Thank you Saq. Good suggestions. Showing the menu when text selected will be a bug … will fix.
Very VERY nice. Kudos.
Saq’s suggestions are certainly worth applying.
Consider yourself “watched”


Both of these context menu plugins are really nice. That right mouse button is significantly underused in TW.
Do you think this could be done entirely in WikiText by using an $eventcatcher?
Have a nice day
Yaisog
Still learning - will checkout $eventcatcher. For sure an alternative menu configuration is needed… wikitext/tiddlers would be a better fit than JSON 
You should be able to use the same approach as my plugin, which is to set a state tiddler in the context menu handler. The state tiddler is tied to a reveal widget which creates a popup for the menu. This popup transcludes tiddlers with a given tag.
The code is here. If you have any questions please do feel free to ask.
Another eventual improvement might be to look for a parent DOM node with a given CSS selector to which the event listener is added, rather than adding it to the parent DOM node, which might fail with view template customizations.
Hello @ahanniga,
very nice 
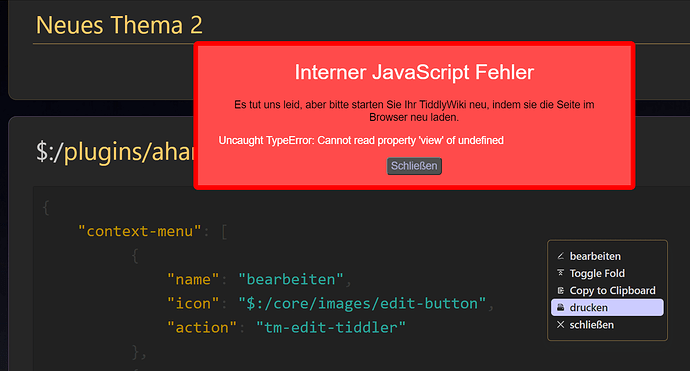
I tried to adapt “$:/plugins/ahanniga/context-menu/options” for my use:
{
"context-menu": [
{
"name": "bearbeiten",
"icon": "$:/core/images/edit-button",
"action": "tm-edit-tiddler"
},
{
"name": "Toggle Fold",
"icon": "$:/core/images/fold-button",
"action": "tm-fold-tiddler"
},
{
"name": "Copy to Clipboard",
"icon": "$:/core/images/copy-clipboard",
"action": "tm-copy-to-clipboard"
},
{
"name": "drucken",
"icon": "$:/core/images/print-button",
"action": "tm-print"
},
{
"name": "schließen",
"icon": "$:/core/images/close-button",
"action": "tm-close-tiddler"
}
]
}
What did I wrong?
Thanks
Stefan
Hi Stefan,
This message requires an event object. I have got it working by adding an additional case statement to $:/plugins/ahanniga/context-menu/ContextListener.js
case "tm-print":
this.dispatchEvent({ type: "tm-print", event: event });
break;
This is not ideal. I’m currently working on changing the configuration from JSON to tiddlers, so adding new options will be much more conventional and in-keeping with other plugins.
Thanks - I’m looking forward to the new plugin.
Regards
Stefan
To keep this thread focused on the plugin in question, I have moved discussion of alternative implementations with wikitext to a new thread:
Thanks everyone for the feedback! I’ve updated the plugin so that:
- Configuration is now tiddler-based
- More menu options
- Sanitize inputs
- Optional separators
- If text is currently selected, thre default context menu is shown
https://context-menu-plugin.tiddlyhost.com/
Cheers, Aidan
Hi Aidan,
I think you context menu is a great idea. I was wondering if it might be possible to add custom commands to the menu such as open a certain tiddler, etc.
Hi HistoryBuff,
The context menu provides access to commands for the current tiddler. To open often-used tiddlers I’d recommend Mohammad’s favourites plugin which does exactly what you need.
Thanks. One more question: can this be made to work in edit mode with, say, formatting commands?
