Thanks @sull-vitsy, that doesn’t seem to make the difference either.
Let me give a longer walkthrough with some testable code so it’s easier for others to see the real issue.
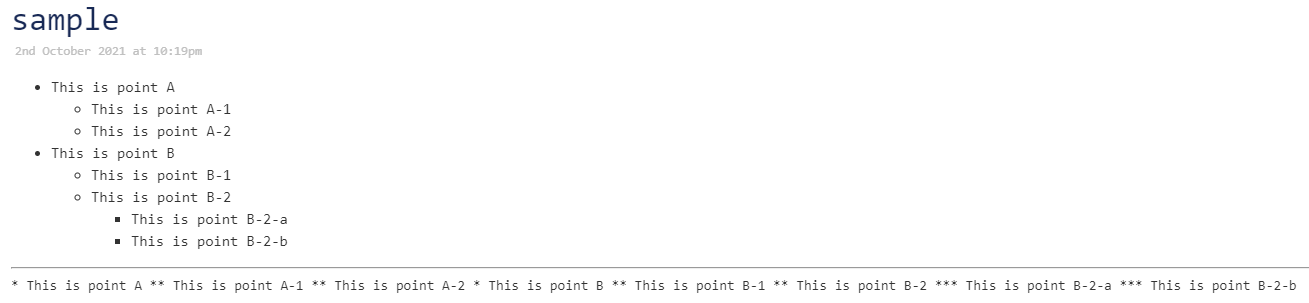
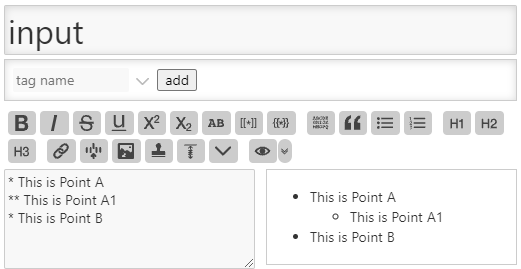
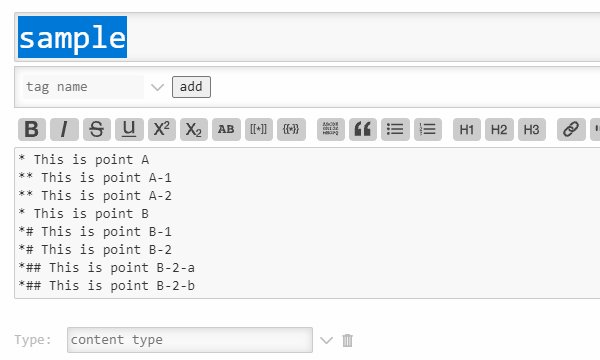
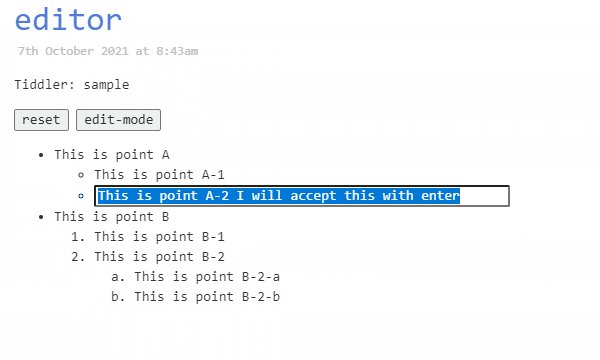
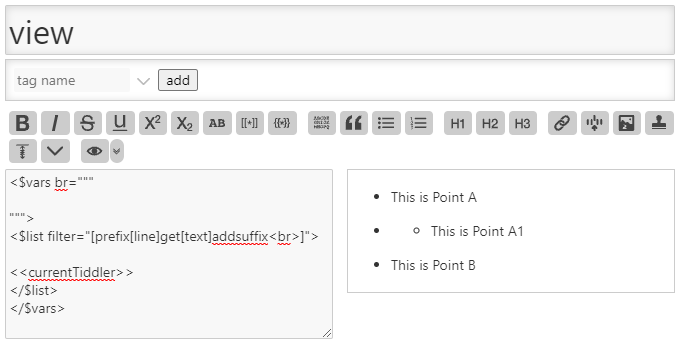
Say you start with a VERY simple outline like this:

