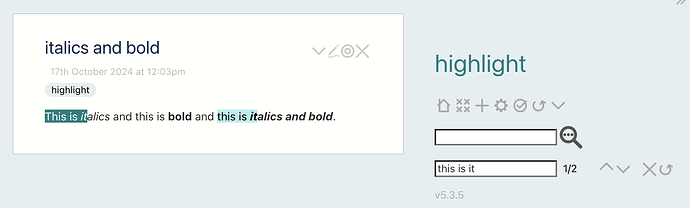
My simple HighlightWidget now finds text independent of formatting, includes navigation and can be used in the sidebar. See screenshot.
I have one technical question and a number of questions about sharing.
Is it possible to get notified (in the JavaScript code of the widget) of a change in the story river? That would make the refresh button superfluous. I would very much like to make it unnecessary.
The widget currently comprises one JavaScript file and one CSS file, very first versions of which I previously made available as JSON files. (The first version of the widget was not more than the initial result of my enthusiastic curiosity to see if I could use the CSS Custom Highlight API for highlighting in Tiddlywiki (I could)). Posting JSON files is probably not the best way to share.
What is the best and/or most convenient way (for end users) to share? As a plugin? Other?
If as a plugin: Pointers to technical documentation would be very useful as I have as of yet not written one (I admit have not looked yet myself): how to write them, requirements, conventions, making versions available for testing, where and how to make them available, best practices, …