My new job has been relatively free of boring meetings, which is great, but I had two hours of them today. In those, I can generally do something slightly creative, as long as it doesn’t take too much brainpower, and I thought I’d take a stab at following up on those ideas with a somewhat improved UI.
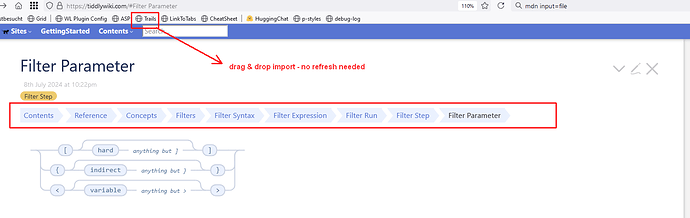
You can test it by downloading the following and dragging it to tiddlywiki.com:
FilterBreakdown.json (11.2 KB)
(You can also drag it elsewhere, but fewer links will work.)
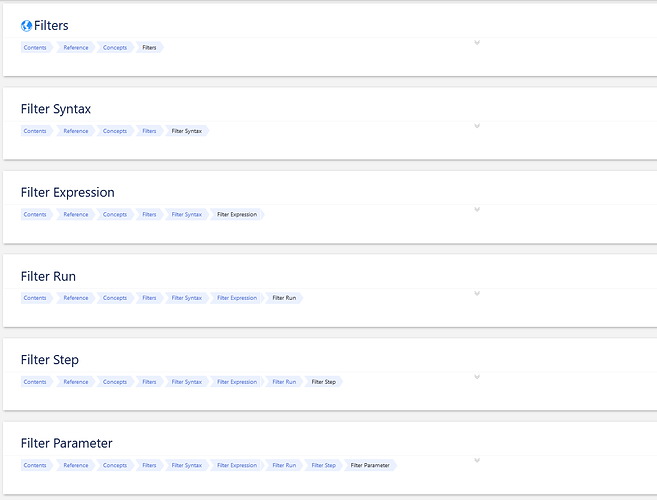
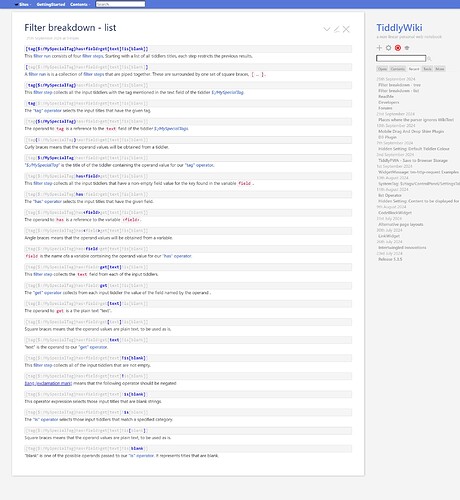
I did two versions. One has the various parts of the filter run in a list:
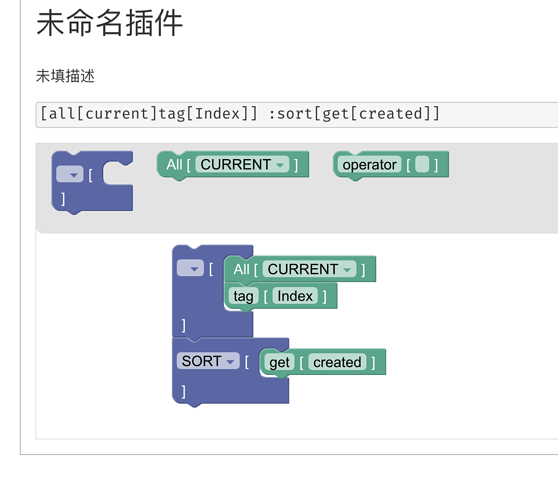
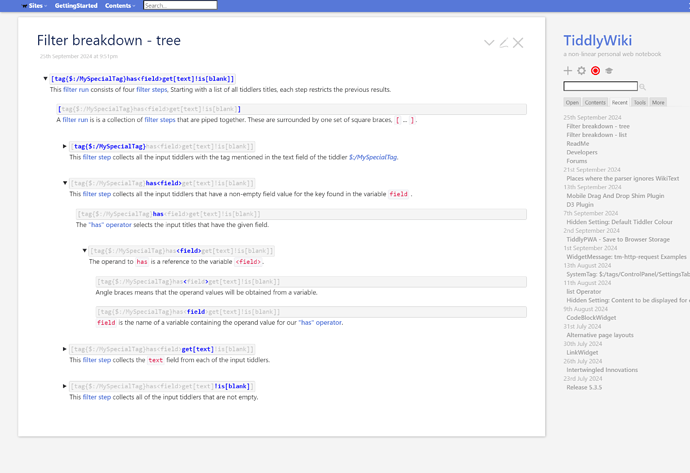
