You can customize your TW so that tiddlers can display formatted caption field as an alternative to their actual title text (which is used as a unique identifier for each individual tiddler and therefore must not contain any wikitext formatting).
Give this a try:
First, create a new tiddler named something like $:/config/ViewTemplateTitleFilters/caption with a tag of
$:/tags/ViewTemplateTitleFilter and text content of
[has[caption]then[$:/custom/ui/ViewTemplate/title/caption]]
You will also need to add a field named list-before that has an empty value.
What the above tiddler does is tell the TWCore that “tiddlers containing a caption field should use the $:/custom/ui/ViewTemplate/title/caption to display that tiddler’s caption field in place of the default title field”. If no caption field exists, the TWCore cascade will “fall through” to process the remaining items in the cascade to display the tiddler’s title field as usual.
Next, create another new tiddler named $:/custom/ui/ViewTemplate/title/caption (i.e., the same name that you used in the cascade filter syntax above). This tiddler defines how to render the alternative caption field and should contain text like this:
<$transclude field="caption"/>
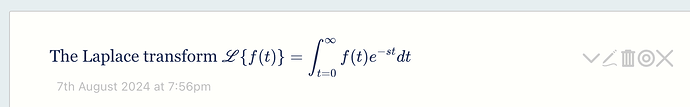
That’s all there is to it. Now, whenever you want to show a tiddler “title” that includes wikitext formatting, you can just add a caption field to that tiddler. For example, create a tiddler where
- title=
title with some words in small caps, and
- caption=
title with some words in @@.small-caps small caps@@
Let me know how it goes…
enjoy,
-e