You need to use the prerelease: https://tiddlywiki.com/prerelease/#%24%3A%2Fcore%2Fmacros%2Ftoc
Are you sure, you did CTRL reload the browser tab of the prerelease? … I did test it at the prerelease page and there are no extra spaces anymore. … Are you sure you don’t have a second tiddler with the “old” toc anywhere in your wiki?
Hello @pmario
Im running v5.2.3 in TiddlyDesktop (Version 0.0.15-prerelease.2)
I copied content of prerelease (https://tiddlywiki.com/prerelease/#%24%3A%2Fcore%2Fmacros%2Ftoc) into my wiki, saved, closed and reopened it.
What do you mean with
Are you sure you don’t have a second tiddler with the “old” toc anywhere in your wiki?
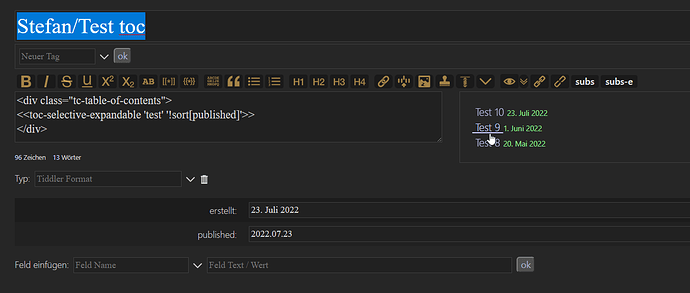
I have tiddlers with “toc-selective-expandable” and “toc-tabbed-internal-nav” - eg:
Is there additional coding needed?
Thanks
Stefan
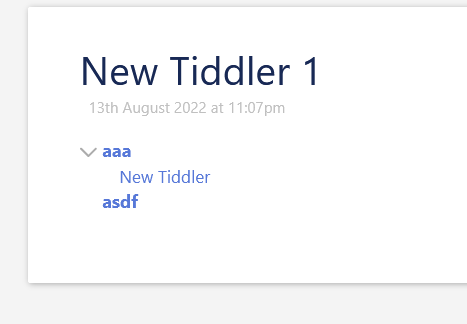
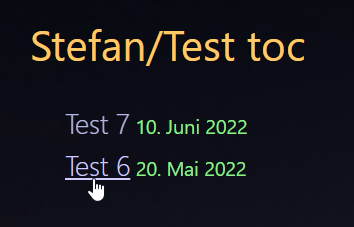
That’s how <<toc-selective-expandable>> looks like, if you test it on tiddlywiki.com/prerelease.

AS you can see, there is no date. … So it’s very likely, that you have overwritten the default macros and use a custom one. That’s why the changes from the prerelease don’t work.
You can open the AdvancedSearch → Filter tab and search for: \define toc-selective-expandable
It will show you all tiddlers, that define the macro. One of them shouldn’t be there.
Hello @pmario,
thanks for the hint.
I have additonal this macro tiddler: $:/_macros/alternative/toc
This macro was a copy of $:/macros/toc added the code to show my ‘published’ field.
The content was still the old code without the \whitespace trim option in…
I replaced it with code from prerelease and it works.
Thanks for your patient and your appreciated feedback.
Stefan
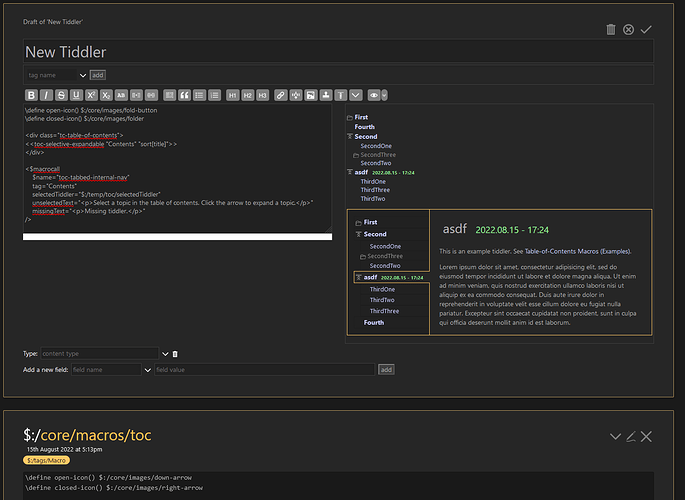
This is the new macro code with \whitespace trim option in:
$___macros_alternative_toc.json (10.8 KB)
With this new appied code I recognized, that there is no gap anymore between the title and the transcluded ‘erstellt’ field:

Checked also toc-tabbed-internal-nav - it is ok:

