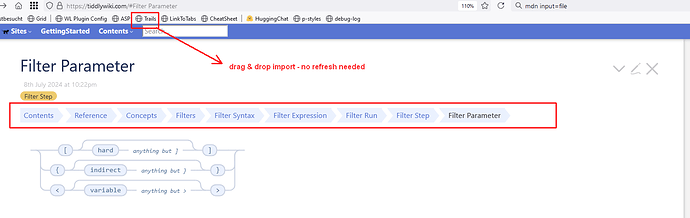
I still remember the feeling back to 2018 when I trying to understand list widget + filter expression, I don’t know how many bracket [ should it be in a filter expression. (I use analogy of [img[xxx]] later to remember it, and get it finally)
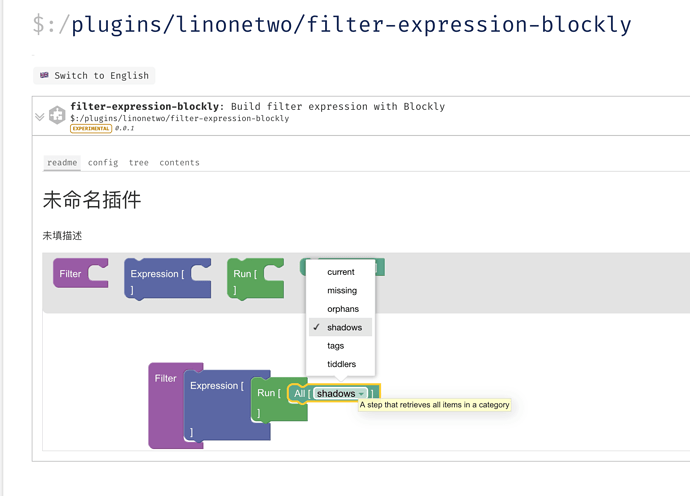
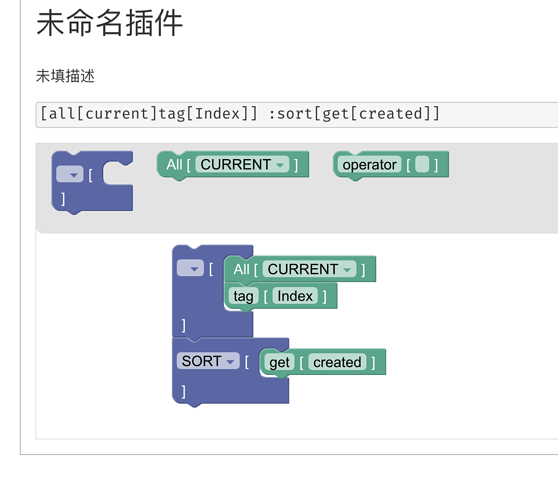
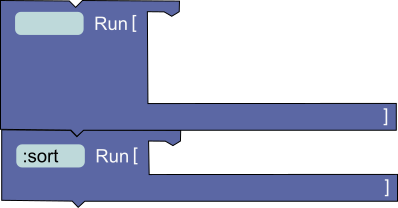
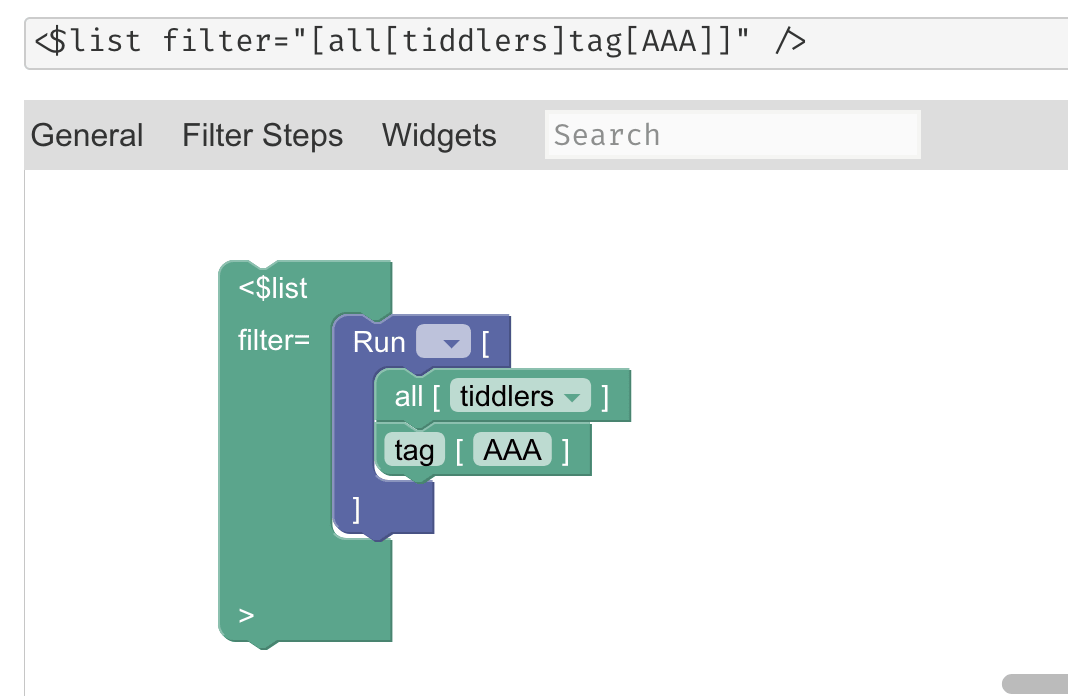
So to help more new user understand and quick get to use filter expression, I’d like to make a visual filter builder.
The design of filter expression DSL is very good, make it much easier to build low code builder tools.
I’m now considering using Blockly | Google for Developers (aka. scratch ), mainly because my new game project will use it for scripting.
And in the future version of WYSIWYG editor, after feat: serialize AST node back to wikitext string by linonetwo · Pull Request #8258 · TiddlyWiki/TiddlyWiki5 · GitHub and [IDEA] Add JSDoc to AST · Issue #8532 · TiddlyWiki/TiddlyWiki5 · GitHub , I will make widget to be a form, where you can see “filter” field as a friendly slot, that can put in a blockly builder.