Over in the thread about the v5.2.6 prerelease there has been some interesting discussion about the improvements to the “save wiki” icon.
I thought it might be interesting to share my workbook of the TW5 icons. I’ve been using a drawing app for the Mac called Sketch since 2011. It lets me keep all the icons laid out on a canvas, with an overlay to indicate the areas to be exported as image files. (Sketch is not as popular as it was, and I don’t use it for anything besides the TW icons, so I wouldn’t recommend it nowadays).
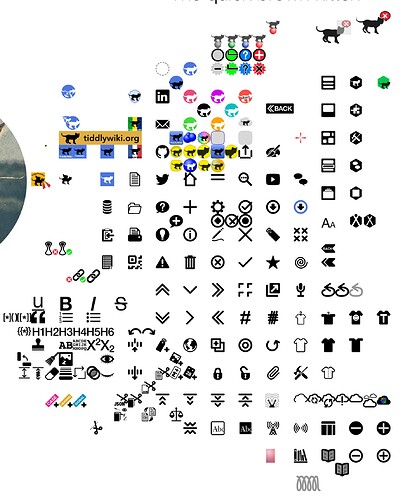
Here’s the main area, which shows the finished versions of most of the core icons, along with a number of icons for sideprojects and some ideas that haven’t (yet) come to fruition:
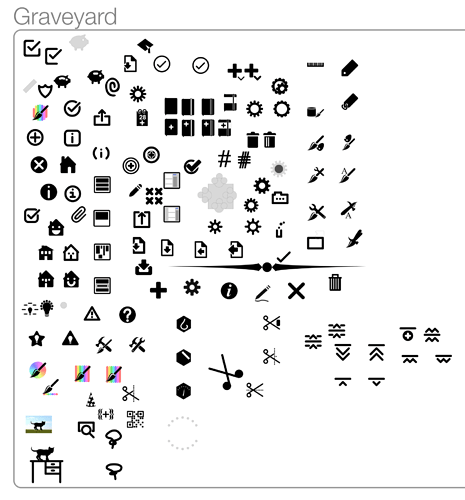
Here’s the graveyard area where I put ideas that didn’t seem to work. Amongst other things, it shows how many attempts it took to come up with a control panel icon that I liked!
Open the images in a new tab to see the full size image.


 for
for  )
)