The other has them nested in a tree:
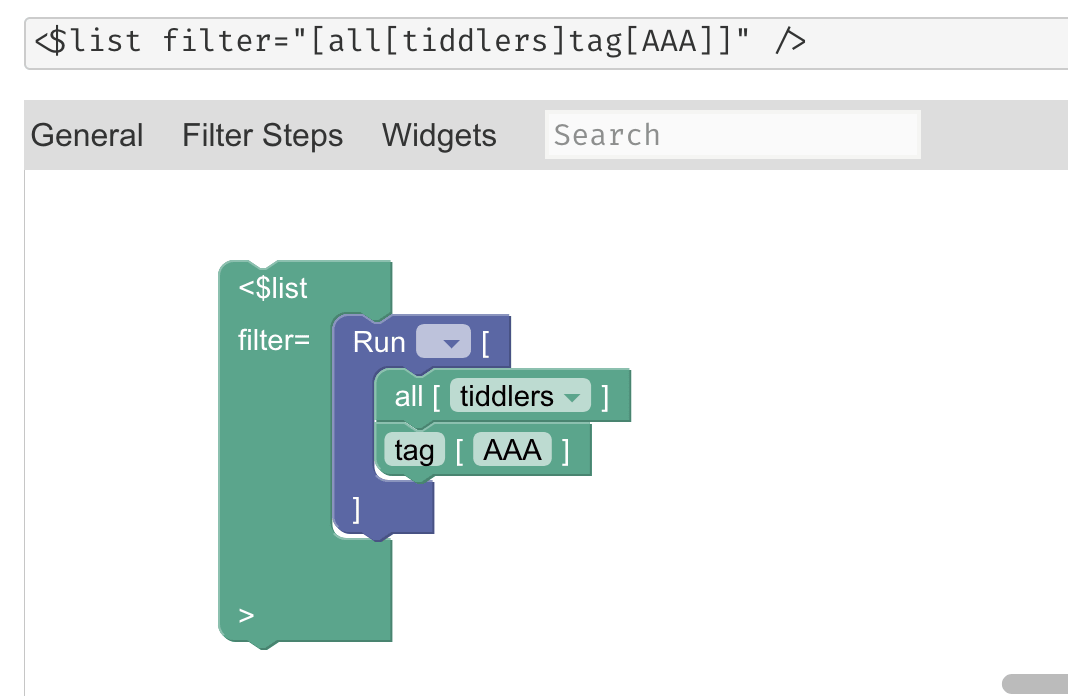
This is all hard-coded, of course. I think Saq was experimenting with generating this from a Syntax Tree. If that is working, and if the column numbers are available for the nodes (which seemed to be in question), then we could probably automate some variant of this. The difficult part would be to get short descriptions of every single operator, and to figure out a reasonable way to handle custom functions used as operators.
But the other possibility would be to write a documentation mechanism that allowed you to somewhat easily create such “diagrams”. It wouldn’t be useful for describing your own filters, nor is it related to a filter builder. But it could be a good teaching tool.