline
$:/PSaT/buttons/more-tiddler-actions/icons/more-three-outlinemore-three-fill
$:/PSaT/buttons/more-tiddler-actions/icons/more-two-outline
$:/PSaT/buttons/more-tiddler-actions/icons/more-vertical-o
$:/PSaT/buttons/more-tiddler-actions/icons/more-vertical-r
$:/PSaT/buttons/more-tiddler-actions/readme
Click, or copy the tiddler title into a new tiddler to ge a link to it.
It creates a button

Clicking shows its empty.
Add the tag $:/tags/more-ViewToolbar to any tidler or an existing button and it will appear in that menu drop down (What ever displays in the text field
You asked for
list of choices when clicked?
I always wanted this for myself but I made it now for you. Please take the time to consider an Ernest reply to you and with respect try a little harder to work it out. Always feel free to ask questions but please put in the effort.