Brains not working…

First question. How can I get the template stuff to go BELOW stuff directly entered into the tiddler?
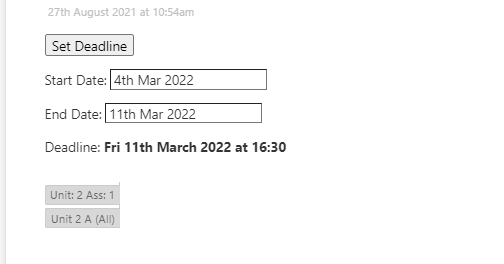
I would like to use a template so that I can produce the above with less copy-pasting.
I don’t want/ can’t/ can’t be bothered to automatically generate the tab tiddlers, so the tab names need entering post creation, but I’d like to be able to not have to keep entering the code for the tabs manually as well.
Getting from something I can use to something I’d be happy for the rest of the non-tiddly team to use is hard! 
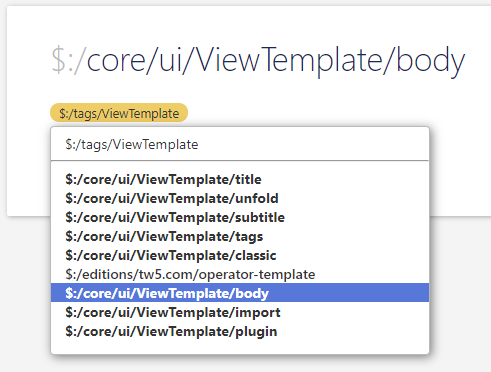
$:/tags/ViewTemplate
Start Date:
<$edit-date field="timeline.start" format="Do MMM YYYY" fieldFormat="YYYYMMDD00mm"/>
Blah stuff blah
<<tabs tabsList:"[[Tid A]] [[Tid B]]" class:"tc-vertical">>
Where Tid A and Tid B will be different in each templated tiddler OR I just do it manually but <<tabs tabsList:"[[Tid A]] [[Tid B]]" class:“tc-vertical”>> needs to be at the bottom of the tiddler (See first question).
Thanks
Ste