
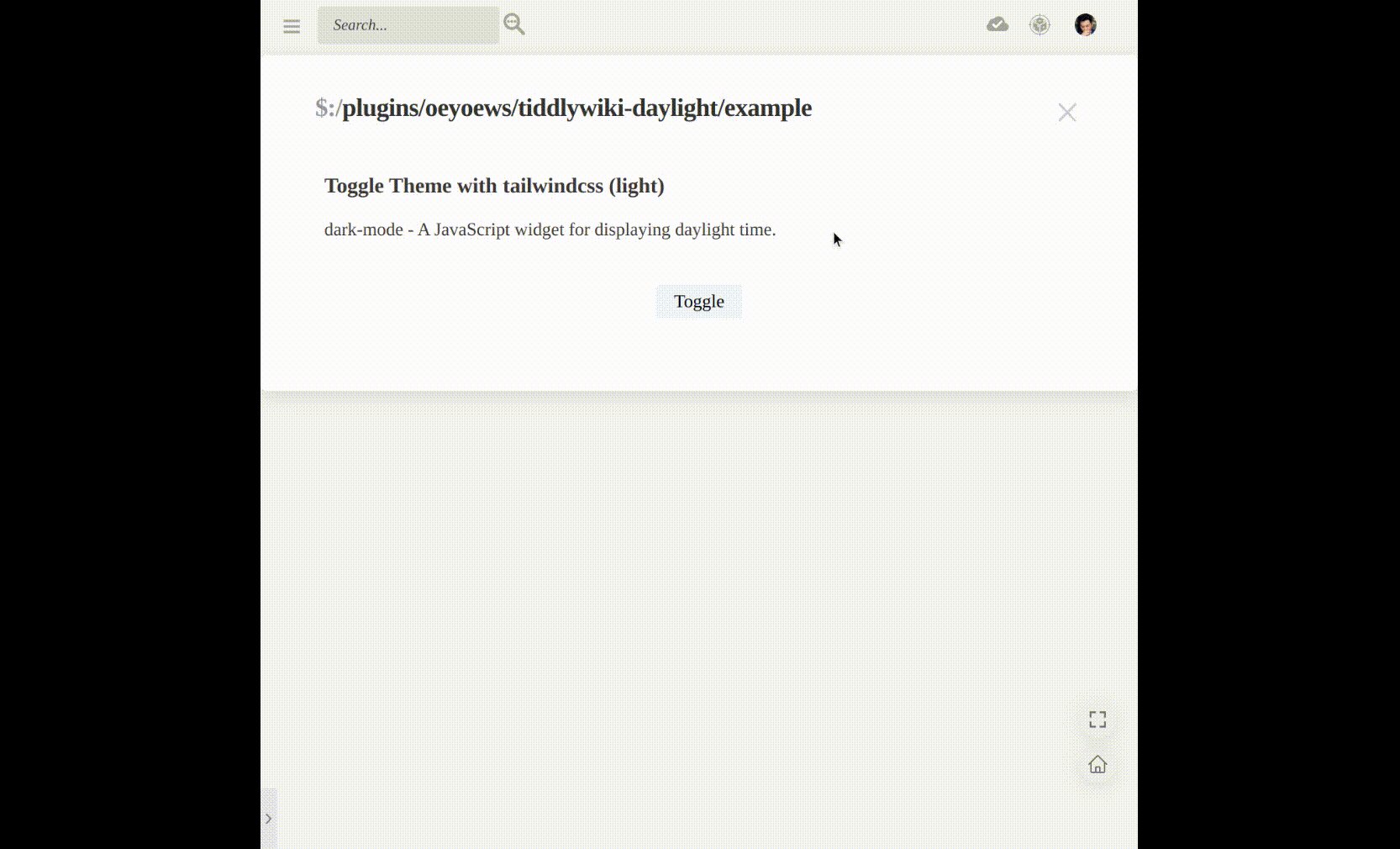
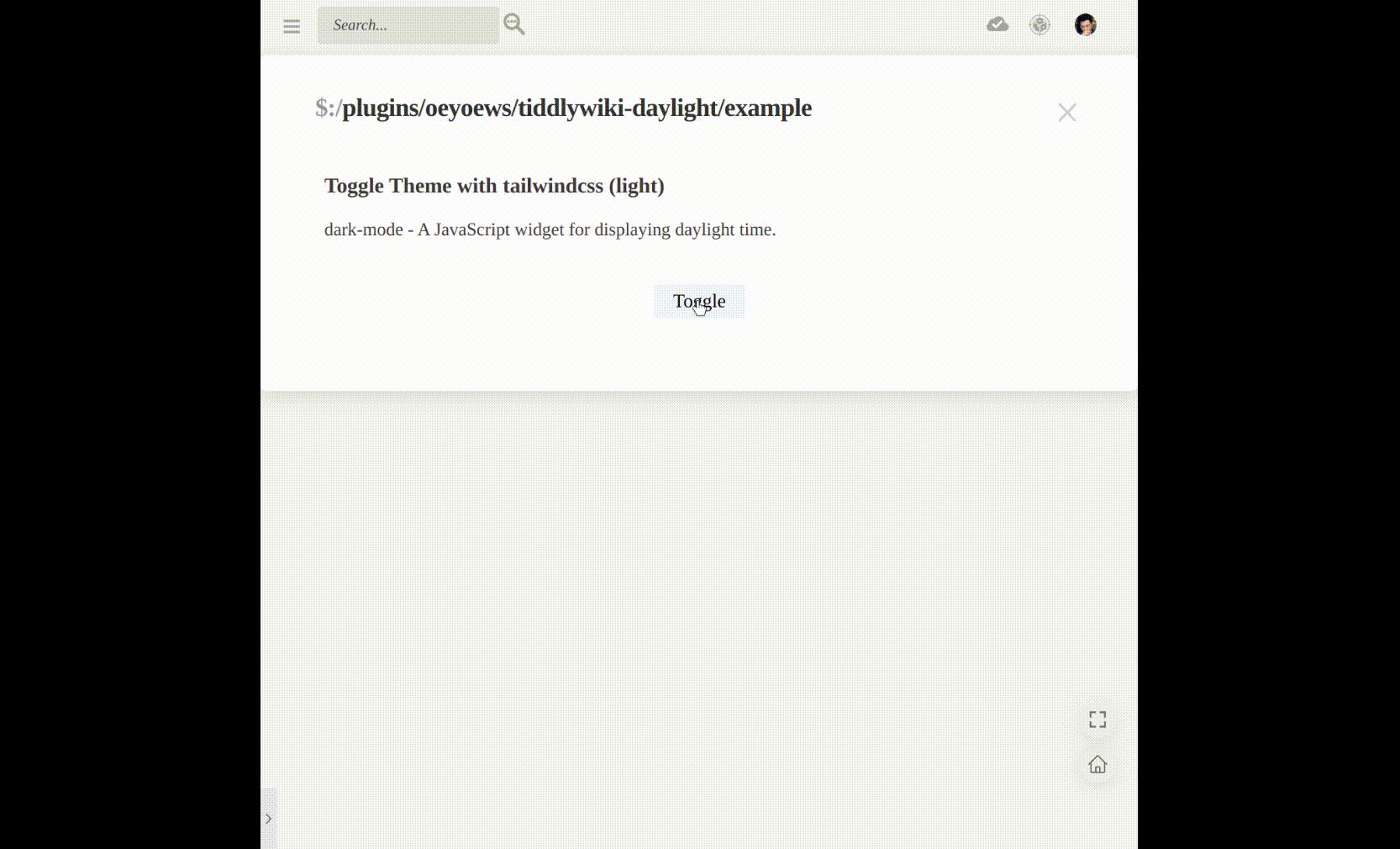
Demo: tiddlywiki-daylight
implementing theme switching is a very common requirement for webpage
Specifically, we need to implement the following features:
- After clicking the button, toggle the overall theme of HTML (such as dark or light).
- Store the current selected theme in Local Storage.
- Trigger the custom event.
This is an experimental plugin, the ultimate goal is to achieve tiddlywiki theme switching;
Since tiddlywiki uses palette to switch color themes (for me personally, modifying the palette is very cumbersome, and the existing palette style does not satisfy me, I just want to switch between dark and light themes), if you want With the help of tailwindcss, a set of code supports switching between dark and light themes, which may require a large number of templates to be modified, which is currently unrealistic and may even affect additional side effects (not yet thought of), if you have any ideas, Comments welcome (By the way, the Talk forum does not seem to support switching between dark and light modes)