Comes up as page not found. Let us know if you find a new version of that. Sounds interesting.
How strange. That link doesn’t work for me. But this one does:
ASI-BestPracticesIndexing2015-linked-updated-copyright-v3-02-26-16.pdf (asindexing.org)
And in case something goofy is going one with regards to hot-linking, here’s the page the link comes from:
Best Practices for Indexing | American Society for Indexing (asindexing.org)
Note: After visiting the page that has the link (the second link in this message), @DaveGifford’s and @telumire’s links now work and are, in fact, identical.
Great resources @telumire
One observation: Typical indexes list page numbers where the content is found. Of course tiddlywiki is unlikely to have page numbers. Of course more than one occurrence can be found. In some ways rather than a page number an interactive tiddlywiki can have more information as the link to a specific occurrence such as its section, tiddler title or some other context value.
If we were using page numbers as the list of occurances the relative size and order of of the pages numbers, provides some information in its own right, for example we may assume the first occurance includes its definition, the last in an index or glossary entry. Also we may see a cluster of occurrence’s of the index term.
I suppose what I am saying is in tiddlywiki we actually have the possibility of enhancing the whole concept of indexes.
Perhaps we could dynamically issue a “tiddler number” used by the index to point to its entry, but mouse over shows the tiddler title or other information about the occurrence of the index entry?
Not quite the same, JS indexer are indexing “block-level” things like links, while your widget index the tiddler.
And your index I think is for human to read, and JS indexers are for plugin js codes to read, for example, link-index.js create an indexer that is read by the backlink operator’s js code. That is the difference.
I may misunderstood too, but I’m clear now.
Phase I
Create Index Entries
The indexer needs index entries tiddler, there are two ways to do this
- have a single tiddler and store all entries, one can manually create it, add more entries, the cons are difficulty in adding entries, sorting them, make sure not adding duplicate
- use a UI and create an index-entry per alphabet, one for A, one for B, etc. If you speak in another language you can simply create one per your Language alphabet letter
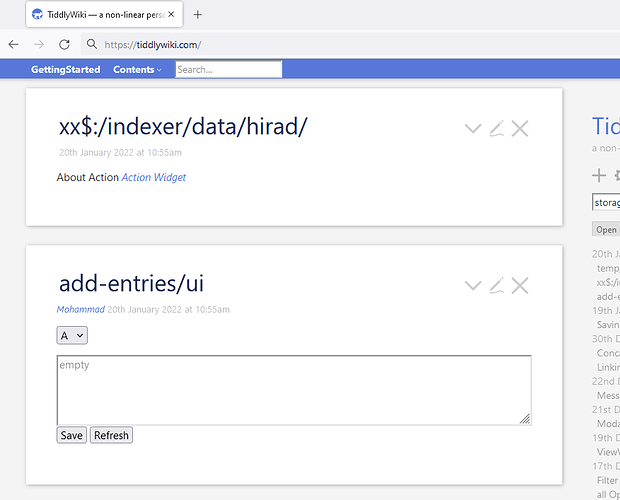
Prototype: Smart UI for create Index-entries
I have created a simple prototype, test in https://tiddlywiki.com/ (works in 5.2.0+)
- It creates one index-entry tiddler per letter (one for A, one for B, …)
- It has a UI
- It removes duplicates, sorts entries and save entries using sentence case format
- It prevents entering wrong entries, it does not accept for example
seedword in B index-entry tiddler - It has live edit, but you can reload and ignore changes, or save change to index-entry tiddler
All temp, data tiddler names are arbitrary and will be changed for final edition!
See demo and code below
- code add-entries_ui.json (1.3 KB)
- screencast (demo)

NOTE that UI is smart and will not add Calendar to index-entry tiddler B 
Please share your thoughts, your feedback! Code my be written simpler, share your idea!
Phase I: Update ii
The UI for creating index-entries tiddler has got a new update.
- Most of the ideas by @telumire has been included, thank you
- The issue by @CodaCoder has been resolved, thank you
- The issue by @DaveGifford has been resolved, thank you
Special thanks to @saqimtiaz and @jeremyruston for making
:filterinto the core! It saves me a lot, 100 lines of code now is written in 10 linesThe little code attached if was written in 5.1.23 it would be much larger and more complex!
New features in v2
See demo and code below
- code add-index-entries_ui - v2.json (3.5 KB)
- screencast (demo)

Feedback
Not sure what feedback to give you, since we can’t see the index of results.
One thing is that ‘refresh’ probably shouldn’t be the term used for an action that erases the content you added. Maybe ‘Revert to factory default settings’?
But I should say, I am eager to see Phase II!