Hello Aidan,
thanks for the new plugin - very nice 
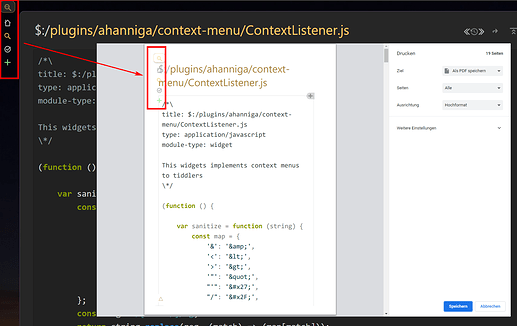
I activated the print option and saw, that all open tiddler are in the print-preview and will be printed with icons outside of the tiddler:
I’m using PrintRiver.

This is a very powerful tool and printing is, how it should be…
What configuration is needed to have this tool by default, when printing with context-menu?
Thanks
Stefan
Hi, will take a look.
In edit mode I think this will depend on the editor used and the type of content. There are dedicated buttons depending on whether you’re editing Wikitext or Markdown and these can be configured in the Control Panel (toolbars). There could be a use for a context menu but I can only think of save, delete and cancel being necessary (?)
Aidan
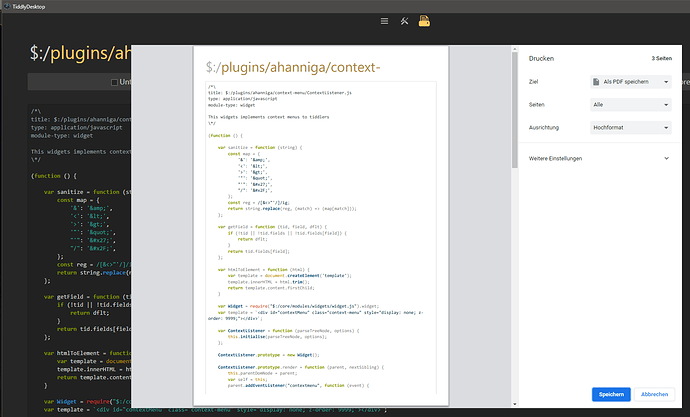
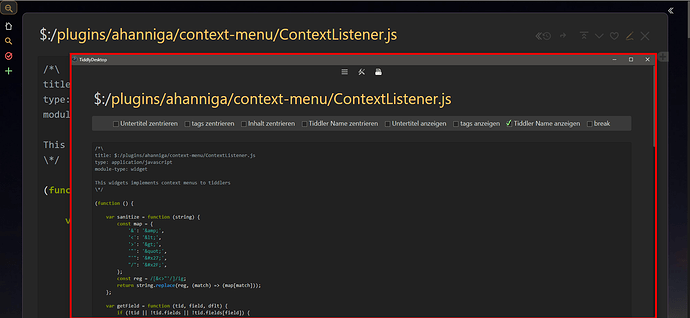
If PrintRiver is installed, printing triggers this window:
The question is, how to configure to open this window via context menu…
Thanks
Stefan
Yes, there are dedicated buttons, but I was thinking that it would be useful to be able to have a context menu with the most used in it in case one was editing a long tiddler and the toolbar was not in view. This is coming from someone who is used to Microsoft products so take it for what it’s worth. Great work by the way!
I got it working as follows:
- In the Context Menu readme, open the tag menu and open the print option.
- Clone a new option one called
$:/config/tiddlercontextmenu/print-river
Assign new field values …
- Caption: Print River
- tm-message: sp-print-river
- In the
$:/plugins/ahanniga/context-menu/ContextListener.jsfile, add a new case statement in theContextListener.prototype.menuClickedfunction:
case "sp-print-river":
ptid = $tw.wiki.getTiddler("$:/PrintList");
var list = getField(ptid, "list");
if(Array.isArray(list) && list.indexOf(targ) < 0) {
var curEntries = [];
for(a = 0; a < list.length; a++) {
curEntries.push(list[a]);
}
curEntries.push(targ);
$tw.wiki.setText("$:/PrintList", "list", 0, curEntries);
}
$tw.rootWidget.dispatchEvent({ type: 'tm-open-window', param: '$:/plugins/BTC/PrintRiver/ui/Templates/PrintRiver' });
break;
Save and reload. Now, when I click on the new “Print River” menu option I see the same dialog as you. Hopefully you see the same ! If no issues, I’ll add it in.