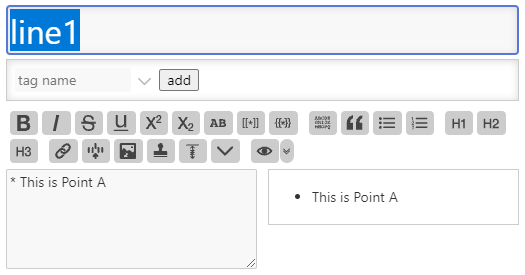
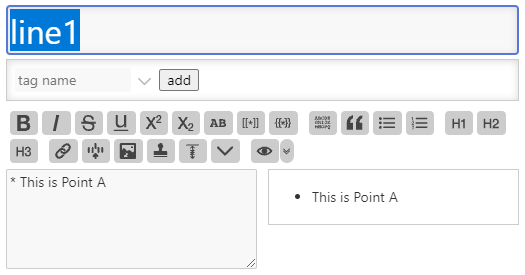
For the outliner project, you’d click an “edit” button and it would parse the lines into other tiddlers say named things like line1, line2, line3

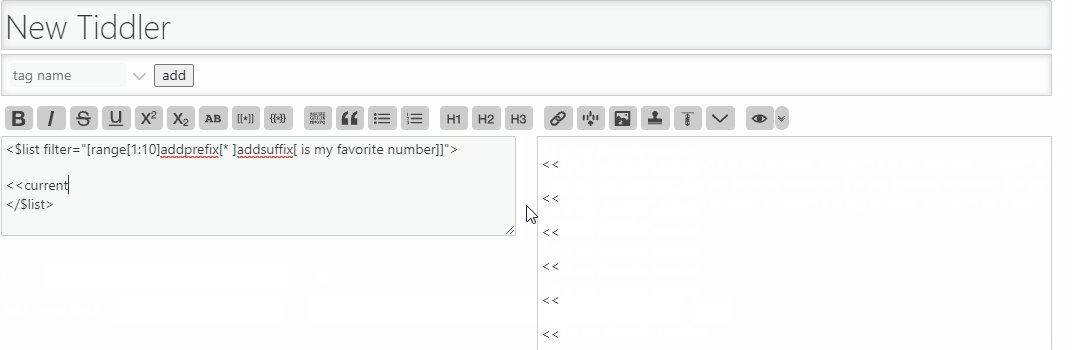
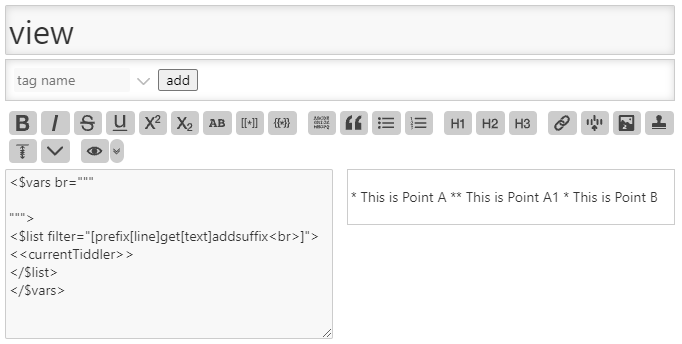
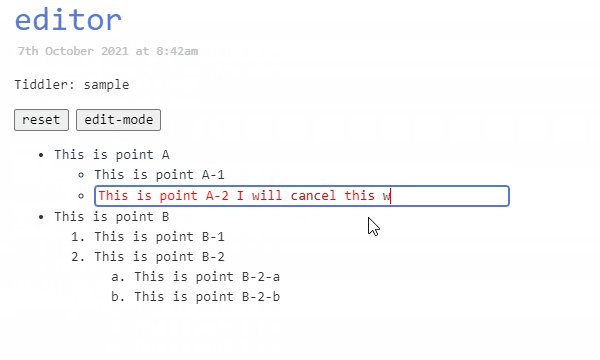
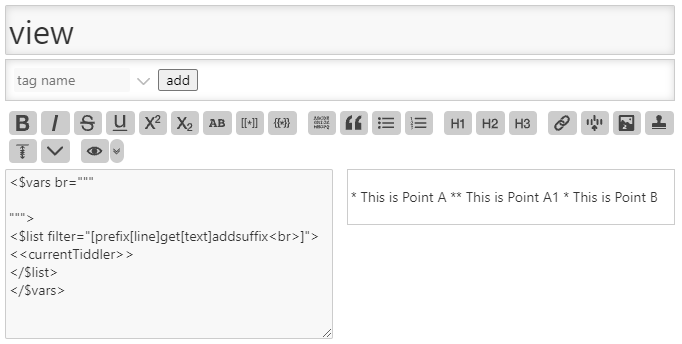
Okay, so now I have 3 separate tiddlers while I’m in edit mode. Now to build an edit view I need to present the 3 of them back together keeping their outline level. The equivalent to your code @sull-vitsy (I believe) would be this then:

As you can see on the right, it ignores the line break, and even if I use the transclusion method to put the newline in there, it’s not parsed correctly. (for this I have a tiddler named newline with a newline in there)
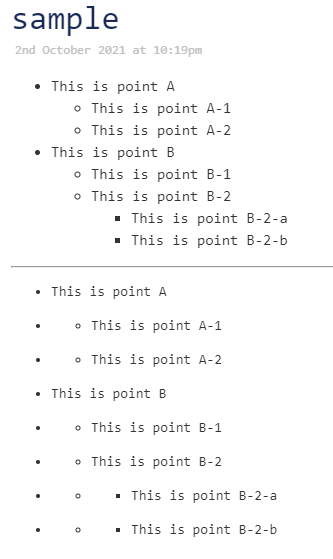
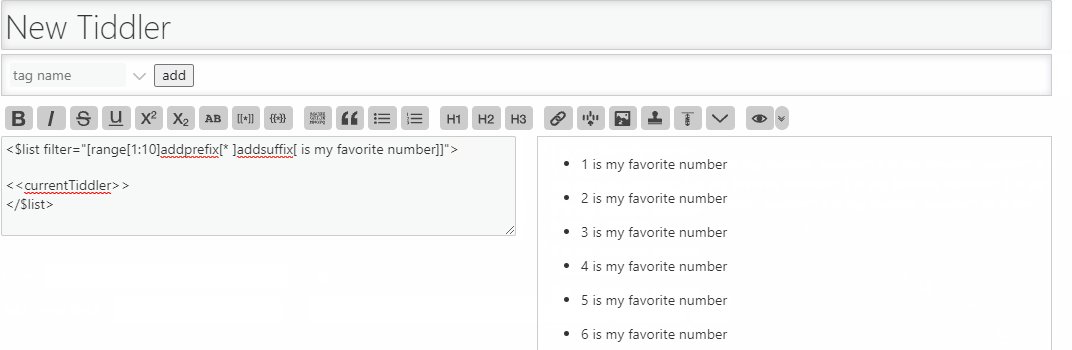
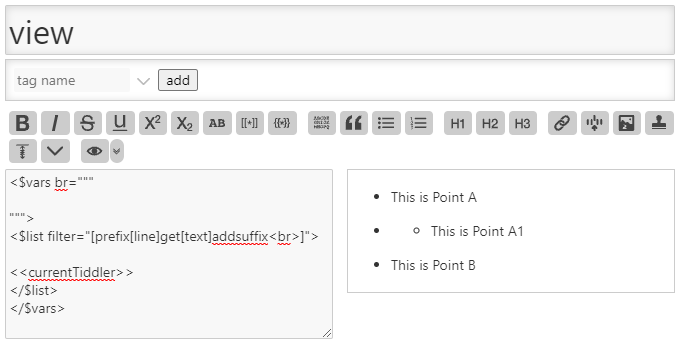
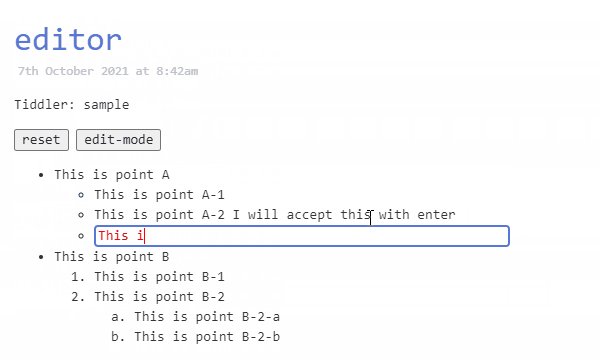
I know the answer is usually to add a blank line before the <<currentTiddler>> so that it happens in “block mode” rather than “inline mode” (I may just be confused here though). Anyways, with that it produces:

Kind of better? It at least shows the bullet points as actual bullet points, but you can see that aside from the extra row/vertical space, that anything non-top-level it doesn’t really work (see the 2 separated bullets on the second row).
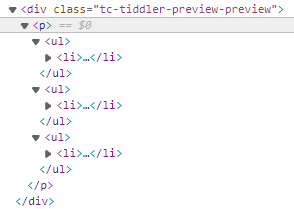
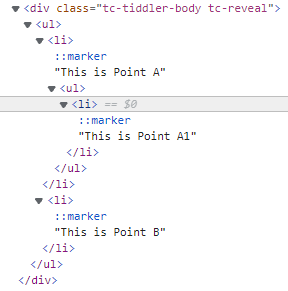
Going into developer tools and looking at how TiddlyWiki is generating HTML:
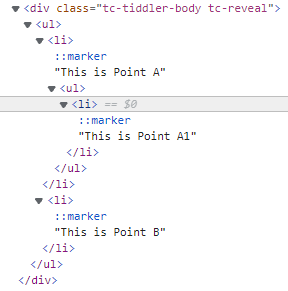
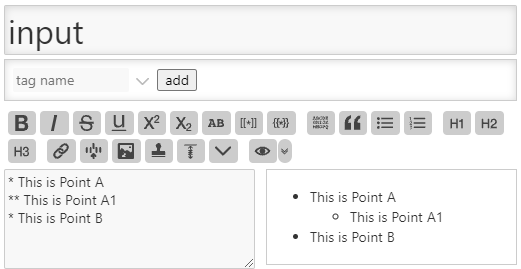
This is the original input look (what it should end up being)

