To create a slider/accordion/display on demand in Tiddlywiki you can go with one the following solutions
- Html5 has the Details disclosure element (see <details>: The Details disclosure element - HTML: HyperText Markup Language | MDN)
- Tiddlywiki two buttons + two reveals (see https://tiddlywiki.com/prerelease/#RevealWidget)
- T. Telmiger $details widget
- Shiraz display on demaon
- …
In TW 5.1.23+ using toggle operator this can be simplified!
See below example
\define acdetails(status)
<details class="ac-dtl" $status$><summary style="display:none"></summary>
<$transclude tiddler=<<__content__>> field=title mode=block/>
</details>
\end
\define accordion(label:"Details", content:"", stateTid:"$:/state/accordion")
<style>.ac-btn{font-weight:500}.ac-dtl{margin-top:0.0rem;padding:0 5px;}</style>
<$button class="tc-btn-invisible ac-btn"> $label$
<$action-listops $tiddler=<<__stateTid__>> $field="text" $subfilter="+[toggle[open]]" />
</$button>
<$macrocall $name=acdetails status={{{ [<__stateTid__>get[text]]}}} />
\end
To give a try
- open https://tiddlywiki.com/
- create a tiddler
- paste above code and tag it with
$:/tags/Macro
Now test it
- create another tiddler
- paste the below code
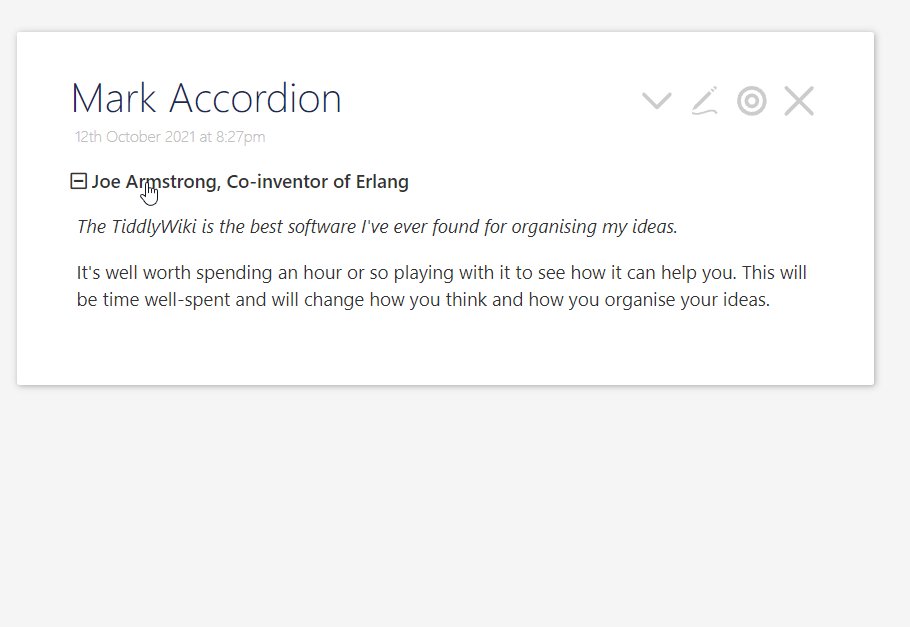
<<accordion label:"Test" content:"This is a sample text!">>
<$macrocall $name=accordion label="My Accordion" content=<<.lorem>> stateTid="temp/02"/>
Note: This solution uses one button and html5 standard details widget
Question
I was thinking
- Can we have a simpler macro using
detailstag? - Can we keep the status when Tiddlywiki refreshes the host tiddler?