If PrintRiver is installed, printing triggers this window:
The question is, how to configure to open this window via context menu…
Thanks
Stefan
If PrintRiver is installed, printing triggers this window:
The question is, how to configure to open this window via context menu…
Thanks
Stefan
Yes, there are dedicated buttons, but I was thinking that it would be useful to be able to have a context menu with the most used in it in case one was editing a long tiddler and the toolbar was not in view. This is coming from someone who is used to Microsoft products so take it for what it’s worth. Great work by the way!
I got it working as follows:
$:/config/tiddlercontextmenu/print-river
Assign new field values …
$:/plugins/ahanniga/context-menu/ContextListener.js file, add a new case statement in the ContextListener.prototype.menuClicked function:case "sp-print-river":
ptid = $tw.wiki.getTiddler("$:/PrintList");
var list = getField(ptid, "list");
if(Array.isArray(list) && list.indexOf(targ) < 0) {
var curEntries = [];
for(a = 0; a < list.length; a++) {
curEntries.push(list[a]);
}
curEntries.push(targ);
$tw.wiki.setText("$:/PrintList", "list", 0, curEntries);
}
$tw.rootWidget.dispatchEvent({ type: 'tm-open-window', param: '$:/plugins/BTC/PrintRiver/ui/Templates/PrintRiver' });
break;
Save and reload. Now, when I click on the new “Print River” menu option I see the same dialog as you. Hopefully you see the same ! If no issues, I’ll add it in.
Great - works like a charm - thanks!
(add the new path " $:/config/tiddlercontextmenu/print-river" into “$:/tags/tiddlercontextmenu”)
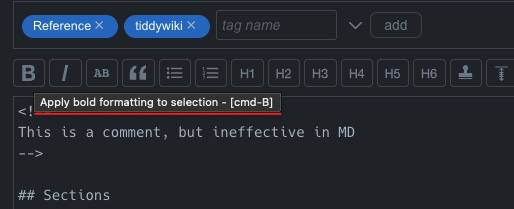
It’s worth getting to know the keyboard shortcuts which work for all content types. Hover over the toobar buttons to reveal:

An additional (optional) feature would be:
mouse moving out of the context menu will close it automatical.
Good point. Thanks for the reminder.
Hello Aidan @ahanniga,
moving mouse out of the context-menu (loosing focus) should close the context-menu.
I made this workaround, that it is not shown anymore:
.context-menu {
....
opacity: 0;
}
.context-menu:hover { opacity: 1 }
Is there a better solution to close the window?
Thanks
Stefan
Hi Stefan,
I don’t believe this is the behaviour of other context menus. If you right-click, for example on the sidebar, the browser menu will appear.

Moving the mouse out of the menu, it remains until you click elsewhere. All context menus work like this. The tiddler context menu just follows the same convention.
Cheers,
Aidan
Hello ahanniga,
Thank you for your useful plugin.
Maybe you could add the “new here” command in your plugin?
In $:/plugins/ahanniga/context-menu/ContextListener.js it needs
case "tm-new-here":
this.dispatchEvent({ type: "tm-new-tiddler", paramObject: {tags: targ}});
break;
And the tiddler:
title: $:/config/tiddlercontextmenu/new-here
tags: $:/tags/tiddlercontextmenu
text: show
caption: New here
icon: $:/core/images/new-here-button
tm-message: tm-new-here
BR
Eskha
Thanks Eskha for the suggestion and code.
Committed and updated: https://context-menu-plugin.tiddlyhost.com/
Cheers!
Aidan
Hi @ahanniga,
Just writing to let you know this plugin does not look good in TW v5.3.3 due to the new \parameters pragma https://tiddlywiki.com/#Pragma%3A%20\parameters.
Regards,
Alfonso
Love the plugin, but when I use the ‘New here’ option it creates a tiddler that has a separate tag for each word in the title of the source tiddler. F.i. if the source tiddler is ‘Bean Recipes’, the new tiddler has tags ‘Bean’ and ‘Recipes’.
@Alfonso The appearance of icons has been fixed!
GitHub commit: Fix for parameterised icons. Bump version to 0.9.0 · ahanniga/tiddlywiki-context-menu-plugin@55d692d · GitHub
You can install it directly from https://context-menu-plugin.tiddlyhost.com/
How do you specify a context?
As a disclaimer I’m not the developer of this plugin.
I haven’t had to do this but checking the code, it seems that:
case statement under the tiddler $:/plugins/ahanniga/context-menu/ContextListener.js. For example: case "tm-copy-to-clipboard":
text = $tw.wiki.getTiddlerText(targ);
this.dispatchEvent({ type: action, param: text });
break;
hide or show in the text field. It also needs the following fields:caption (what appears on the context menu)icon (self-explanatory - the author reused icons in the core but you can use anything), andtm-message (which is just what you defined in JavaScript, e.g. tm-copy-to-clipboard).I likely missed some fine technical detail here or there, but hopefully that gives a starting point for producing your own.