Hi Mohammad
I have been using your Indexer for a couple days now. I am really liking it. It really cuts down on my ‘organizing’ time! Thank you so much for this plugin!
Just a comment to say that I added 0-9, # and @ to my alphabet lists, and that is working great. The numbers are great for dates and years, and topics that start with numbers. I use # for meta type items that I want to track (#Projects.Unfinished). And I haven’t used @ yet, but the GTD system uses @ for tracking to do lists by domain or location @Home @Work, @EricShulman, etc.
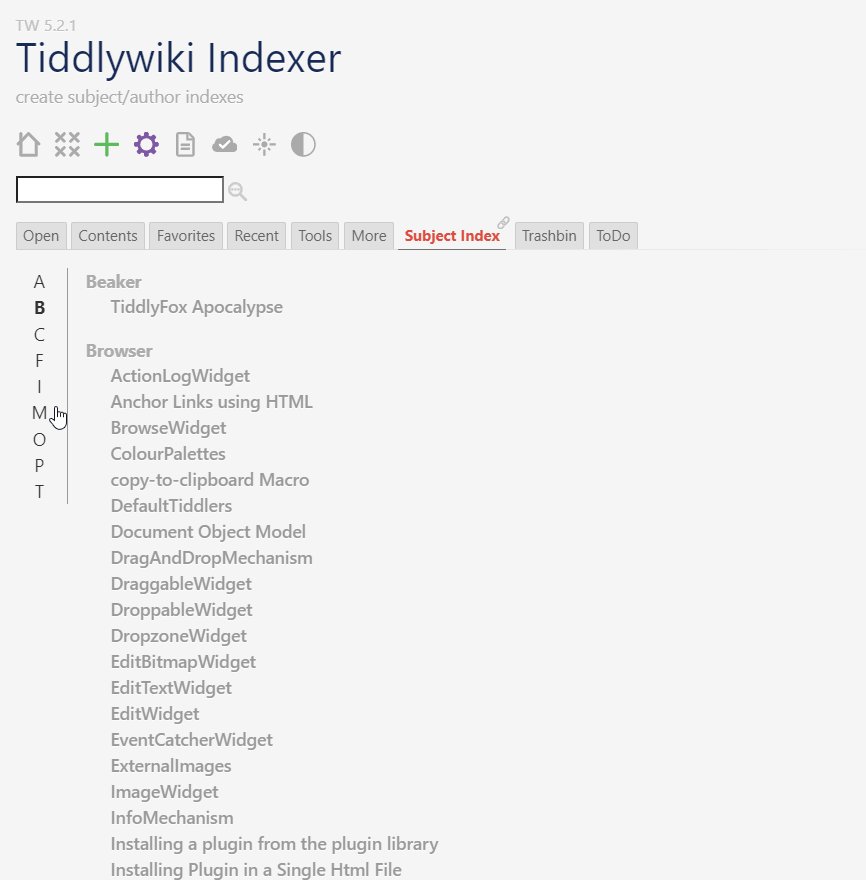
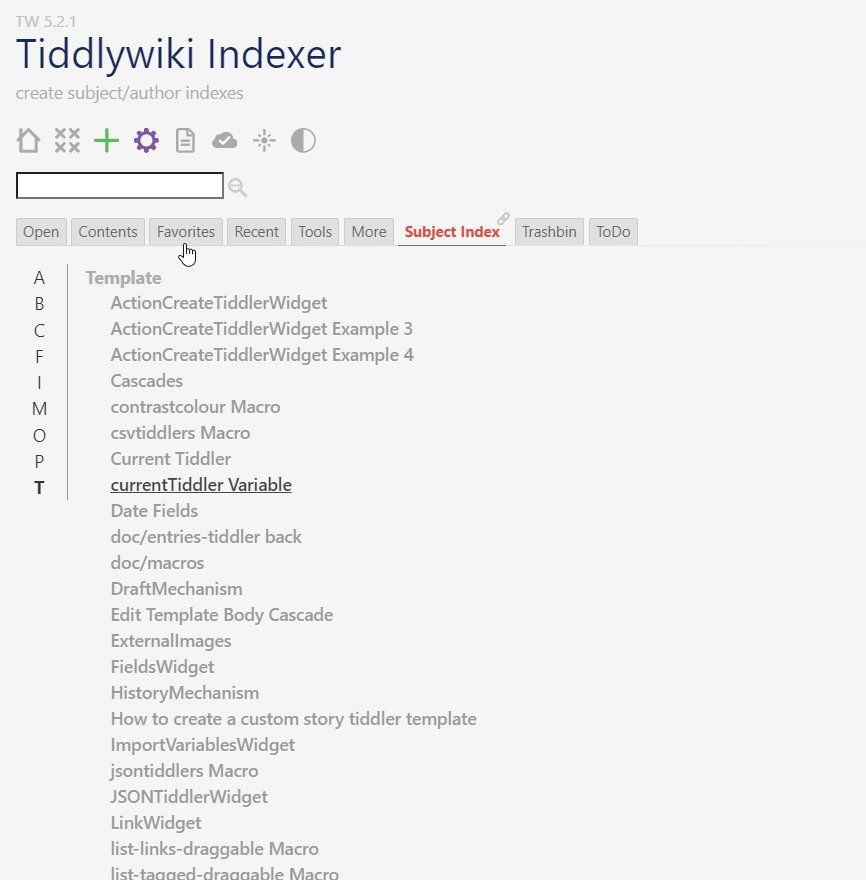
I have also been using the details element as I mentioned in the other thread, but I realized I had added it incorrectly. I fixed it and it works great. Without sliders the lists are too long and I need to scroll down a long way. In $:/plugins/kookma/indexer/macros/index I change the bottom section to the following:
<!-- generate output -->
<article>
<$list filter="[<indexTiddler>get[text]enlist-input[]sort[title]] :filter[subfilter<listfilter>] :filter[subfilter<sfilter>limit[1]]" >
<details><summary><$text text=<<currentTiddler>> /></summary><span class="indent1">
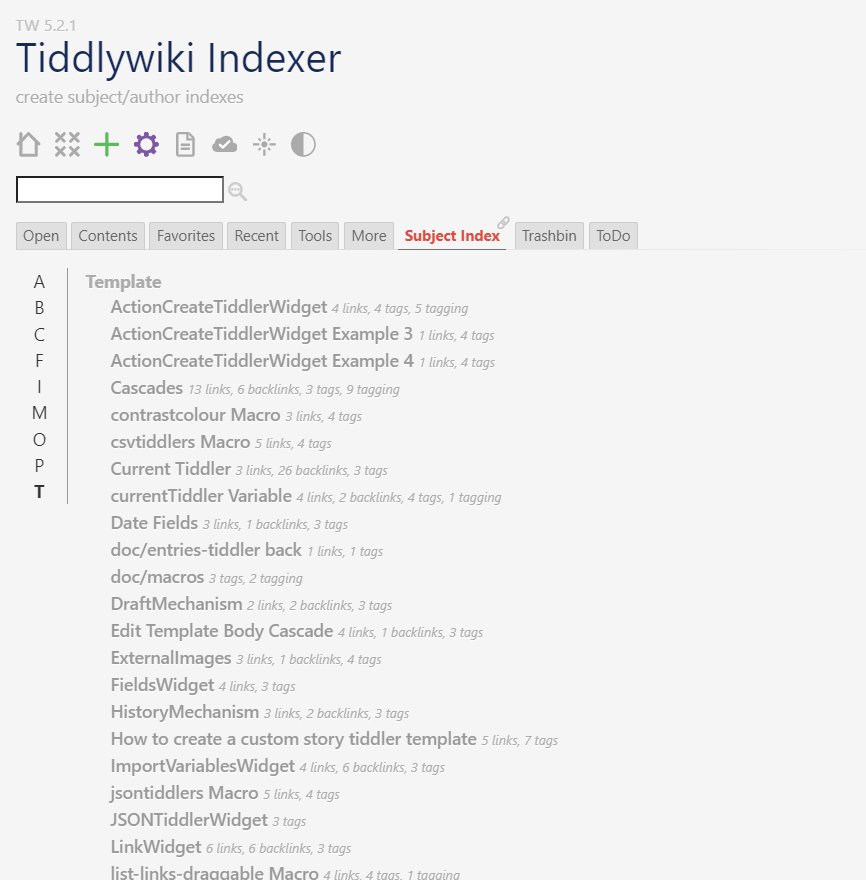
<$list filter=<<sfilter>> ><span title={{{[<livepreviewTid>get[text]match[yes]then{!!text}] }}}><$link/><br></span>
</$list></span></details>
</$list>
</article>
</div>
</$let>
\end
I am primarily using tags and the keywords field rather than titles and text, so as to filter out irrelevant results.
Anyway, thanks again!