I’m sharing an odd happening that I can’t reproduce, so can’t diagnose.
The details are vague and possibly wrong.
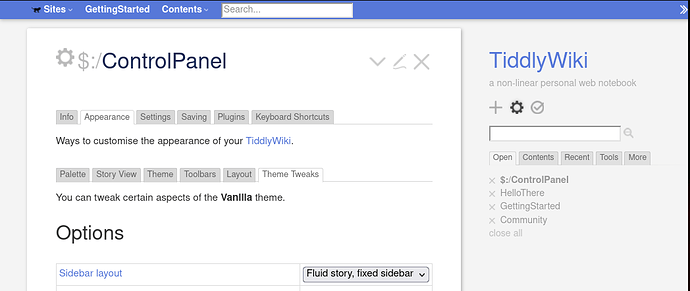
The default story width of an empty.html has always felt too narrow to me,
with the story river and menus together taking up less than half screen width.
Then, editing with the preview open further splits the edit width in half.
I don’t bother to change story width preferring to leave the defaults,
as I can always widen to full width width with the top-right chevron.
Then, I built an empty.html a couple of weeks ago (from github repo head,
pre-release 5.2.3). On opening it in the browser, the story width was broad -
much more pleasant to me - and editing with preview wasn’t cramped.
Assuming the default had changed, I edited on…
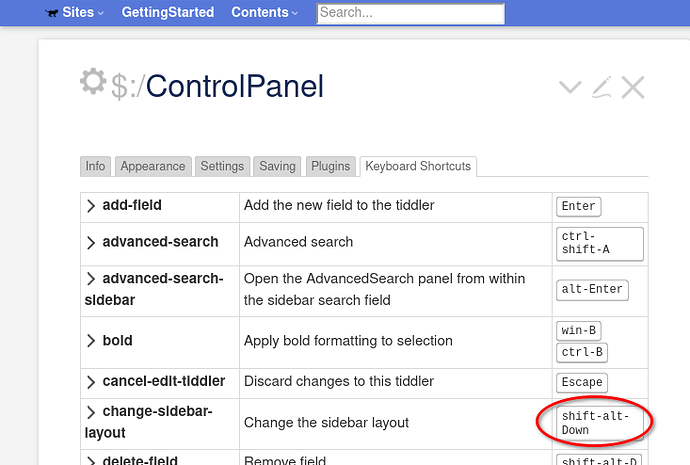
Then, during an edit I hit some odd control sequence (can’t recall what)
and the story width shrank back to the usual narrow, cramped layout.
Does this ring any bells? Flip any switches? Switch any screen layouts?
Is there some width setting that can automatically flip like that?
Can I get back the less-cramped layout without tweaking story width?
Should I learn to love a narrow layout, to run more columns side by side?
The oddity could be in the particular prerelease I built.
Or, browser settings… I didn’t try with different browsers.