So I add
<!-- Anzeige Feld 'erstellt' im Inhaltsverzeichnis -->
@@<span style="font-size:0.7em;color:rgb(144, 238, 144);" > <$transclude field='erstellt'/></span>@@
to have a gab between the tiddler name and the transcluded field:

This will affect toc-tabbed-internal-nav with an additional line between:
code:
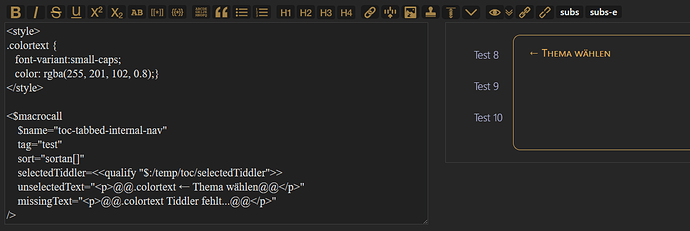
<style>
.colortext {
font-variant:small-caps;
color: rgba(255, 201, 102, 0.8);}
</style>
<$macrocall
$name="toc-tabbed-internal-nav"
tag="test"
sort="sortan[]"
selectedTiddler=<<qualify "$:/temp/toc/selectedTiddler">>
unselectedText="<p>@@.colortext ← Thema wählen@@</p>"
missingText="<p>@@.colortext Tiddler fehlt...@@</p>"
/>
How can this be fixed?
Thanks
Stefan
If you add the erstellt-field to Test 8, 9 and 10 it will be shown in the empty space below the tiddler. May be your tiddlers don’t have that field so it’s shown as empty. …
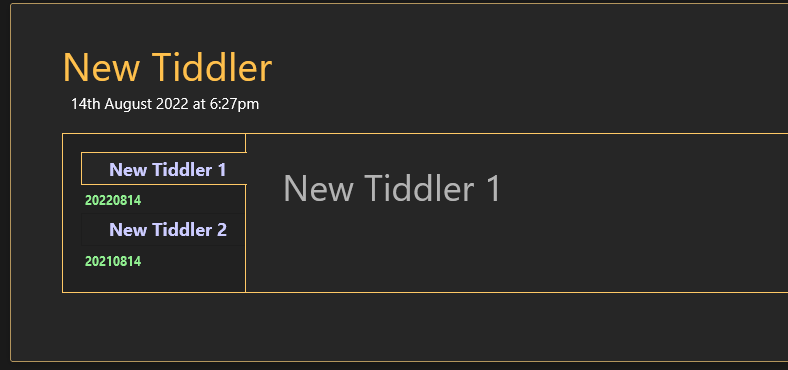
I don’t know, which palette you use. So I can’t recreate the screenshots in the same way as yours. I did use the Twilight-palette for my screenshots. If the tiddlers have the erstellt-field it looks like this:
That’s probably not what you want, but what the changes in the macros created. … The toc-tabbed-internal-nav internally use the toc-selective-expandable macro … So whatever is added there will also show up in toc-tabbed-xxx macros
Instead of using text like   for styling CSS classes should be used.
Several utility classes like tc-tiny-gap-left or tc-small-gap-left have been added to the core base stylesheets, to be used by plugin authors.
The following changes should fix your first problem with the text gap.
<span style="font-size:0.7em;color:rgb(144, 238, 144);" class="tc-tiny-gap-left" ><$transclude field='erstellt'/></span>
See all “gap” utility classes: https://github.com/Jermolene/TiddlyWiki5/blob/f87ab06414c921448b4a41bb38bc9739cf95555f/themes/tiddlywiki/vanilla/base.tid#L3095-L3132
Your JSON file misses some icons: $:/core/images/caret-right and $:/core/images/angle-down, which makes it hard for me to test your code.
We (the devs) need to add some documentation for those classes, so users know about them, so they can use proper CSS classes for styling instead of whitespace text.
You should describe in plain text, what you expect from the toc-tabbed-xx macros. … So we can have a closer look, what we can do there.
Your macro call should look like this:
<$macrocall
$name="toc-tabbed-internal-nav"
tag="test"
sort="sortan[]"
selectedTiddler=<<qualify "$:/temp/toc/selectedTiddler">>
unselectedText="""<p class="colortext"> ← Thema wählen</p>"""
missingText="""<p class="colortext"> Tiddler fehlt...</p>"""
/>
the @@ shouldn’t be needed. … The same thing is true for the macro code. There shouldn’t be any @@ signs. … but that can be fixed later
Thanks for feedback @pmario.
You are right.
Tiddlers with individual created date (=‘erstellt’ field) should be listed.
For those I use toc-selective-expandable.
(add the code you mentioned:
<span style="font-size:0.7em;color:rgb(144, 238, 144);" class="tc-big-gap-left" ><$transclude field='erstellt'/></span> )
Result ok:

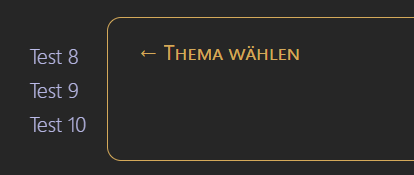
For tiddlers without ‘erstellt’ field I use toc-tabbed-internal-nav.

