Since mind mapping was introduced to me in early 2000’s I have been using it extensively, particularly for presentations, using Freeplane. That means that:
- I need to carry my laptop with me, even when a presenters laptop is available on site, as Freeplane probably will not be installed there, I’ll not have permission to install it and portable versions have shown several errors on site (particularly with finding the Java Portable version or the one installed already).
- I can not reuse/recombine mind map nodes, because of the monolithic nature of Freeplane documents (as happens with word processing or presentation documents).
So I have been experimenting with Tidgraph for mind mapping, as it provides a low cognitive/computational resource to put mind maps in TW.
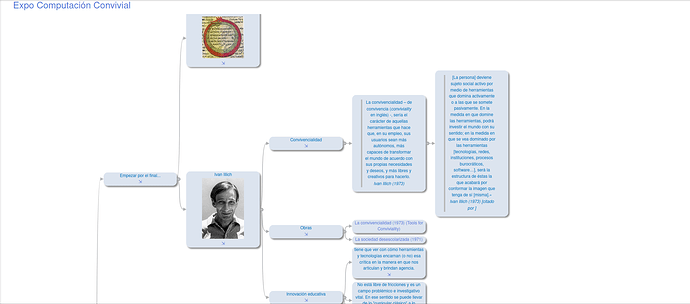
The result, so far, looks promising:
and I immediately start to experiment the “textual algebra” for ideas that @jeremyruston talked in some podcast interview, thinking in new combinations via tagging, filtering and custom fields, now that mind map nodes are the module for ideas expression and recombination instead of complete mind maps. For example: “build this map starting with this node, using this filter and ordering according to this custom field”.
But to make such scenario possible, I have some feature request, issues and queries I would like to share:
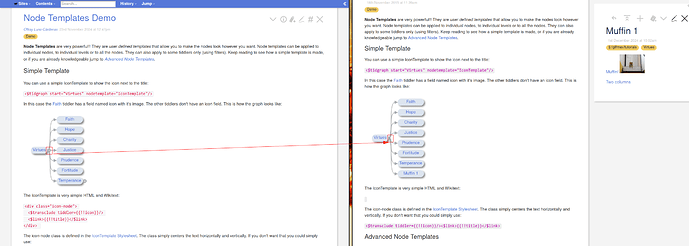
- Ideally the text field should be the one that can be shown in the node map, as is the one that is used naturally in TW to store and shown the “main” content of the tiddler/node and do experiments. But using the text node can lead quickly to recursion and Internal Javascript errors. To overcome that I created a “content” field and a preview macro, so I can fill it out comfortably in the tiddler, but then other functionality like @saqimtiaz’s don’t work properly, at least in my initial test (I imagine they’re desgined to use the text field somehow).
- The width of nodes is shared accordingly to their deepness. So, all level 4th deepness nodes will have a particular width, all 5th deepness nodes will share it too and so on. That creates a strange GUI experience y comparison with other mind mapping programs, as usually you need different widths for nodes with the same deepness, depending on their content, particularly, when you have images and text in nodes of different mind map (sub)branches. Ideally, the node width should be different for each node with a default width that can be change it, if needed. I imagine that is somehow related with a CSS property and some kind of internal map representation as a table, so nodes are really located in a shared column, but that is just a hypothesis. If it were true, maybe the model should be instead associated with the “branches as rows” where columns can have variable width.
- If node width can not be changed for different node to provide a functionality as described above, maybe a node zoom/detail could be added, for example having a dual column feature, where the mind map occupies the wider one at the left, and node details are shown in the column at right, maybe with extended functionality that is not available given the restriction described in point 1.
- Would be nice to have a way to collapse all children of a given mind map branch. It is pretty useful for presentation purposes.
- Would be nice to have colored nodes, for example, according to tag colors of ancestor nodes. That gives a visual clue to the mind map reader about which map branch are you located right now, and is a feature available.
Feedback is welcomed and thanks for the tools that make these explorations possible.
Cheers,
Offray