From Tiddlywiki 5.2.2
Support for directly specifying style properties on HTML elements (for example, <div style.color={{!!color}}> ) was added to Tiddlywiki 5.2.2.
This is a nice feature, has got less attention. To demystify here is an example.
Example i
Develop a template to display the tiddler text in color specified by color field.
- First write your template: I call it
direct-style/template
<div style.color={{!!color}} >
''<$text text=<<currentTiddler>> />''
><$transclude mode="block"/>
<div>
Note how the style is set directly from the color field: style.color={{!!color}}
- Now use a $list widget with above template. For example list tiddlers tagged with
dstyle(here we have two sample tiddlers). I put this code in a tiddler callleddirect-style/example
<$list filter="[tag[dstyle]]" template="direct-style/template"/>
- For demo purpose, create two samle tiddlers tagged with
dstylewith the content you like, each have a color field with color of your choice. In this demo, red and blue color were used.
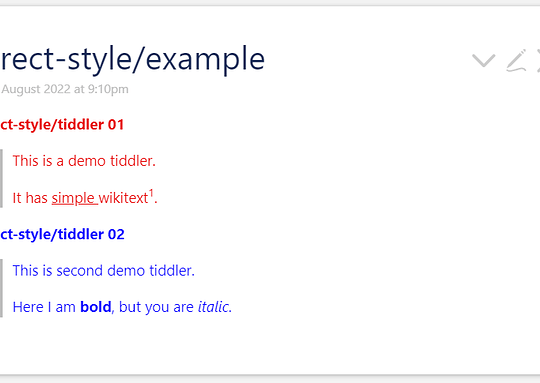
This will results in:
- To give a try, download the direct-style-demo.json (844 Bytes)
- Then drag and drop into https://tiddlywiki.com/
- Now open
direct-style/example
References
- Add support for directly setting style.* attributes on HTML elements by Jermolene · Pull Request #6388 · Jermolene/TiddlyWiki5 (github.com)
- https://tiddlywiki.com/#HTML%20in%20WikiText
Please add more examples and usecases.