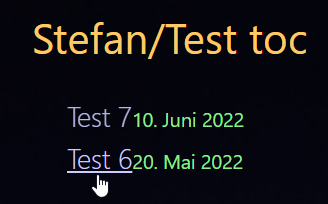
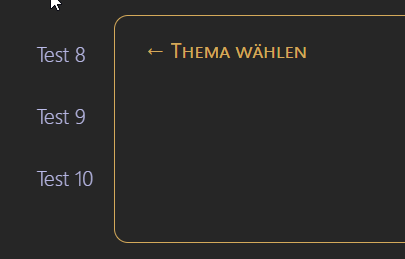
Issue: There is no need to reserve space in an extra line
(as it was before adding \whitespace trim pragma inside every macro definition)
My wish: It should look like this:

Your JSON file misses some icons:
$:/core/images/caret-rightand$:/core/images/angle-down, which makes it hard for me to test your code.
This is just “look and feel” related.

Thanks
Stefan
That’s not true. … If you remove the \whitespace trim and add your modified macro to tiddlywiki.com the toc-tabbed- macros are broken. They never worked with that modification.
That’s not true. … If you remove the
\whitespace trimand add your modified macro to tiddlywiki.com the toc-tabbed- macros are broken. They never worked with that modification.
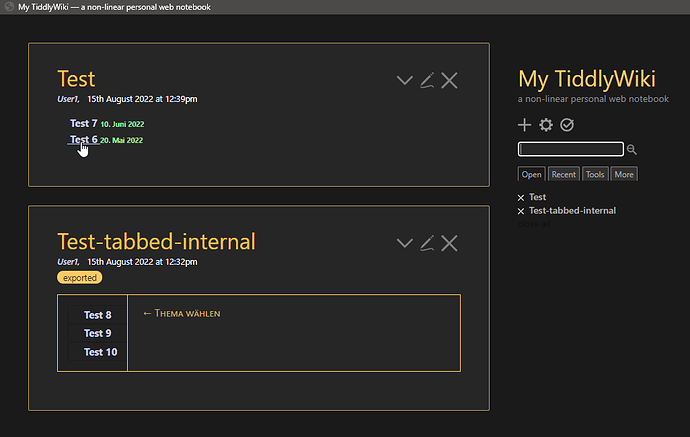
I applied to an empty v5.2.3 Wiki my $:/_macros/alternative/toc.
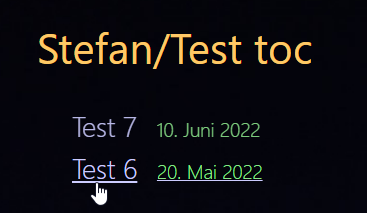
As you can see, the tiddler link (underline) is too long again, but toc-tabbed-internal is proper shown:
This is the Wiki (renamed from empty5.2.3.html to empty5.2.3.html.json):
empty5.2.3.html.json (2.2 MB)
Or did I understand anything wrong?
You proved me wrong. … But I try to get it fixed in a global way.
I’m working on a post, that should show all users a way to implement a custom link, without the need to modify the core toc.
I’ll create a GH proposal, to allow the TOC to use “custom” open and closed-icons without the need to modify the core toc. …
The first modification won’t need any core changes. Only 3 new tiddlers will be needed.
The second proposal will need a change to the core. … But if it gets merged, we should be able to use custom icons too.
… Give me some time.
See this post with the info needed to create a custom link in the toc, without modifying the core plugin.
have fun!
PS: For your custom icons you will need to modify the plugin, but you don’t need the <span style= ... hack anymore.
It’s part of the link, so the text and the date element will be clickable. That’s the standard behaviour. I think that shouldn’t be changed.
… Everything is possible, but the result is a much more complex template. Much more complex CSS settings and the core macro would need to be changed again. … I don’t see an easy way at the moment. …
I wanted to avoid to change the core macro, because it is error-prone as we found out.
Sorry Stefan – Ich nehme an, Du kennst das Sprichwort mit dem kleinen Finger und der Hand. (that’s not really translatable)