Refresh, reloads the entries from one letter from its dedicated tiddler! there is no default!
I tried out without reading your explanation first to see how intuitive it is to use and from my testing I think it would be great to have a hint appear whenever the user try to type a word with a letter not allowed for the current selected index, something like this :
<$list filter="[<tempSelectTid>get[text]split[]first[]lowercase[]] :filter[<tempSelectTid>get[alpha]lowercase[]!match<currentTiddler>]">
Invalid entry ! The current index selected is for words beginning with the letter {{{ [<tempSelectTid>get[alpha]] }}}.
Suggestion : change the index or type another word.
</$list>
Note that the above code only work for one word, I’m not good enough at regex to figure out a good filter for multiple words…
@telumire - lovely, I add this!
Do you think the save and select actions can be simpler?
UI uses four actions
- selectAction: to load the related index-entries based on the letter selected and put into a temp tiddler
- saveAction: to save back the changes into index-entries based on the letter selected
- refreshAction: to reload the content of index-entries based on the letter selected
IMO it would be better to combine the save and refresh button, and use text validation to trigger different actions. I would also rename the button to make it clear that it save the index, something like “Save entries”.
E.g :
- In the B index, I type Boat, Bear, Bubble tea
- Then I hit the “Save entries” button
- An error message is displayed: “One of the word is misspelled and will be deleted, save anyway ?” + some hint maybe (like “use double brackets for open compound words!”)
- The text of the save button change to “Save anyway”
@Mohammad I think @DaveGifford is seeing what I’m seeing, clicking Refresh clears the input box.
Win10, Firefox latest.
In Chrome/Edge it works for me! I check it in FF!
Do you mean wrong entry in an index like Calendar for Index B?
Yes, because right now if I set the “A” index to :
Anode AC Cathode
Upon saving & reloading the Cathode word appear to be deleted (when in reality it is simply not saved). Maybe instead of “invalid word(s) will be deleted” you could write “invalid word(s) will not be saved”
PS: the indexer works fine on my side, I use firefox developer (latest version)
The problem is here:
<$select tiddler=<<tempSelectTid>> field=alpha default="A" actions=<<selectAction>> >
<$list filter="[<alpha>split[]enlist-input[]]">
<option><$text text=<<currentTiddler>> /></option>
</$list>
</$select>
That default="A" is not working on first load. Once the temp/select-tid exists with a field alpha, it works fine. Otherwise, it tries to write to xx$:/indexer/data/hirad/ (missing the “A”).
Perhaps this is a TW-on-Firefox bug? (@jeremyruston )
Here’s my debugging code:
\define indexBaseTid() xx$:/indexer/data/hirad
\define tempSelectTid() temp/select-tid
\define alpha() ABCDEFGHUJKLMNOPQRSTUVWXYZ
\define selectAction()
<$action-setfield $tiddler=<<tempSelectTid>> $field=text $value={{{ [<tempSelectTid>get[alpha]addprefix[/]addprefix<indexBaseTid>get[text]] }}} />
\end
\define saveAction()
<$let targetLetter = {{{ [<tempSelectTid>get[alpha]] }}}
targetIndexTid = {{{ [<targetLetter>addprefix[/]addprefix<indexBaseTid>] }}}
>
<$action-log $$message=save $$all="yes" />
<$action-setfield
$tiddler = <<targetIndexTid>>
text = {{{ [<tempSelectTid>get[text]enlist-input[]sentencecase[]prefix<targetLetter>sort[title]format:titlelist[]join[ ]] }}}
/>
</$let>
\end
<!-- create the UI -->
1 {{{ [<tempSelectTid>get[alpha]] }}}
2 {{{ [<tempSelectTid>get[alpha]addprefix[/]addprefix<indexBaseTid>] }}}
3 {{{ [<tempSelectTid>get[alpha]addprefix[/]addprefix<indexBaseTid>get[text]] }}}
<$log $$message=1 $$all="yes" />
<$select tiddler=<<tempSelectTid>> field=alpha default="A" actions=<<selectAction>> >
<$list filter="[<alpha>split[]enlist-input[]]">
<option><$text text=<<currentTiddler>> /></option>
</$list>
</$select>
<$log $$message=2 $$all="yes" />
<$edit-text tiddler=<<tempSelectTid>> field=text default="" placeholder="empty" class=wedit/>
<$button actions=<<saveAction>> > Save</$button>
<$button actions=<<selectAction>> > Refresh</$button>
<!-- style -->
<style>
.wedit{
width:100%;
}
</style>
A new update for Index-Entries UI was pushed!
See the original post:
Feedbacks are highly appreciated!