Ah! Thanks for demystifying it, @jeremyruston!
I wonder if the change is a little half-baked at the moment or still in progress.
The wikification process seems to be going awry somewhere.
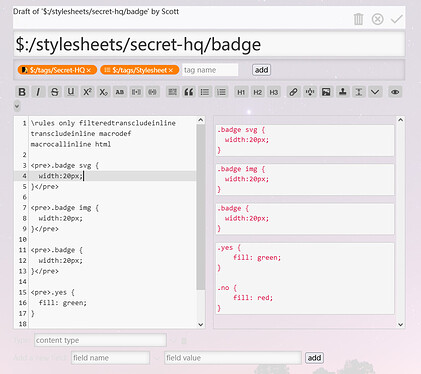
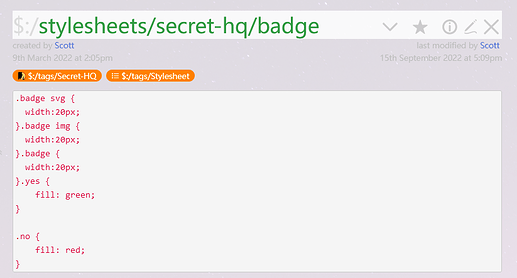
If I remove the <pre> and </pre> tags from the body of the tiddler above, leaving all other spacing intact, my text loses line breaks in the rendered tiddler and gets smooshed together (just like you see in the second screenshot).
This is not the case with the preview pane; there, individual line breaks get ignored and everything renders on one line — but double line breaks are still respected, leaving an empty line between my style elements.
If I simply remove the $:/tags/Stylesheet tag, and wrap my text in backticks or <code> (again, removing the <pre> tags), my text renders in both the preview and the saved tiddler as I’d expect it to — as a standard TiddlyWiki code block with line breaks rendered for readability.
See the attached tiddler variations for examples.
highlights_vnd.tiddlywiki.tid (1.2 KB)
highlights_vnd.tiddlywiki_no-PRE-tags.tid (1.2 KB)
highlights_vnd.tiddlywiki_no-PRE-tags_codeblock-backticks.tid (1.1 KB)
highlights_vnd.tiddlywiki_no-PRE-tags_codeblock-CODE-tags.tid (1.2 KB)