I recently did a short talk for a large (1000+ -member) audience. Although it was in a Powerpoint-heavy environment, I did mine in a TW, using the Reveal.js plugin.
I love using that plugin; it lets me embed presentations inside my documentation wiki, allowing me to step out of the presentation to show other TW content; it’s quite useful. But one feature from the Reveal.js tool was not ported to TW: speaker notes. My guess is that it is, at a minimum, very difficult to port, and quite possibly impossible.
But I created something that gets part of the way there; it worked well for my talk. Perhaps others would find it useful. It a simple-to-use, simple-to-maintain set of speaker notes. It doesn’t offer Reveal’s useful slideshow controls from the same UI, so those I manage from a separate screen. But it does the rest of what I want speaker notes to do.
My presentations are created out of simple calls to the plugin’s <$presentation ...> widget, choosing as slides all tiddlers tagged with the presentation tiddler’s title. In fact a presentation tiddler has a body consisting just of
<<presentation>>
and a list field to order the slides.
A slide is just a single tiddler, tagged with the name of the presentation. And the speaker notes for that slide is simply another tiddler whose title is that slide’s title with “ - notes” appended.
The notes for the presentation is a similarly short call to a macro:
<<speaker-notes "My Presentation">>
where “My Presentation” is simply the title of the presentation tiddler.
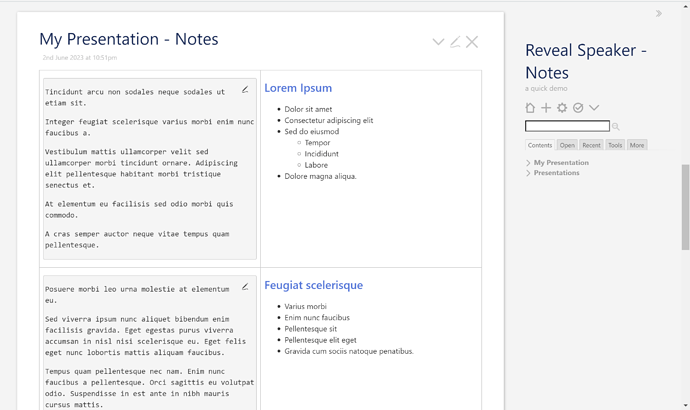
This renders the notes to the left, the slide to the right. There is an edit icon for the notes, which launches that particular note in edit mode. The titles of the slides serve the same purpose. It looks like this:
You can try this live by downloading this:
SpeakerNotes.json (1.1 MB)
and then dropping it onto an empty edition. The only interesting parts, once you include the reveal plugin, are the macros in $:/_/my/SpeakerNotes/macros and a trivial stylesheet, $:/_/my/SpeakerNotes/styles.
If this is useful enough to develop into a full plug-in, please let me know.