Store TiddlyWiki files locally using the browser file system api
This simple web page is a helper for loading a local TiddlyWiki file and storing it back to the same local file.
Features:
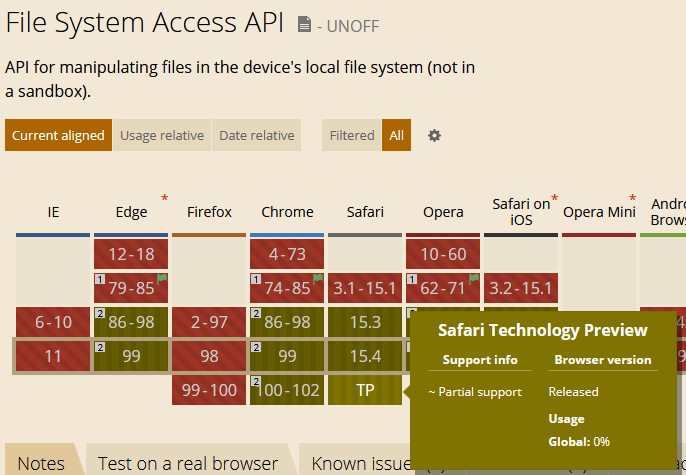
- Works with any single-file TiddlyWiki instance version 5.1.23 and later. No plugins required thanks to the custom saver feature!
- Open from and save back to local files
- Shortcut buttons for recently opened files
- Open a new, blank TiddlyWiki instance from https://tiddlywiki.com and save it to a local file
Try it at TiddlyStow - stow TiddlyWiki files locally using the browser file system api.
@slaymaker1907’s TW5 browser nativesaver is a similar project, but has more features and is bundled as a TiddlyWiki plugin.
Tiddlystow is a only a launcher and doesn’t itself contain any tiddlywiki functionality and is not implemented in tiddlywiki. It is just a short(ish) html + javascript file. Visually, the page is very lacking, but the basic functionality is there.
I implemented this to illustrate a workflow which alleviates the concerns about @slaymaker1907 's plugin that I shared here: