I know this is off topic and apologise but I am looking for some knowledge that someone on this list may have and people on this list appear to have extensive javascript expertise.
I have a web page that displays an image of thumbnails. Over that image I arrange a map with a set of areas, so that clicking on an area will show the thumbnail enlarged for easier viewing.
The problem I am having is establishing the coordinates for each area. I can do so immediately after load by hard coding into the html but if the user zooms in or out, then these coordinates appear to change. There seems to be no set value for deltas between zoom levels.
Can anyone point me in the right direction for info on this.
This is the html:
<!DOCTYPE html>
<html>
<body>
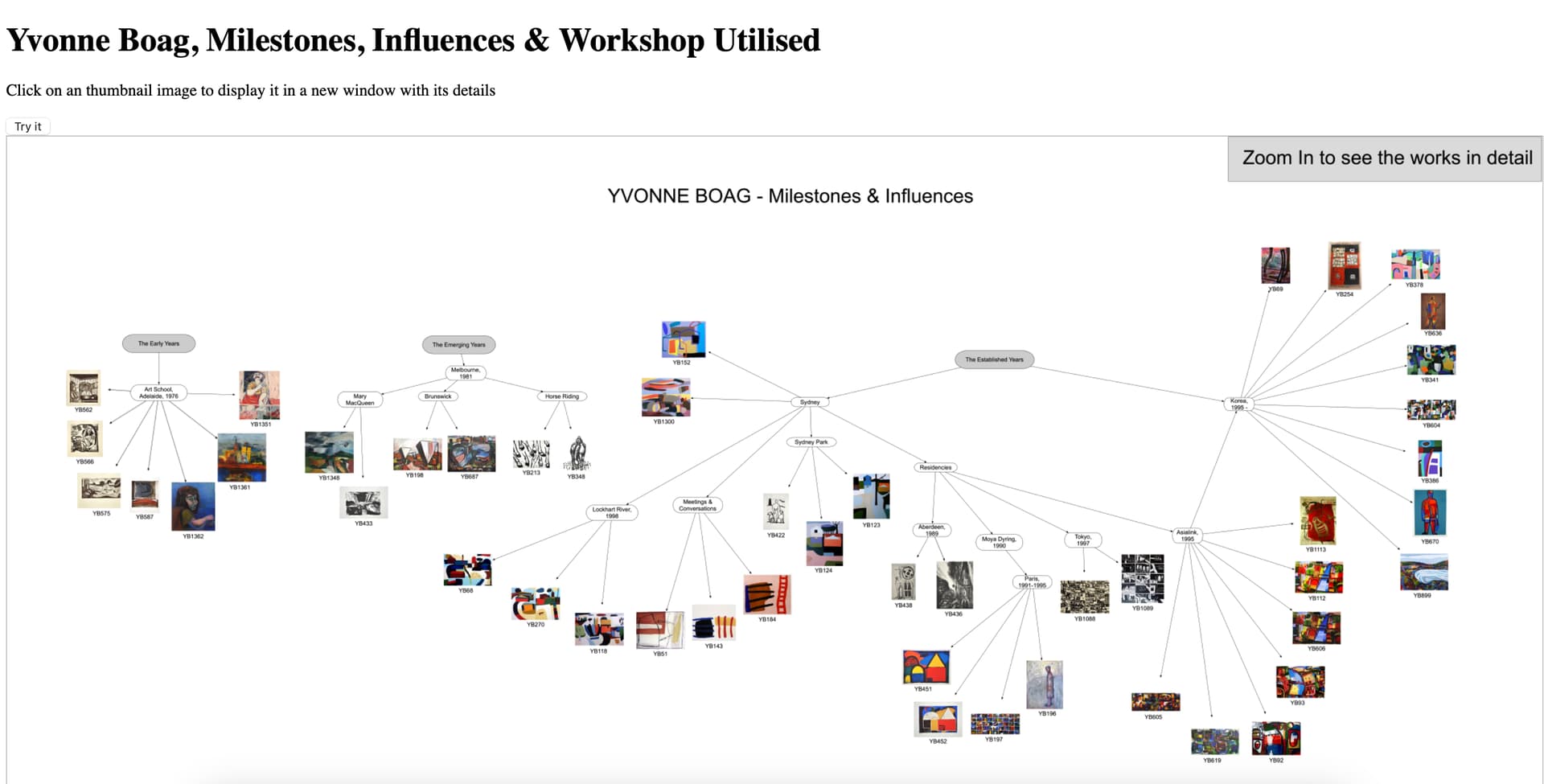
<h1>Yvonne Boag, Milestones, Influences & Workshop Utilised</h1>
<p>Click on an thumbnail image to display it in a new window with its details</p>
<button onclick="myFunction()">Try it</button>
<img src="YBEras.jpg" alt="Milestones Overview" usemap="#workmap" width="100%" onclick="myFunction()">
<map name="workmap" >
<area shape="rect" coords="60,253,79,275" alt="YB562" href="YB562.jpg">
<area shape="rect" coords="61,285,80,315" alt="YB566" href="YB566.jpg">
</map>
<script>
function myFunction() {
alert(event.offsetX + ":" + event.offsetY);
}
</script>
</body>
</html>