Hi community 
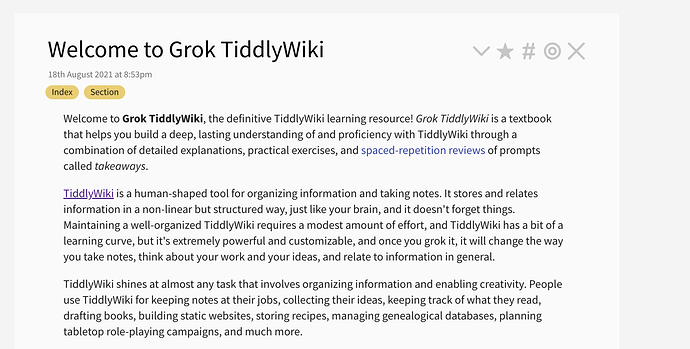
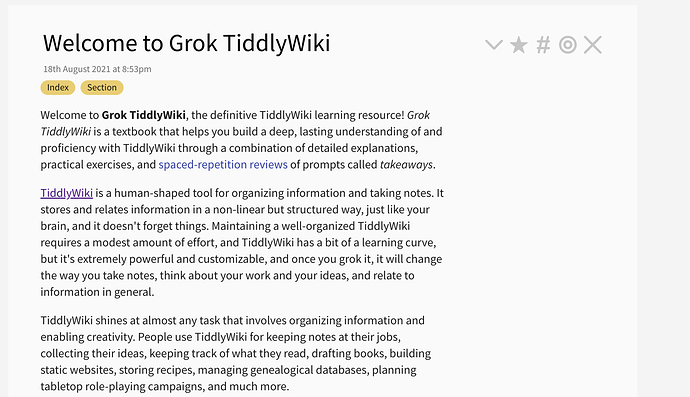
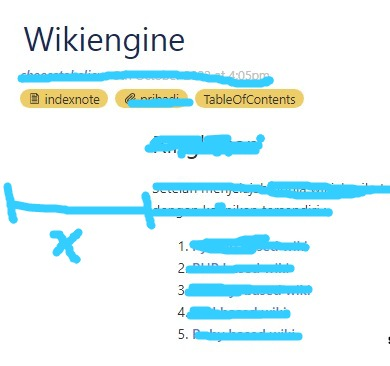
I found grok tiddlywiki to be useful and has pleasant layout. Sorry if this is a stupid question, but how to reduce to paragraph indentation in grok tiddlywiki tiddler? On the image below how to reduce the x so the paragraph will shift to the left?

Thank you all