See Control Panel > Shortcuts for existing shortcuts.
However it is not always clear which is the current tiddler.
Here is some background info and I belive close to what you ask;
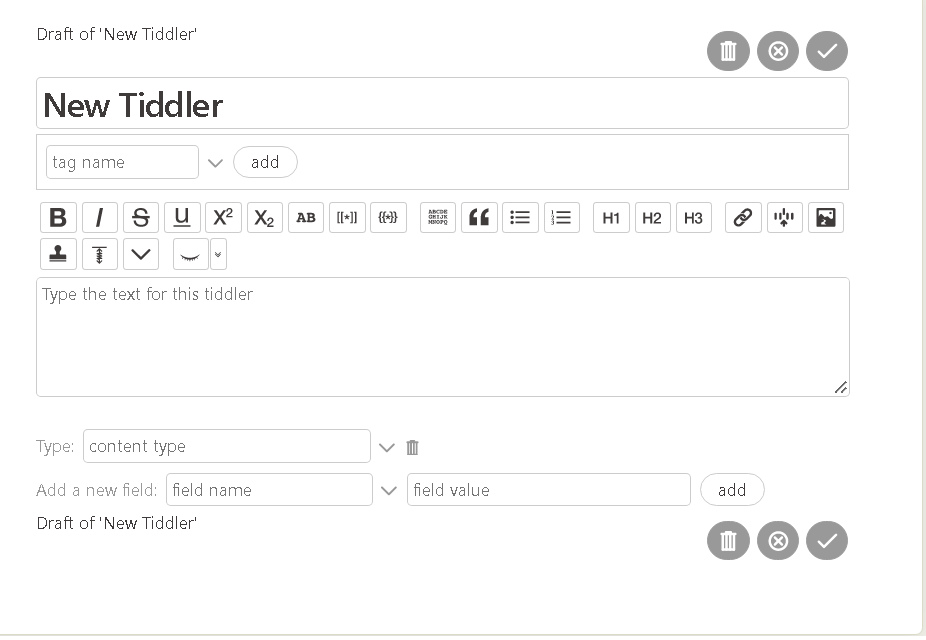
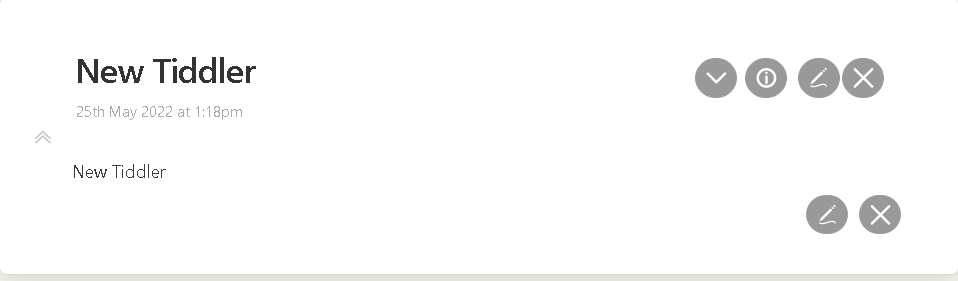
- I added edit and close at the bottom in view template
- And have the edit toolbar appear at the bottom.
Finished copy for you convienece
bottom-buttons.json (1.4 KB)
$:/core/ui/EditTemplate/controls is what displays the buttons in edit mode,
- clone this to a new tiddler
- For good measure add the list-after field (but leave empty) tom make sure it appears at the bottom
- and you will find the editor toolbar appears on the bottom of every tiddler in both view and edit mode.
- Now wrap the code there in with a list widget to conditionally display only in edit mode as folows
\define config-title()
$:/config/EditToolbarButtons/Visibility/$(listItem)$
\end
<$list filter="[all[current]is[draft]]" variable=~>
<div class="tc-tiddler-title tc-tiddler-edit-title">
<$view field="title"/>
<span class="tc-tiddler-controls tc-titlebar"><$list filter="[all[shadows+tiddlers]tag[$:/tags/EditToolbar]!has[draft.of]]" variable="listItem"><$reveal type="nomatch" state=<<config-title>> text="hide"><$transclude tiddler=<<listItem>>/></$reveal></$list></span>
<div style="clear: both;"></div>
</div>
</$list>
Now to enable edit or close in the view template create a tiddler tagged $:/tags/ViewTemplate
with a empty list-after field and text containing;
<$list filter="[all[current]]" variable=~>
<span class="tc-tiddler-controls tc-titlebar" style="margin: -.5em;">
{{||$:/core/ui/Buttons/edit}} {{||$:/core/ui/Buttons/close}}
</span>
</$list>
The buttons appear incorrectly on the above tiddler and another but otherwise are fine.
Once you determine a condition to determine when to show the button, such as on long tiddlers you can update the condition in the outer $list widget on both tiddlers we modified.