Folks;
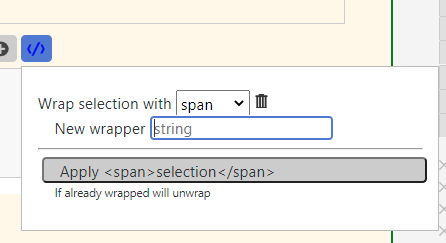
The attached json installs a new editor toolbar button you can quickly use to wrap a selection such as
<name>selection</name>
Where you can add and delete different “names” eg;
<span>selection</span>
It is my first foray into some utility Editor toolbar buttons I hope to develop.
You can drop this on tiddlywiki.com or any wiki

Suggestions or encouragement welcome
EditorToolbar-wrapper.json (5.2 KB)