I’ve been scouring the topics here, but so far haven’t seen anything on this particular case that I stumbled upon a while ago, while hunting down plugins.
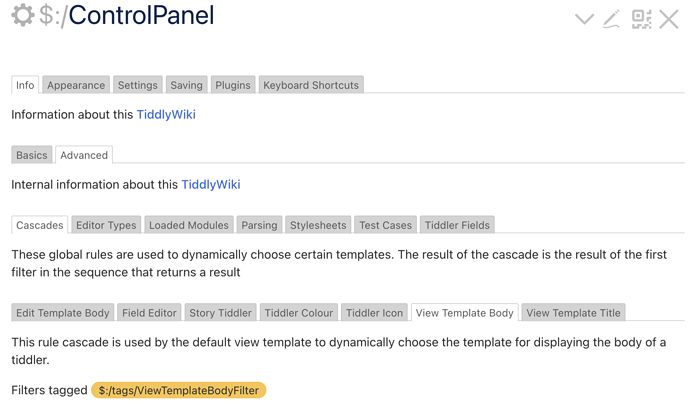
I found myself on a TW site and when I opened a tiddler, it was applying a template. I couldn’t figure out how that was being specified - after doing some searching and digging, I realized it was being applied via the tag.
Unfortunately I didn’t note how that was done, or what site I saw it on.
Maybe someone here can help…
I would like to define a template and utilize it - not via a button etc - but by simply adding the correct tag.
Thanks in advance for any info on this!
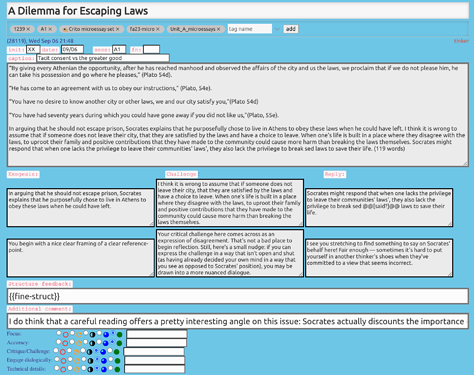
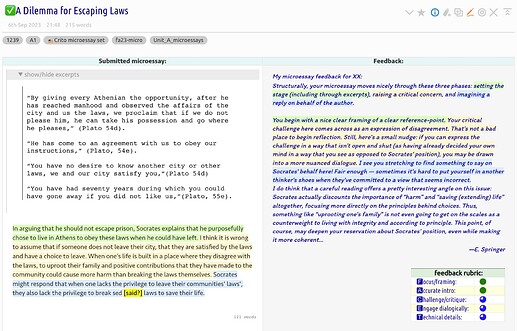
 It allows you to edit a template via a floated editor (or pop it out into a separate window) and see the “live” effects on any tiddler that meets the view condition—e.g. any tiddler with the “Supplier” tag, per the template example you shared.
It allows you to edit a template via a floated editor (or pop it out into a separate window) and see the “live” effects on any tiddler that meets the view condition—e.g. any tiddler with the “Supplier” tag, per the template example you shared.