Using arbitrary html tags and even attributes is the first thing that comes to mind, however you can make use of comments as well;
<!-- and within them you can establish your own parametrization {"keyword":"paragraph"} -->
However if you really are using AI, why stop with embedding this code behind and just use tiddlywikis features like in your example;
Not;
A paragraph of sentences.&&{“keyword”:“paragraph”}&&
But;
A [[paragraph]] of sentences.
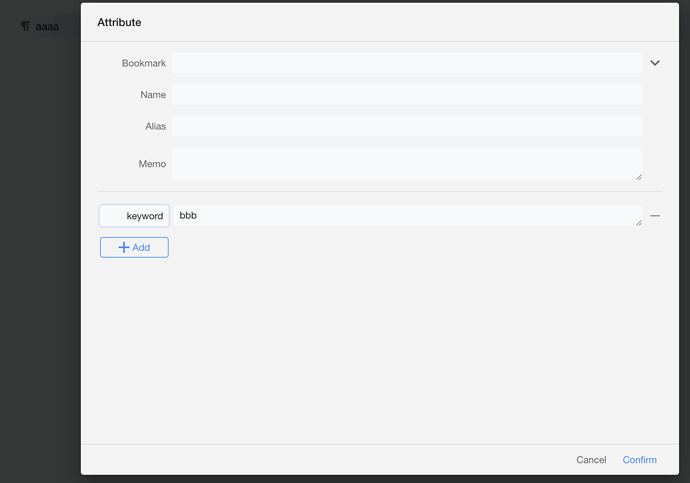
With the tiddler “paragraph” tagged keyword.
Then all the other backlinks and references suddenly become available and “paragraph” can gain its own metadata as its a tiddler.
In a similar way you could leverage Marios uni-link “alias” plugin to use more advanced representations within the link.