Tiddlywiki Garden
The garden is used to demonstrate, practice and learn, Filters, Wikitext, and CSS. TiddlyWiki garden inspired from CSS Zen Garden.
NOTE: TiddlyWiki Garden is NOT a resource, instead it is a tool to create resources, like a Filter Garden, or a CSS Garden.
- Use garden to create new resource in TiddlyWiki for Filters, other WikiTexts, or CSS
- Distribute the resource (the garden) to learner and practitioner
The garden is an interactive tool. It can be used
- To display an example (code and remarks)
- To edit the example (change the code and see the result)
- Reset to original code
- Create new example
Learner can change code without worry and click on reset to return to original code.
Similar resources
If you like it star on GitHub.
NOTE: TiddlyWiki Garden is a tool to create TW educational resources. It has not any content itself.
Code and demo
- Demo: Tiddlywiki Garden — demonstrate, practice and learn Filters and CSS
- Code: GitHub - kookma/TW-Garden: Demonstrate, practice and learn Filters, WikiText and CSS in TiddlyWiki
- Example: Filter Garden is an example uses Garden to create a resource for learning filters in Tiddlywiki.
NOTE: Press alt+G to open the Filter Garden Example in fullscreen size and enjoy the responsive UI.
Screenshot
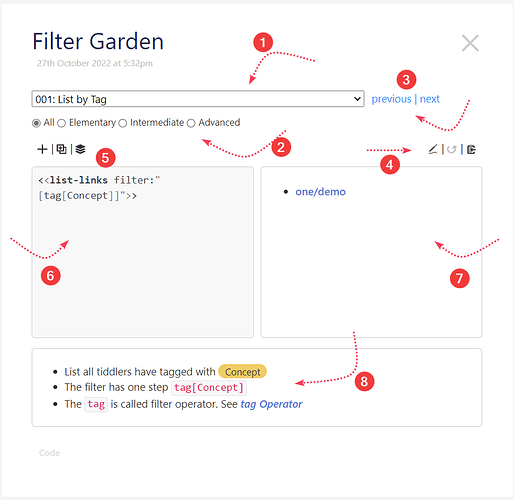
Sample Garden
- Drop down (select widget) to choose an example
- Filter examples by difficulty level
- Navigation buttons to move back and forth among the examples
- Edit/Reset/Copy example code buttons
- New/Clone/Open example
- Code pane
- Preview pane
- Remarks section
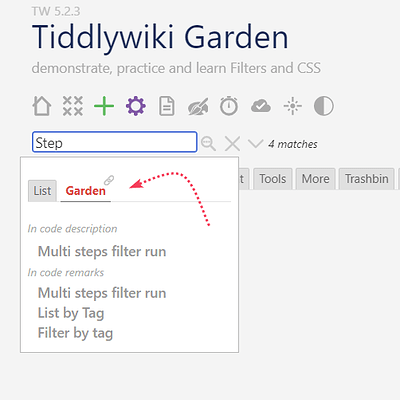
Dedicated sidebar search
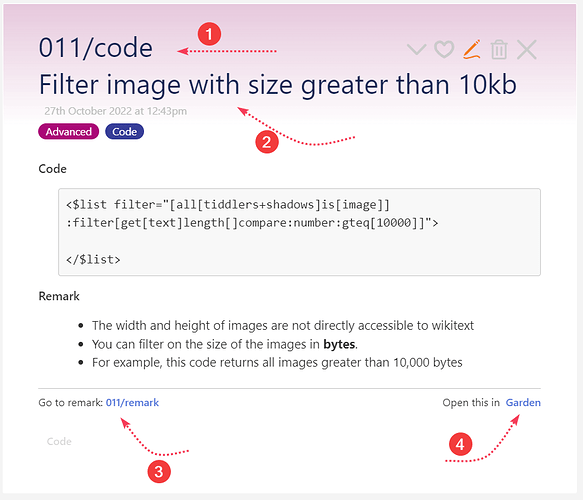
Code Tiddler
- title
- description on title
- link to relevant remark tiddler
- open example in Garden
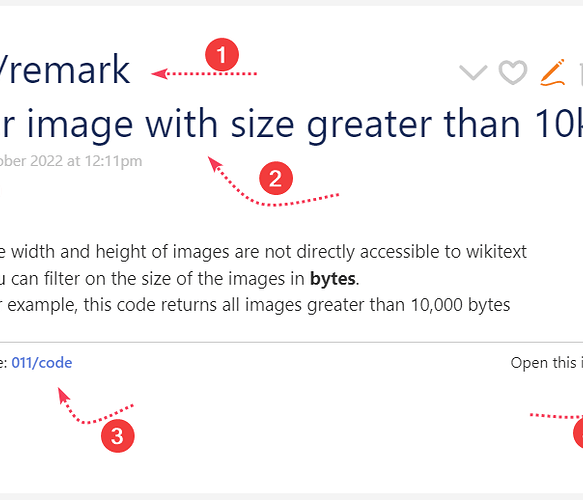
Remark Tiddler
- title
- description on title, this value is read from
xxx/codedescription field - link to relevant code tiddler
- open example in Garden
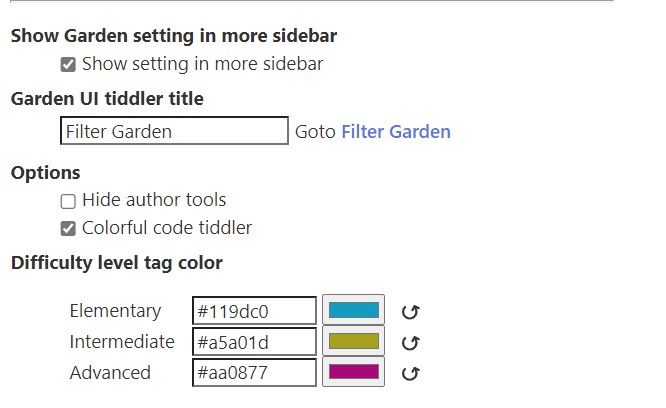
Settings tab

TiddlyWiki Garden is a nice example uses modern features from TiddlyWiki 5.2.3.
Update 1.2.1
- A new update has been pushed
** Sidebar tab for examples
** Reorder, sort examples
** Improved UI
** Bug fixes