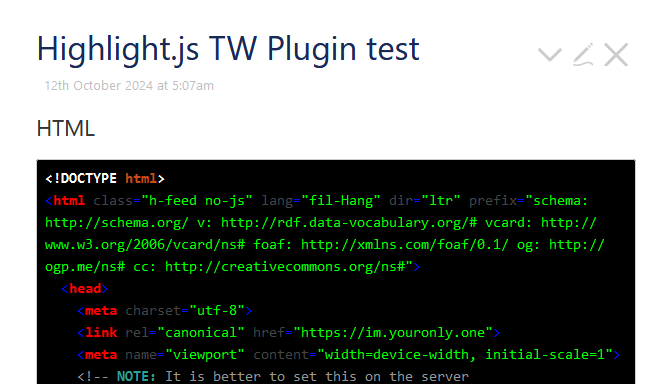
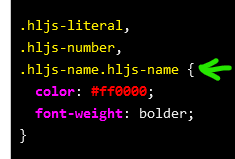
I noticed that the some hljs-tag, hljs-name, hljs-attr classes are getting a specificity of 0,2,0 even though there isn’t anything in the plugin’s stylesheet files that could lead to such a higher specificity. Unless I missed it, of course.
The problem is that this higher specificity is blocking the HTML/XML highlighter styles. In addition, even if one installs a different highlighter theme, those are not applied either. I’ve only tested it with HTML/XML.
I set up a default sample site here: https://test13.tiddlyhost.com
It’s using the xt256 highlightJS theme to make it clearly visible. If you look at browser’s F12 for those HTML elements and attributes, you’ll find that the default #444 color from the default stylesheet has a specificity of 0,2,0.
I tested it on:
- Mozilla Firefox 132.0b6 (Gecko)
- Naver Whale 3.5.4.2 (mobile) (Blink)
I haven’t fully tested it independently of TiddlyWiki, though when I checked Demo - highlight.js assuming the demo site is based on the same version as the TW plugin, it works fine there.
I also tried replacing the styles in the plugin with the default.css from highlightJS’s repo but nothing changed.
Is there anything I missed?