Here you can see it’s properly nested
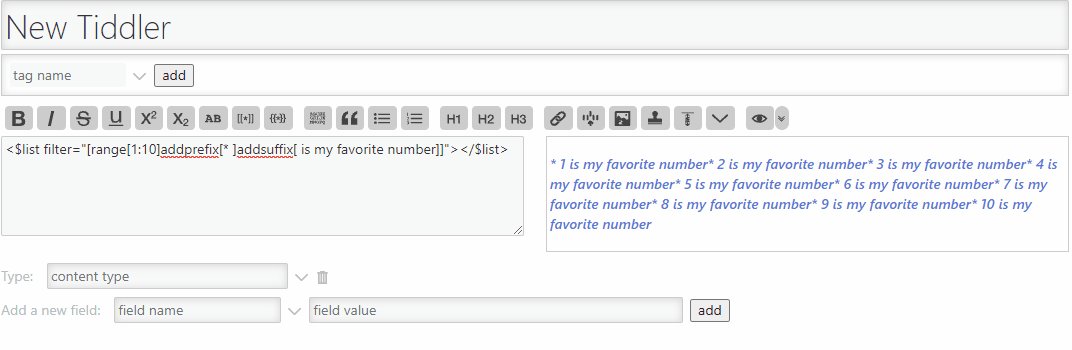
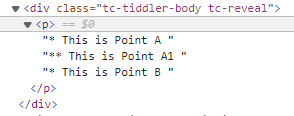
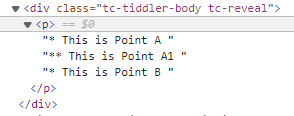
Your code (the code without the line before <<currentTiddler>> as you posted @sull-vitsy) generates:

So I can tell it’s not being “wikified” as it’s just a paragraph with the *s as just text
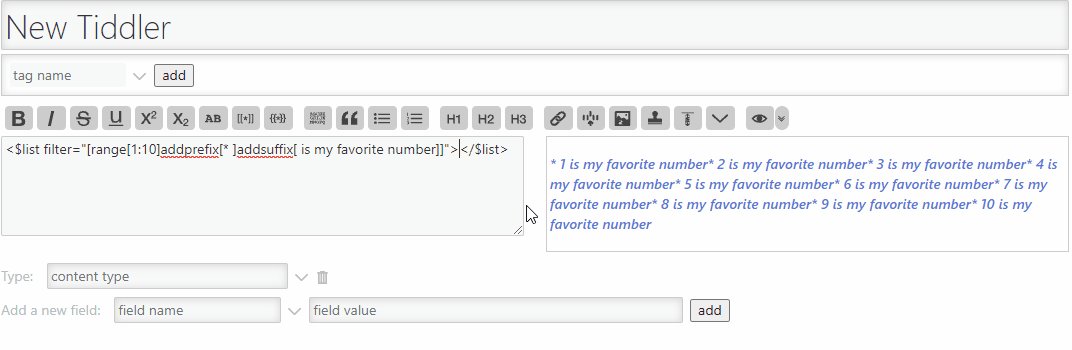
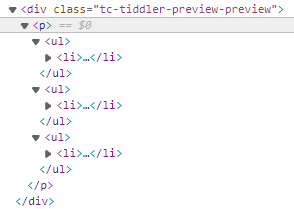
And finally the last example goes too far by starting each line as it’s own <ul>

Here you can it’s gone too far and started each line with it’s own <ul> which is what’s causing them not to be part of the same outline, but rather 3 totally separate ones.
Now @saqimtiaz gave me a filter code using the m regex parameter within the filter for something simple like adding something to each line which avoids the whole "inside of the <$list>" issue I’m having, but once I solve this, rather than all of these lines just having <<currentTiddler>> some will actually be <$edit-text> widgets with it’s own code, actions, keyboard shortcuts assigned etc. so it wont’ be simple enough to bake all into the filter as an addsuffix.
In case anyone has a minute to test another idea, I’ve attached the tiddlers here that you can drag into a fresh TiddlyWiki.com instance to see what I mean. The challenge is to rewrite the view tiddler so that it renders like input.
tiddlers.json (737 Bytes)