I use TiddlyDesktop with a TOC in the Startup Tiddler (=$:/ControlPanel/Standard Tiddler).
Do you mean the $:/ControlPanel > Info > Basics, “Default Tiddlers” setting (which is stored in $:/DefaultTiddlers)?
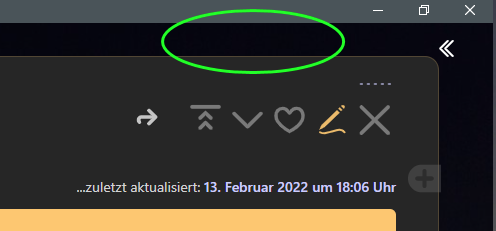
Opening my Wiki, the Startup Tiddler has a little distance to the top like:
The top of the “Story River” (CSS class .tc-story-river, where all the tiddlers are displayed) has a default padding of 42px on all sides, including the top. You can adjust this in $:/ControlPanel > Appearance > Theme Tweaks, by setting the “Story top position” value. You can use a negative number to move the Story River closer to the top of the page (e.g., -42px will completely eliminate the appearance of the top padding).
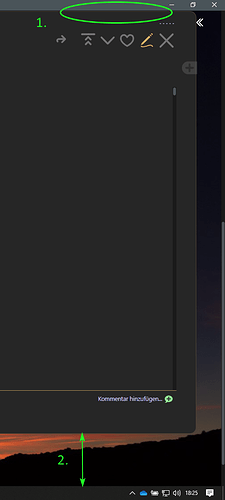
Opening another Tiddler out of TOC, the distance to the top is different to the Startup Tiddler.
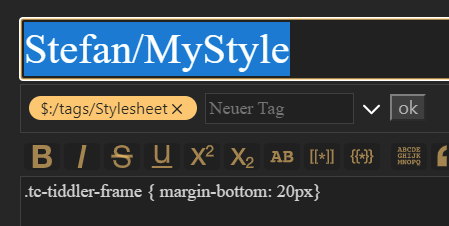
Each tiddler is contained in a “Tiddler Frame” (CSS class .tc-tiddler-frame) which has a default margin-bottom of 28px. There is no $:/ControlPanel setting for this value, but you can add a custom CSS definition by creating a tiddler (e.g., “MyStyles”), tagged with $:/tags/Stylesheet, containing:
.tc-tiddler-frame { margin-bottom:... }
where “…” is the desired spacing between tiddlers (e.g., “0px”, “42px”, “2em”, “3cm”, etc.)
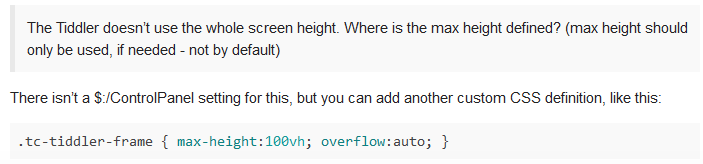
The Tiddler doesn’t use the whole screen height. Where is the max height defined? (max height should only be used, if needed - not by default)
There isn’t a $:/ControlPanel setting for this, but you can add another custom CSS definition, like this:
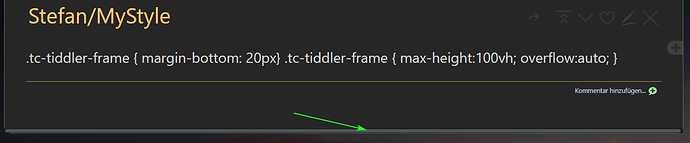
.tc-tiddler-frame { max-height:100vh; overflow:auto; }
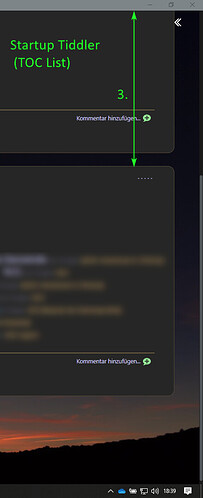
Opening a “small” Tiddler out of TOC, it will be displayed somehow in the middle of the screen instead also on top. Is this defined by design or can that be changed? (I use “classic” story view)
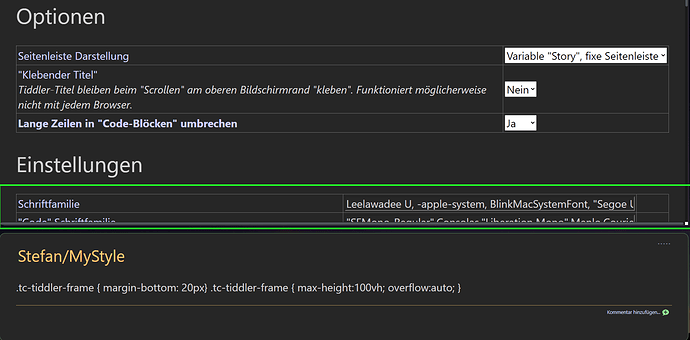
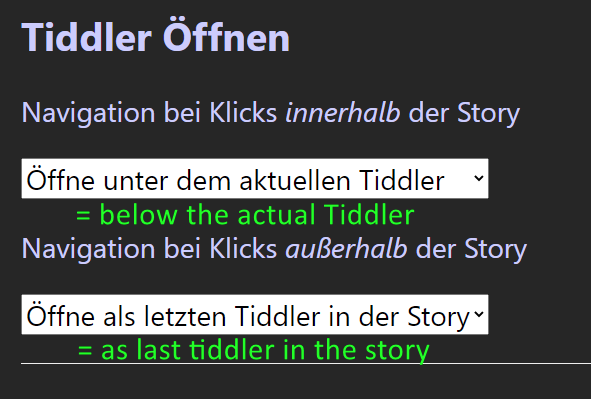
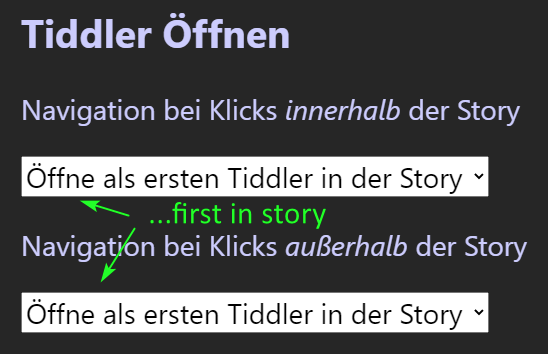
This behavior can be changed in $:/ControlPanel > Settings, “Tiddler Opening Behavior”. For “Navigation from within the story river”, you can change the selection from “Open below the current tiddler” to “Open at the top of the story river”
enjoy,
-e