Hi Mike – Welcome!
The main problem here is, that transclusions don’t create a “container element” that can be styled. So you need to create your own template.
I did add a JSON file, that you can drag and drop from you file-browser into a test-wiki.
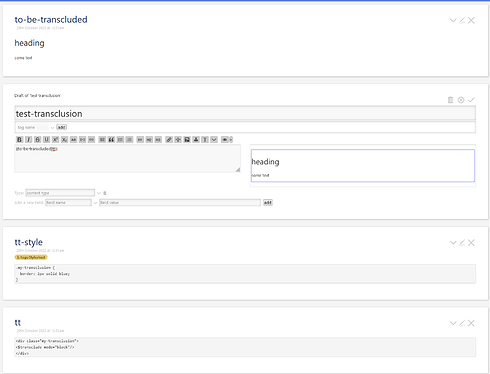
It contains 4 tiddlers.
- to-be-transcluded … A tiddler to be transcluded.
- test-transclusion … the test tiddler with the transclusion
- tt-style … The CSS definition with a 2px blue border
- tt … the template. It’s short for less typing.
tt looks as follows. It contains the “container” div with a class definition and the transclude widget for maximum flexibility.
<div class="my-transclusion">
<$transclude mode="block"/>
</div>
Using the template looks like as follows. For more info see: https://tiddlywiki.com/#Transclusion%20in%20WikiText
{{to-be-transcluded||tt}}
I hope that helps … If not, just ask 
-Mario
visible-transclusion.json (622 Bytes)
The result looks like this: